Почему расширенный сниппет это залог успешного SEO. Сниппет: как заставить поисковики показывать нужный вам сниппет Как писать сниппеты
Привет! В предыдущей статье я рассказывала о том, как повысить конверсию сайта – подтолкнуть посетителя к совершению действий на вашем ресурсе. Сегодня мы узнаем, как заставить пользователя кликнуть именно по вашей ссылке в поисковой выдаче. Я расскажу о том, что такое сниппет, чем отличаются сниппеты Яндекса и Гугла, а также о том, как их оптимизировать для повышения CTR (кликабельности).
Что такое сниппет?
Сниппет – это то описание сайта, которое вы видите в поисковой выдаче, после того, как ввели запрос.
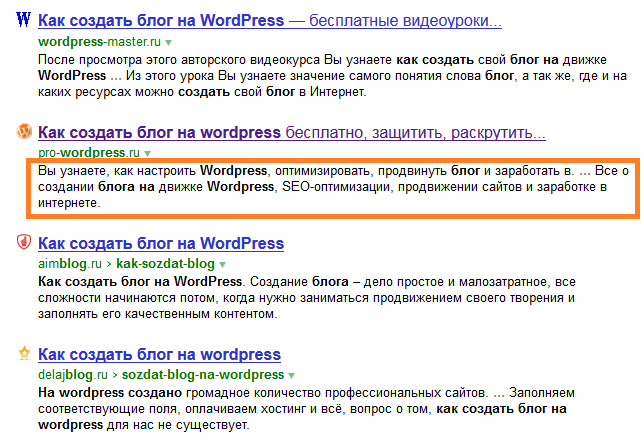
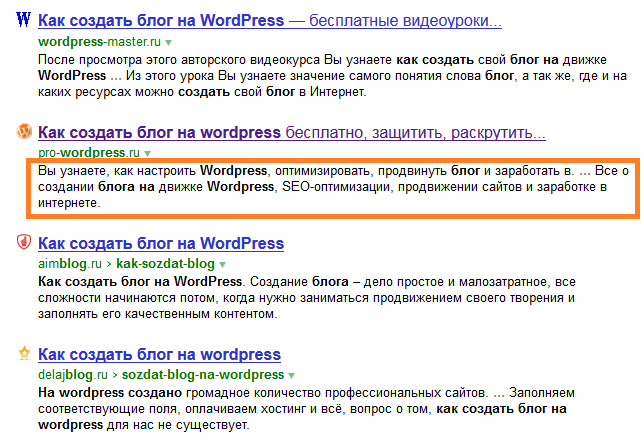
К примеру, вот так выглядят сниппеты Яндекса:

А вот сниппет Google:

Сниппеты составляются поисковиками автоматически. Однако у каждого вебмастера есть возможность их редактировать.
Правильный сниппет существенно увеличивает посещаемость сайта, повысив число переходов по ссылкам в поисковой выдаче. Кроме того, напомню, что поисковики учитывают . А именно то, насколько часто пользователи кликают на ваш сайт в выдаче по тому или иному запросу. В зависимости от этого позиции вашего сайта по запросам также меняются.
Предназначение сниппета в том, чтобы пользователь мог ознакомиться с кратким содержанием поста до того, как перейдет по ссылке. Поэтому правильно составленный сниппет очень помогает в продвижении ресурса.
Максимальной длиной сниппета для поисковой машины Яндекс является 240 символов, а для Google – не более 160. Хотя эти значения могут меняться. Пытаясь найти какую-либо информацию, пользователь вряд ли будет читать длинные тексты. Он быстро пробежит глазами выданные поисковиком названия и описания статей. А отыскав то, что нужно, перейдет по привлекшей его внимание ссылке.
Как сделать сниппет для Яндекса и Гугл?
Разумнее всего будет составлять сниппет, подходящий по длине для всех поисковиков, т.е. 140-160 символов. Так, посетители сети смогут быстрее просматривать описание сайтов, оценивая степень их полезности для себя, а длинное описание не будет урезано.
Не менее важно помочь человеку остановить взор именно на вашем призыве, кликнуть по ссылке и перейти к статье, а для этого необходимо заинтересовать его с первой фразы.
Как формируется сниппет?
Оптимизация сниппетов всегда являлась очень важной для SEO- продвижения любого сайта, а появление поведенческих факторов сделало их еще более значимыми.
Чтобы понять, как формируется сниппет достаточно посмотреть на поисковую выдачу двух крупнейших поисков в рунете – Яндекс и Google. Они не сильно отличаются друг от друга: в них отображен заголовок страницы (title), сниппет, адрес сайта, иногда дата публикации, в Яндексе слева от сниппета виден ,
могут присутствовать дополнительные элементы. Главное отличие в том, что Гугл использует в сниппете тег description, а Яндекс – произвольный кусок статьи. Подробнее об этом читайте ниже.
