Как правилно да добавите Google Web Fonts към тема на WordPress. Как да свържете шрифт от Google Fonts? Избор на шрифт в хранилището
Да научите всичко сами не е лесно, но много интересно. Ако имате поне повърхностно разбиране за това как работи сайтът, тогава за да реализирате проекта си, е по-добре да го направите сами. В същото време не само ще спестите много пари, но и ще научите много „трикове“, тайни и т.н. Използването на шрифтове на Google обикновено не привлича вниманието, въпреки че благодарение на тях блогът може да стане много повече интересно.
Обслужване
Преди доста време в Интернет се появи голяма услуга за уеб шрифтове. Беше разработен от Google. Потребителите могат да го използват безплатно. Въпреки факта, че този тип настройка не се счита за супер сложна, все още имаше хора, които направиха грешки и не можаха да се справят с услугата.
За тази цел е специално разработен прост дизайн. Сега работата с Google Fonts стана по-лесна и броят на посетителите се увеличи. Разшири се и библиотеката. Миналата година услугата беше преработена, което получи много положителни отзиви. Сега е по-лесно за хората да свързват шрифтове към своите уебсайтове и да ги разглеждат.
Външен вид
Така че, за тези, които никога не са посещавали сайт със стария дизайн, трябва да получите цялостна картина на промените. В миналото услугата изглеждаше доста масивна. Навсякъде имаше дебели рамки, крещящи сини бутони, а графиките не бяха с най-високата разделителна способност. Всичко това значително повлия на посетителя.
Сега разработчиците са се фокусирали върху Material Design. Всичко е придобило изискани черти. Външен видстана „по-лесно“. Фината анимация и интерактивността станаха забележими. Няма нищо друго, което да ви отклони от избора на правилния шрифт на Google Fonts.

Има удобна адаптация на ресурса за мобилни устройства. Разбира се, такава промяна не е много забележима на фона на иновациите, но като се вземат предвид грешките предишна версияще се превърне в "манна небесна" за запалените потребители.
Възможност
Дизайнерите често използват тази услуга. Въпреки своя опит и професионализъм, те работят и с визуализация. Редизайнът предостави повече подобни възможности, които биха ви позволили да комбинирате предварително това, което ще трябва да внедрите по-късно във вашия проект.
Следователно проблемът с това как един шрифт съвпада с друг цвят и трети фон изчезна. Компанията добави още инструменти към сайта и палитра с универсални тонове, които ще ви позволят да експериментирате и да разберете как ще изглежда определен шрифт в определен цвят.
Любими
Услугата за шрифтове на Google Fonts позволява на потребителите да използват любимите си опции. Специален раздел съдържа набор от стилове, които разработчикът препоръчва за използване. Тези колекции се отличават от останалите. Те са разработени от специалисти от Google и агенции на трети страни. Повечето от тях имат определен стил и специална философия.

Преглед
Една от важните промени се отнася до избора на шрифтове. Това означава, че преди това потребителят е виждал пред себе си определена картина с допълнителни бутони и голям син, който добавя шрифта към колекцията. Като цяло тази опция изглеждаше добре, но кутията не винаги имаше достатъчно добра резолюция на изображението със стила и затова беше трудно да се определи недвусмислено как ще изглежда шрифтът.
Имаше и въпроси относно тези допълнителни бутони, за които на пръв поглед се знаеше малко. Трябваше или да ги посочиш, или да ги използваш. Сега всичко стана повече или по-малко ясно. Появиха се допълнителни функции:
- Изберете конкретно изречение, абзац или потребителски текстов елемент.
- Експериментиране с теглото на шрифта.
- Бързо коригирайте размерите с помощта на плъзгача.
Между другото, промяната на размера на шрифта на Google стана по-адаптивна, тъй като беше променен само един пример, а не всичко на страницата. IN стара версияпотребителите могат да бъдат прехвърляни от едната страна на страницата в другата, но в новата просто оставате на примера, който коригирате.
Връзка
Ако сте готови да използвате тази услуга, можете да опитате да свържете шрифтове към вашия ресурс. Процесът на получаване на връзка е универсален. Възможно е да възникнат проблеми в зависимост от вашата CMS система. Всеки използва свои собствени методи. Следователно ще трябва да изберете отделни опции за различни проекти.
Ще разгледаме как да получите връзка за свързване на шрифтове на Google. Трябва да отидете на официалния уебсайт на Google Fonts. Там разглеждате каталог от стилове и избирате този, който ви подхожда най-добре. За да направите това, щракнете върху знака плюс до него. След това шрифтът ще бъде добавен към специален блок в най-долната част на страницата.