Как сделать сниппет для Гугла?
Основу для формирования сниппета Google составляет мета тег description
. Его, так же как и тайтл, нужно обязательно прописывать, учитывая следующие рекомендации:
- Ключевики в description. Для робота релевантный запросу пост должен обязательно содержать в себе ключевую фразу, но и от переспама «ключей» в сниппете стоит отказаться. Оптимальной будет одна ключевая фраза с прямым вхождением в дескрипшене (без учета тайтла).
- Случается, что поведать обо всех достоинствах вашей статьи, уложившись в 140-160 символов, не представляется возможным. На этот случай старайтесь расположить ключевую фразу и ее склонение в начале описания, т.к. остальную часть робот просто отсечет.
- Кликабельность сниппета зависит также от точности и достоверности указанной в нем информации. Описывайте в description реальные факты, содержащиеся на вашей странице. Это убережет вас от высокого процента отказов и увеличит длительность пребывания посетителей на сайте. Что в свою очередь даст сигнал поисковым системам считать вашу ссылку релевантной запросу, а также повысит доверие ПС.
Но не всегда Гугл используют в сниппете тот текст, который вы приготовили. Например, он может использовать для этой цели информацию, содержащуюся в каталоге DMOZ. Если вам не подходит это описание, вы можете прописать такую директиву в :
В некоторых случаях поисковики разрешают использование так называемых «расширенных сниппетов», которые могут показывать дополнительную информацию. Это может быть цена на товары или услуги, фото т.д.
Но даже составление description с учетом всех требований и правил не гарантирует, что ваши сниппеты Гугл покажет именно в таком виде.
Как сделать сниппет для Яндекса
Когда-то давным-давно Яндекс, как и Гугл, брал для сниппета тег description. Но данный тег служит всего лишь рекомендацией для ПС, и со временем алгоритмы Яндекса изменились. Теперь этот поисковик самостоятельно составляет описание страниц, выделяя из них кусок текста с ключевой фразой. Иногда он выглядит уместным, но полагаться на это все же не стоит. Чуть ниже я расскажу, что делать, когда Яндекс создает абсолютно непривлекательные сниппеты для вашего сайта.
Так же в качестве сниппета Яндекс может взять описание сайта из Яндекс.Каталога. Чтобы запретить это, нужно прописать код в роботс.тхт по аналогии с Гугл: . Также порою эта поисковая система использует информацию, которая указывалась при регистрации сайта в справочнике Яндекс-предприятий. Например, часто серым шрифтом в сниппете указаны адрес, телефон компании, график работы и виды осуществляемой ею деятельности.
Как добавить сниппет Яндекс?
Как изменить сниппет в Яндексе в случае, если он создал его самостоятельно? Нужно отыскать на сайте ту часть текста, которую отображает ПС. А после подправить ее таким образом, чтобы она соответствовало всем требованиям хорошего сниппета.
Но как сделать сниппет для Яндекс или Гугл для каждой страницы сайта? Ведь на некоторых сайтах порой десятки тысяч страниц. В этом случае изменить все описания практически нереально. Но выход все-таки есть.
Для начала нужно выбрать те запросы, которые находятся на первых страницах в поисковой выдаче – достаточно найти тридцатку лучших. Как это сделать написано в статье « ».
Затем следует проверить их сниппеты на привлекательность для пользовательской аудитории и в случае необходимости переписать.
Также вы можете оптимизировать сниппеты, перенося основные ключевые фразы в те части текста на странице, которые вам больше подойдут для описания.
И обязательно анализируйте проведенную вами работу по оптимизации сниппетов сайта. Проверяйте результаты изменений, они не заставят себя долго ждать.
Особенности сниппетов для сайтов на WordРress
Для владельцев блогов на WordPress, продвигающихся в поисковой системе Google и заинтересованных в создании хорошего сниппета, есть небольшое преимущество.
Google нередко прикрепляет к сниппету оценку, выставленную посту посетителями блога. Для этого достаточно установить плагин WordPress GD Star Rating. В итоге сниппет от WordPress, выделенный желтыми звездочками будет выгодно отличаться от конкурентов.
И еще, установленный плагин All in one Seo Pack может самостоятельно генерировать мета теги тайтл и дескрипшн, не стоит ему этого позволять. Зайдите в админке на вкладку «Инструменты SEO/Основные» и снимите галочку напротив пункта «Генерируемое описание».
Теперь вы знаете, что такое сниппет Яндекс и Google, как его правильно составить и поменять. Создавайте заметные и эффективные сниппеты. Удачи.
Оптимизация сниппетов
всегда было очень важным моментом для SEO-продвижения сайта . С нововведением алгоритма Яндекса "поведенческих факторов " их роль стала ещё больше. В этой статье Вы познакомитесь со следующими вопросами:
1. Что такое сниппет в поисковой выдаче
Сниппет
- это краткое описание сайта в выдаче поисковой системы, располагается между названием страницы (
) и адресом страницы URL</p>
<b>Пример сниппета в Яндексе
</b>
<p><img src='https://i0.wp.com/zarabotat-na-sajte.ru/seo/img/primer-snippeta-v-google.jpg' width="100%" loading=lazy></p>
<p>Не трудно заметить огромную схожесть отображения выдачи сайтов двух гигантов рунета: Яндекса и Google. И там, и там сначала идет заголовок страницы, потом сниппет и в конце адрес сайта (URL).</p>
<h2>2. На что влияет сниппет</h2>
<p>Сниппет влияет на кликабельность (CTR) Вашего сайта в выдаче. Если заголовок страницы (тег <title>) содержит ключевую фразу, а описание сайта также содержит ее и другие околотематичные слова, то это значит, что страница релеванта запросу и вероятность перехода на сайт стремится к 100%. Тем более, что ключевые слова выделяются черным.</p>
<p>Если на Ваш сайт есть переходы с поисковым систем, то это дает сайту ещё большие позиции в выдаче. Получается немного парадоксальная ситуация: чем больше переходов на сайт, тем он как бы лучше, а значит должен ранжироваться выше других.</p>
<p>При этом сайт должен отвечать на запрос пользователя, иначе после подъема позиций, наступит скорый спад.</p>
<h2>3. Примеры хорошего и плохого сниппета</h2>
<p>Что такое хороший и плохой сниппет? Приведу 2 примера, в первом случае он хороший (привлекательный), а во втором наоборот - плохой.</p>
<p>Для примера я ввел запрос в Яндексе "пример сортировки массива в паскале". Ниже представлен пример хорошего сниппета, на который я бы перешел на этот сайт:</p>
<p><img src='https://i2.wp.com/zarabotat-na-sajte.ru/seo/img/primer-horoshego-snippeta.jpg' width="100%" loading=lazy></p>
<p>А это тот же запрос, но сниппет явно не подходит запросу и я бы не стал кликать на такой сайт:</p>
<p><img src='https://i1.wp.com/zarabotat-na-sajte.ru/seo/img/primer-plohogo-snippeta.jpg' width="100%" loading=lazy></p>
<p>Даже беглый осмотр взглядом позволяет определить какой из сниппетов лучше.</p>
<p>Например, у сайта, который занимает 5 позицию сниппет сайта лучше, чем у лидеров (топ-4). То в такой ситуации зачастую на этот сайт будут кликать даже чаще, чем у самих лидеров. Это означает, что быть на первых местах в выдаче ещё не означает, что пользователи будут переходить на Ваш сайт больше, чем на сайт находящийся ниже.</p>
<h3>4.1. Создайте привлекательный сниппет</h3>
<p>Самое главное в сниппете - это то, чтобы он был привлекательным для пользователя. Но с другой стороны необходимо стремиться к таким сниппетам, чтобы они полностью и точно отображали содержание страницы сайты. Не стоит писать в нем то, чего на самом деле нет на странице. Этим мы повысим и конверсию , и снизим количество отказов на сайте , что положительно скажется в целом на доверии сайта, а в дальнейшем и его на позициях.</p>
<h3>4.2. Наличие ключевых слов в сниппете</h3>
<p>Сниппет обязательно должен содержать ключевые слова (желательно иметь точное вхождение). Конечно, не нужно делать из него список ключевых фраз. Исследования показали, что идеальным вариантом для описания страницы является одно точное вхождение запроса и ещё одно не точное (разбавленное). Но стремиться к этому условию я никому не советую. Куда важнее сделать сниппет привлекательным с точки зрения пользователя.</p>
<p>Как я уже писал выше, ключевые слова в запросе будут подчеркиваться в Вашем сниппете, что делает представление сайта еще ярче и заметнее. Это крайне важно.</p>
<h3>4.3. Ограничение длины сниппета</h3>
<p>Не стоит писать сниппет длиннее 140 символов, поскольку поисковик все равно его обрежет до 140 символов. Не стоит на этому зацикливаться. Главное просто помнить о том, что нужно не переусердствовать в длине сниппета. Два-три предложения должно хватить, чтобы раскрыть суть статьи.</p>
<h2>5. Как изменить сниппет в поисковых системах</h2>
<p>За счет чего формируется сниппет? А строится он, прежде всего, за счет очень важного , про который все новички вечно забывают, поскольку им кажется, что его заполнять не так важно. Ещё хуже, когда вебмастеры просто перечисляют в нем список <a href="/windows/planirovshchik-klyuchevyh-slov-google-adwords-kak-ispolzovat/">ключевых слов</a>.</p>
<p>Вернемся к description
. Синтаксис этого мета тега :</p>
<blockquote><head
>
...