Кликнете върху този блок и след това го конфигурирайте. Тук можете да изберете стила и желаната азбука. Ако имате нужда от кирилизирани шрифтове на Google, проверете реда за кирилица. След това ще бъде генерирана връзка. Може да се намери в същия прозорец в раздела Вграждане. Просто трябва да го копирате или да го използвате пълен код HTML.
Обикновено в настройките на сайта има настройка за шрифтове и цветове. Има стандартни опции и можете да добавите разширени. Те съдържат отделна опция за Google Fonts. Ако след това трябва да изтеглите шрифтове чрез приставката Supreme Google Webfonts.
Популярни опции
Трудно е, разбира се, да се прецени кои стилове са по-добри, особено за различни теми на уебсайтове. Когато създавате своя уебсайт, не забравяйте, че той трябва да се хареса не на вас, а на вашата аудитория. Ето защо е по-добре да разгледате по-отблизо конкурентните сайтове.
Обикновено за търговски ресурси никой не се притеснява за стиловете. В крайна сметка, ако видите шрифт в Google Chromeв онлайн магазин, едва ли ще се съсредоточите върху него. Но ако имате блог пред вас, тогава най-вероятно някои неща може да ви харесат, но други, напротив, ще ви раздразнят.

Google Fonts подготви много колекции, които включват популярни стилове. Например, те обичат да използват Lobster за отделни текстови блокове. Трудно е да се чете, когато цялата статия е написана с толкова удебелен курсив. Но вложките и цитатите изглеждат добре.
Bad Script също е опция за блогове. Курсивът е труден за четене на големи количества текст, но може да подчертае основната идея. Стилът имитира почерк. Jura normal 400 е интересен вариант за кирилицата. Авторът твърди, че това е евростил от семейството на Sans Serif. Наистина изглежда много добре и има няколко вариации.
Спонсор на материала.
Климатици в онлайн магазина http://www.technodom.kz/catalog/konditsionery. климатици - най-добрите продукти, кредитиране, огромен избор, безупречно обслужване.
Добър ден, скъпи читатели. Вероятно всички вие мечтаете да направите уебсайтовете на вашите или на вашите клиенти по-сбити и привлекателни.
Един от основните фактори, който е отговорен за възприемането на информацията в уебсайта, са шрифтовете и начина, по който ги използваме заедно. Тъй като на един сайт най-често се използват два или повече вида шрифтове, например за заглавия и само за основния текст.
Една от възможностите за визуално подобряване на четливостта на текстовете е свързването на шрифтове на трети страни. В крайна сметка всеки може би знае колко бедна е стандартната колекция от кирилски шрифтове в Windows, която отговаря за показването на текст в браузъра.
Стандартни шрифтове:
Cufon и @font-face
По-рано вече писах за това, с което можете да свържете нестандартни шрифтове към сайта. Сега нека разгледаме един по-прост метод - правилото @font-face в css и зареждането на самия шрифт от хранилището за шрифтове на Google Fonts.
Цялата разлика между Cufon и @font-face е, че първият използва js, за да емулира шрифта и рисува знаци, използвайки свои собствени средства, докато @font-face зарежда самия шрифт на компютъра на посетителя и браузърът вече го използва за показване на текст .
Във всеки случай Cufon и @font-face намаляват скоростта на зареждане на сайта, макар и не значително.
Използване на Google Fonts на уебсайт
Няма да пиша твърде много и за дълго време ще дам конкретен пример за свързване на Google Fonts, използвайки този блог като пример.
Както можете да видите, заглавията и подзаглавията на моите статии са направени с нестандартен шрифт, сега на практика ще ви покажа как да направите това и вие ще опитате същото на вашите сайтове.
Избор на шрифт в хранилището
За да не се плашите, ще обясня - хранилището си е хранилище, но по буржоазен начин :). И така, да отидем на http://www.google.com/fonts/и потърсете подходящ шрифт за себе си:

Няма много в менюто:
Вляво, както виждате, има блок с всякакви филтри за търсене на шрифтове, в които можете да изберете например само латински или кирилски шрифтове. И отгоре настройки за показване на примери, които са разделени на 4 раздела:
- Слово— показване на няколко букви. В този режим е удобно да сравнявате много шрифтове наведнъж и да видите как изглеждат конкретни знаци;
- Изречение— показване под формата на едно изречение;
- Параграф— показва се голямо парче текст, което ще ви позволи визуално да сравните шрифта в самия текст;
- Плакат— заглавията се показват; методът за сравнение е удобен за избор на шрифта, който да се използва в заглавията.

Свързване на шрифта със сайта
След това в панела Колекция, който се намира в долната част, отидете на раздела Използване, който отговаря за използването на шрифтове от вашата колекция. Тук веднага ще видите, че Google показва колко ще се влоши скоростта на зареждане на страницата:

По-долу има панел с избор на “тип на дисплея”, изберете Latin (латиницата) и Cyrillic (кирилицата), което ще ни даде възможност да показваме както латински, така и кирилски букви:

След това преминаваме към третата точка на тази страница, а именно самата връзка. Google ни предлага три опции за вграждане на своите шрифтове - чрез js, стандартният метод чрез свързване към
и @import в css файла. Аз използвам последния метод.Отворете своя css файл и напишете реда, предоставен от Google:

Това е всичко, свързахме шрифта от Google Fonts към сайта, сега как да го използваме?
Използване в CSS
Всичко е съвсем просто, след като сме свързали шрифта чрез @import, трябва да се регистрираме стандартни инструкцииза тези класове и идентификатори, които ще използват нашия нов шрифт. Например:
h1, h2, h3 (семейство шрифтове: „Cuprum“, sans-serif;)
След всички тези манипулации ще видите заглавия с нов, нестандартен шрифт.
Това е всичко, благодаря ви за вниманието и до скоро.
Поздрави, скъпи читатели. Днес ще говорим за google шрифтове (google уеб шрифтове), как да ги изтеглите и да ги свържете към сайта.
Да отидем на сайта www.google.com/fonts/, във филтъра вдясно избираме: 1. желаната категория, 2. ако е необходимо, ги сортираме и 3. избираме езика, от който се нуждаем (ако имате нужда от руски шрифт в менюто вляво, изберете кирилица).
Така че избрахме шрифта, сега трябва да изберем неговия стил, за да направите това, разгънете панела в долната част ( Отворете чекмеджето за избор) и отидете на раздела ПЕРСОНАЛИЗИРАНЕи изберете стиловете и езиците, от които се нуждаете.
За да изтеглите, щракнете върху бутона изтегляне.
Свързване на изтегления шрифт
Копирайте шрифтовете, съдържащи се в архива, в папката /fonts, която трябва да е в същата директория като папката /css на вашия HTML сайт.
Стандартна връзка на изтеглените шрифтовеизглежда така
@font-face ( font-family: "Font_name_any"; src: url("Font_file_name.eot"); src: url("Font_file_name.eot? #iefix") format("embedded-opentype"), url("Font_file_name .woff") format("woff"), url("Font_file_name.ttf") format("truetype"), url("Font_file_name.svg#DSNoteRegular") format("svg"); тегло на шрифта: нормално; шрифт -стил: нормален)
В моя случай връзката ще изглежда така
/* Код за включване на шрифта в /css/style.css */ @font-face ( font-family: "RobotoRegular"; url("../fonts/RobotoRegular.ttf") format("truetype"); шрифт - стил: нормален; тегло на шрифта: нормален);
За да свържете избрания от вас шрифт със сайта, отидете в раздела ВГРАЖДАНЕ, там ще видите 2 метода на свързване:
1.СТАНДАРТ
Този код трябва да се добави към раздела
вашия HTML документ.2. @ВНОС
@import url("https://fonts.googleapis.com/css?family=Roboto:400,700&subset=cyrillic");
WebFonts е технология за използване на шрифтове на трети страни на вашата уеб страница. Един пример:важно. Независимо от метода на свързване, използвайте следните CSS правила, за да дефинирате тези семейства: font-family: ‘Roboto’, sans-serif; повече за това по-долу.
Ако започнем от самото начало, тагът на шрифта е въведен през 1995 г., а още през 1996 г. е написано софтуерна дефиницияна CSS. Започвайки с версия CSS 2.0, зареждането и синтезът на шрифтове бяха въведени в браузърите, но въпреки това популярният тогава, но сега стар и неподходящ IE нямаше поддръжка за зареждане на шрифтове, което възпрепятства бързото развитие на използването на шрифтове на неговия уебсайт.
В съвременния интернет уеб шрифтовете са нещо отдавна установено. На различни сайтове можем да използваме различни видове шрифтове, които от своя страна не са включени в доставката на определена операционна система, но има нежелателно страничен ефект, за които ще говорим днес.
Файлови формати
За свързване на шрифтове се използва софтуерно вмъкване в CSS, така нареченото @-правило. И така, в най-простата форма@font-face е такава декларация. Изглежда така:/* Деклариране на шрифта */ @font-face ( font-family: "Име на шрифта"; src: url("path/to/it"); ) /* Прилагане на шрифта */ p ( font-family: "Font име", Arial)
TTF или OTF - познат ни шрифтов файл, но изтеглен от сървъра, докато разглеждаме сайта;
WOFF е незащитен OTF или TTF изходен архив, може би най-важният формат, който повечето популярни браузъри поддържат, а файловете в WOFF обикновено са 2–2,5 пъти по-леки от оригиналните;
EOT - архив, реализиран от TT OpenType, който има механизми за сигурност, необходими за поддръжка на по-стари браузъри Internet Explorer(започвайки от IE8, освен TrueType криви се поддържа и PostScript);
SVG - за поддръжка на браузъра Safari.
Днес шрифтовете, подготвени за внедряване (@font-face) на уебсайт, трябва да бъдат в няколко формата едновременно. Разбрахте, че има някои несъответствия, както има повече от един вид операционни системи. Има много формати на шрифтове, но конкретен ще работи само в конкретен браузър. Що се отнася до тези формати, защо толкова много от тях трябва да бъдат посочени при свързване, те са необходими за поддръжка на различни браузъри на сайта.
@font-face ( font-family: "Font_name_any"; src: url("Font_file_name.eot"); src: url("Font_file_name.eot?#iefix") format("embedded-opentype"), url("Font_file_name .woff") format("woff"), url("Font_file_name.ttf") format("truetype"), url("Font_file_name.svg#DSNoteRegular") format("svg"); тегло на шрифта: нормално; шрифт -стил: нормален)
Ако искате да използвате криптиран код вместо файл, в този случай на помощ ни идва base64, който работи на същия принцип с изображенията, но за стария IE base64 не се обработва.
@font-face ( семейство шрифтове: "Font_name_any"; src: url("Font_file_name.eot"); ) @font-face (font-family: "Font_name_any"; src: url(data:font/woff;charset= utf-8;base64,DATA) format("woff"), url(data:font/truetype;charset=utf-8;base64,DATA) format("truetype"), url("Font_file_name.svg#Font_file_name") формат ("svg"); тегло на шрифта: нормален; стил на шрифта: нормален);
Вграден OpenType?
Както може би сте забелязали, plug-in шрифтовете за IE имат ред със следния параметър:Src: url("Font_file_name.eot?#iefix") format("embedded-opentype")
В класическата версия трябваше да ви посочим това:
Src: url("Font_file_name.eot") format("embedded-opentype")
Но когато добавите "?" след формата на шрифта принуждаваме браузъра да не чете последващата инструкция - format("embedded-opentype"). Internet Explorer поддържа вграждане на шрифтове чрез така наречения патентован стандарт Embedded OpenType, като се започне от версия IE 4.0. Той използва управление на цифрови права, за да предотврати копирането на шрифтове, които са лицензирани.
Ами ако шрифтът в браузъра не се поддържа?
Преди много време бяха измислени заобиколни решения, така наречените „патерици“ за показване на определен шрифт. Има случаи, когато даден шрифт е проектиран само във формат SVG или само във формат TTF.1. В древни времена разработчиците са свързвали изображение, което от своя страна е въведен текст визуален редактор. Сега обаче това се счита за лоша форма, тъй като поддръжката е доста трудна (трябва да отворите редактора отново, за да промените текста на картината), така че потребителят не може да копира текста от картината.
2. Използването на флаш решения също беше обичайно.
3. Друго решение е използвайки Javascriptза да замените текста с VML (за Internet Explorer) или SVG (за всички други браузъри).
Какви други проблеми могат да възникнат?
Браузърът ще се опита да синхронизира зареждането на шрифта, ще се опита да скрие текста, тоест да го направи невидим, докато шрифтът не бъде зареден. Този ефект се нарича FOIT, ефектът на "бялата светкавица".Флаш ефект
Ефектът FOIT в браузъри като Safari, Chrome, Opera, Firefox има тенденция да скрие текст за максимум 30 секунди, преди да откаже да получи шрифта, след което се задава шрифтът по подразбиране.Пример за това как се зарежда шрифта:
Все пак 2,7 секунди са много!
Какво може да се направи?
Първоначалният подход беше да се даде възможност за превод на файлове с шрифтове в URI на данни, така че тези шрифтове да могат да бъдат включени директно в дефинициите на семейството шрифтове в CSS файл. Като заредите този CSS файл по асинхронен начин, можете да гарантирате, че браузърът незабавно изобразява текста в страницата с персонализирани шрифтове и новите шрифтове се прилагат веднага щом CSS се зареди.Във всеки експеримент обаче има страничен ефект.
Първоначално Bram Stein използва персонализиран шрифт, но след като неговият шрифт беше зареден, се появи „мигане“ в примера на 0,7 секунди:
Накратко, трептенето се получава, когато браузърът се опита да изобрази шрифта от семейството шрифтове и да го приложи към html. Шрифт, дефиниран в декларацията @font-face, който все още не е зареден.
Bram Stein показа как правилно да свържете шрифтове, той разработи скрипт, алтернатива от Google за асинхронно зареждане на шрифтове, този скрипт е FontFaceObserver.
нека опитаме
Анализ
Стандартна връзка от GoogleАко трябва да бъда честен, използването на повече от един шрифт на сайт може действително да забави скоростта на зареждане на страницата на сайта, като по този начин увеличи общото време за зареждане. API на Google Fonts ви позволява бързо да добавите шрифт към уебсайт с помощта на генератор на шрифтове, като по този начин бързо проектирате уебсайта си. Трябва обаче да сте наясно с ефекта FOIT. Общо време за зареждане - 322 ms.

Web Font Loader от Google
Web Font Loader е JavaScript библиотека за разширена работа с API, библиотека, която ни дава повече контрол върху зареждането на шрифтове от стандартния API на Google Fonts. Скриптът ни позволява да използваме много шрифтове, като ги зареждаме последователно или асинхронно. За разлика от стандартната връзка, слабите връзки показват текст със стандартния шрифт, докато шрифтът не бъде зареден.
Общо време за зареждане: 1132 ms

FontFaceObserver
FontFaceObserver е JavaScript библиотека (5kb), така нареченият зареждащ инструмент, съвместим с всяка уеб услуга за шрифтове. Скриптът ни позволява да ни уведоми дали шрифтът е зареден или не, позволява ни да проследим събитието след зареждането и преди зареждането на шрифта. Общо време за зареждане: 159 ms

Използване на скрипт.
Шрифтовете играят огромна роля в дизайна на уебсайта. Един и същи текст, написан с различни шрифтове, може да създаде точно обратното впечатление на човек.
Вижте сами:
Някои шрифтове изглеждат по-убедителни, други са по-интригуващи.
Но как да свържете всякакви шрифтове към сайта и да ги използвате където искате?
В тази статия аз Ще ви покажа 3 начина, с който можете да свържете всякакви, най-разнообразни и нестандартни шрифтове към вашия уеб сайт. И няма значение коя CMS използвате: WordPress, Joomla, Drupal или Open Cart.
Ще видите, че няма нищо сложно в свързването на шрифтове към сайта.
Ще научите:
Метод номер 1. Бързо свързване на шрифтове към WordPress сайт (трудност: ⭐ ⭐ ⭐)
Ако на уебсайта ви е инсталирана първокласна дизайнерска тема, можете да свържете шрифтове за 2 минути.
Например:
Искате да промените шрифта на заглавията на вашите статии. За да направите това:
1. В административния панел отидете в секцията Опции за теми. В зависимост от вашия шаблон, този раздел може да се нарича малко по-различно, но значението винаги е едно и също - „настройки на темата“.
2. Отидете в секцията Типография.
3. Изберете елемента, чийто шрифт искате да промените (заглавия, параграфи):

Ако вашият сайт работи на различен двигател или вашата тема не предоставя такива настройки, преминете към следващия метод.
Метод номер 2. Използвайте силата на Google Fonts
(трудност: ⭐ ⭐ ⭐ ⭐)
Чували ли сте някога за Google Fonts? Накратко, това е услуга, с която можете да свържете повече от 700 шрифта към вашия уебсайт.
Стъпка 1. Отидете на официалния уебсайт на услугата.
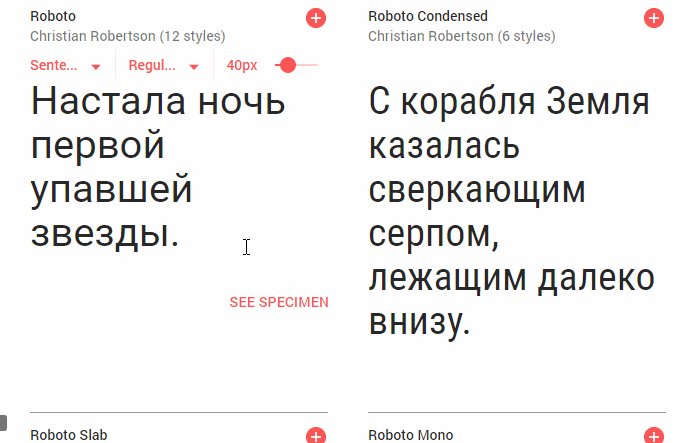
Стъпка 2. Намерете тези, които ви подхождат в колекцията от шрифтове на Google. В дясното меню можете да стесните кръга, като посочите езика, стила и популярността на шрифта:

За да може услугата да показва шрифтове, които поддържат руски език, изберете кирилица в елемента Езици.
Стъпка 3. Нека си представим, че харесвате шрифта Roboto. Кликнете върху иконата "+":
Можете да добавите всякакви шрифтове, като щракнете върху иконата "+".
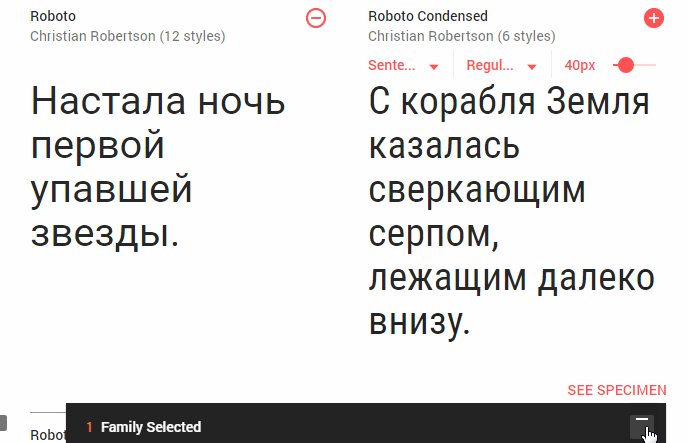
Стъпка 4. След това трябва да разширите количката с избраните шрифтове:
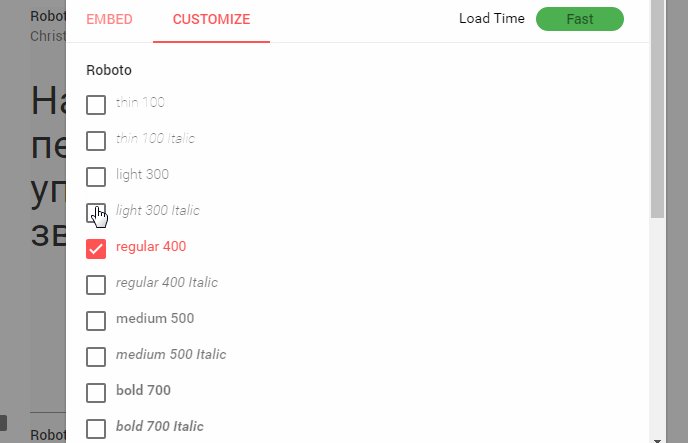
Отивайки в раздела Персонализиране, можете да изберете стила и езика. Що се отнася до стиловете, съветвам ви да изберете стандартен набор - нормален (400), курсив (400 курсив), получер (700) и курсив-удебелен (получер 700 курсив):

Но ако имате нужда само от получер стил (за заглавия), изберете само това.
Не забравяйте, че колкото повече стилове изберете, толкова по-тежък ще бъде изтегления файл.
За да избегнете забавяне на скоростта на зареждане на сайта, изберете възможно най-малко стилове на шрифтове.
Стъпка 5. Върнете се в раздела Вграждане и изберете раздела @IMPORT. След това копирайте реда с код, съдържащ „@import“ и го поставете на първия ред на CSS файла на вашия сайт:

Ако имате WordPress сайт, CSS файлът най-вероятно се намира тук: wp_content/теми/"вашататема"/css/...Най-вероятно ще има файл с шрифтове в папката CSS, където трябва да преместите кода за вграждане от Google:

Няма значение на каква CMS работи вашият сайт, просто поставете кода и всичко ще бъде готово 👌
Тъй като първо трябва да се заредят шрифтовете, едва след това всичко останало - поставете кода за свързване на шрифта в самото начало на CSS файла.
Можете да дефинирате шрифта за определени елементи на уебсайта в същия CSS файл.
Например:
За да дам на всички абзаци шрифт Roboto, ще напиша следното: p ( font-family: Roboto;)
Метод номер 3. Връзка с персонализиран шрифт чрез CSS (трудност: ⭐ ⭐ ⭐ ⭐ ⭐)
Ако сте достатъчно опитни, най-добре е да включите сами шрифтовете чрез CSS. В този случай шрифтовете ще бъдат разположени на вашия сървър в специална папка. Но първо трябва да ги вземете някъде.
Къде да получите уеб шрифтове за уебсайт
Знаете ли, че за да използвате уеб шрифтове, трябва да закупите специален лиценз?
Свържете шрифтове с безплатен лиценз. Най-лесният начин да ги намерите е да използвате услугата Fontsquirrel, което ще направим и ние.
Стъпка 1. Отидете на официалния уебсайт на услугата
Стъпка 2. В дясното меню, в секцията Езици, изберете Кирилица.
Стъпка 3. Намерете подходящ шрифт. Обърнете внимание на броя на стиловете.
Например, ако има 4 стила, ще бъдат написани 4 стила:

Обозначение на стиловете на шрифта - нормален (400/обикновен), курсив (italic), удебелен (700/удебелен), получер курсив (700 italic).
Стъпка 5. Кликнете върху името на шрифта и отидете на страницата с настройки.
Стъпка 6. Отидете в секцията Webfont Kit. Изберете всички формати на шрифтове и щракнете върху Изтегляне @FONT-FACE KIT. Ако има само 1-2 налични формата, няма проблем.
За свързване на шрифтове използваме @Font-face
Чрез директивата @font-face можете да свържете един или няколко шрифта към вашия сайт. Но този методима своите плюсове и минуси.
Плюсове:
- Чрез CSS можете да свържете шрифтове от всякакъв формат: ttf, otf, woff, svg.
- Файловете с шрифтове ще бъдат разположени на вашия сървър - няма да зависи от услуги на трети страни.
Минуси:
- За правилна връзкаЗа всеки стил на шрифт трябва да напишете отделен код.
- Без да знаете CSS, лесно можете да се объркате.
Можете просто да копирате готовия ми код и където трябва да посочите вашите стойности.
Стъпка 1. Прехвърлете изтеглените файлове с шрифтове на вашия уебсайт. Това може да стане през контролния панел на вашия хостинг или чрез FTP.
Предлагам да създадете папка с шрифтове в същата директория като вашия CSS файл. Преместете всички файлове с шрифтове в тази папка.
Стъпка 2. Напишете следния запис в самото начало на CSS файла:
@font-face(
семейство шрифтове: "MyWebFont";
src: url("../fonts/WebFont.eot");
src: url("../fonts/WebFont.eot?iefix") format("eot"),
url("../fonts/WebFont.woff") формат ("woff"),
url("../fonts/WebFont.ttf") format("truetype"),
url("../fonts/WebFont.svg#webfont") format("svg");
тегло на шрифта: нормално;
стил на шрифта: нормален;
}
Където MyWebFont е името на шрифта, а стойността на свойството src (данни в скоби в кавички) е тяхното местоположение (относителни връзки). Трябва да посочим всеки стил поотделно.
Тъй като първо активираме нормалния стил, задаваме свойствата на теглото на шрифта и стила на шрифта на нормален.
Стъпка 3. Когато добавяте курсив, напишете следното:
@font-face(
семейство шрифтове: "MyWebFont";
src: url("../fonts/WebFont-Italic.eot");
src: url("../fonts/WebFont-Italic.eot?iefix") format("eot"),
url("../fonts/WebFont-Italic.woff") формат ("woff"),
url("../fonts/WebFont-Italic.ttf") format("truetype"),
url("../fonts/WebFont-Italic.svg#webfont") format("svg");
тегло на шрифта: нормално;
стил на шрифта: курсив;
}
Където всичко е същото, само ние дадохме на свойството font-style стойността italic.
Стъпка 4. За да активирате получер стил, добавете следния код:
@font-face(
семейство шрифтове: "MyWebFont";
src: url("../fonts/WebFont-Bold.eot");
src: url("../fonts/WebFont-Bold.eot?iefix") format("eot"),
url("../fonts/WebFont-Bold.woff") формат ("woff"),
url("../fonts/WebFont-Bold.ttf") format("truetype"),
url("../fonts/WebFont-Bold.svg#webfont") format("svg");
тегло на шрифта: удебелен;
стил на шрифта: нормален;
}
Където задаваме свойството font-weight на получер.
Не забравяйте да посочите правилното местоположение на файловете с шрифтове за всеки стил.
Стъпка 5. За да добавите получер курсив, въведете следното:
@font-face(
семейство шрифтове: "MyWebFont";
src: url("../fonts/WebFont-Italic-Bold.eot");
src: url("../fonts/WebFont-Italic-Bold.eot?iefix") format("eot"),
url("../fonts/WebFont-Italic-Bold.woff") формат ("woff"),
url("../fonts/WebFont-Italic-Bold.ttf") format("truetype"),
url("../fonts/WebFont-Italic-Bold.svg#webfont") format("svg");
тегло на шрифта: удебелен;
стил на шрифта: курсив;
}
Е, това е всичко :) Току-що добавихте 4 стила на шрифта към уебсайта си.
Но има една забележка - тази връзкашрифтовете няма да се показват правилно в Интернет браузър Explorer 8. Утехата е, че са останали много малко.
Как да свържете шрифтове за сайтове на различни CMS
Няма значение на какъв двигател е вашият сайт (WordPress, Joomla, Drupal, Opencart) - ако имате достъп до CSS файл, можете да свържете шрифтове или чрез Google Fonts, или като ги качите на вашия сървър чрез Fontsquirrel.
Е, това е всичко. Ако смятате, че тази статия може да бъде полезна за други уеб администратори, споделете я в социалните мрежи.
И също така:
Абонирайте се за моя бюлетинза да не пропуснете полезни и интересни публикации в блога.