<meta
name
="description
" content
="<span>Описание страницы, желательно делать не более 140 символов
</span>">
...
</head
>
</blockquote>
<p>Допустим он у Вас заполнен по всем правилам, но это вовсе не стопроцентная гарантия, что поисковая система (имеется ввиду Яндекс) будет использовать Ваше описание "description". Вот в Google ситуация со сниппетами предельна проста. То, что написано в description, то он и отображает.</p>
<p>С Яндексом все сложнее. Для него этот мета тег является лишь рекомендацией, а не правилом. Его алгоритмы зачастую сами составляют описание для страницы путем вырезания кусков текста на странице. В некоторых случаях это получается <a href="/data-recovery/dokument-opisanie-primeneniya-programmy-primer-kak-luchshe/">хорошим описанием</a>, но надеяться на алгоритмы не стоит.</p>
<p>Как же все-таки можно повлиять на сниппет в Яндексе, если он его сгенерировал сам? Ну, как это не странно звучит, для начала нужно обязательно прописать хороший мета тег description. Если это не помогло и сниппет все равно берется из текста страницы, то остается только одно: найти этот кусок текста на странице вашего сайта и отредактировать его так, чтобы получить привлекательное описание страницы. Скажу сразу, что порой это бывает не простой задачей (например, может быть склеен заголовок <h1> и сразу следующее за ним первое предложение). Однако ради результат стоит повозиться с контентом.</p>
<b>Если очень много страниц на сайте
</b>
<p>Как и контент на каждой странице сайта должен быть уникальным, так и описание страницы должно быть уникальным. Но что делать, если на сайте тысячи страниц? Ведь поменять все сниппеты на таком гиганте будет очень трудоемкой задачей. Да и трудно придумать так много различных описаний для страниц, которые бы ещё и отвечали всем требованиям. В этом случае поступают несколько более простым способом:</p>
<ul><li>Отбираются запросы, которые располагаются ближе всего к топу. На мой взгляд, достаточно будет найти все запросы в топ30.</li>
<li>Далее проверяете сниппеты этих страниц на привлекательность. Если Вы считаете, что менять ничего не нужно, то переходите к следующему запросу (но лично я чаще всего нахожу способы переписать сниппет в более лучшем виде).</li>
<li>Через месяца два советую проверить эти запросы. Стал ли отображаться именно тот сниппет, к которому Вы стремились? Если да, то могу вас поздравить с достижением поставленной цели.</li>
</ul><p>Даже после одной такой итерации можно получить существенное улучшение видимости сайта в поисковых системах при незначительных затратах времени и <a href="/wi-fi-setup/kak-perevesti-dengi-s-mts-na-drugoi-mobilnyi-kak-perevesti-dengi-s/">денежных средств</a>. Поэтому советую оптимизировать свои сайты, в особенности те запросы, которые вам нужно продвинуть, поскольку это просто необходимо в нынешних условиях SEO.</p>
<p>Сниппет — это небольшой текст, который относится к сайту и его странице. В этом небольшом блоке используются ключевые запросы, которые видит пользователь при вводе своего запроса в строку поисковой системы. Это позволяет ему оценить содержимое ресурса еще до того, как он примет решение о посещении его страниц.</p>
<p>Вы использовали и создали веб-ресурс. Как же его продвигать? Безусловно, самым главным фактором поискового продвижения является качество его оптимизации под алгоритмы поисковых сервисов. Однако web-мастерам не стоит забывать и о <a href="/wi-fi-setup/rasshireniya-dlya-vivaldi-nepovtorimyi-brauzer-vivaldi-s-kuchei-fishek-dopolnitelnye/">дополнительных инструментах</a> привлечения пользователей поисковиков, ведь вывести сайт в первую десятку выдачи по его запросам – это основная, но далеко не единственная задача оптимизатора проекта, поскольку ему также необходимо привлечь внимание посетителей поисковых сервисов к анонсам web-документов его ресурса.</p>
<p>Как известно, анонс любой страницы сайта в поисковой выдаче состоит из трех основных частей. Это заголовок web-документа, его адрес во <a href="/data-recovery/chto-takoe-internet-kto-sozdal-vsemirnuyu-pautinu-world-wide-web-i-kak/">Всемирной Сети</a>, а также краткое описание.<br>
Такое краткое описание страницы сайта и называется сниппетом. Конечно же, пользователи поисковиков, просматривающие результаты выдачи по тому или иному запросу, далеко не всегда обращают внимание на сниппеты web-документов, однако отказываться от их составления все же не стоит.</p>
<p><img src='https://i0.wp.com/templatemonster.com/ru/faq/wp-content/uploads/2012/10/snippet.png' align="center" width="100%" loading=lazy></p>
<p>Особо актуально составление <a href="/internet/kak-sdelat-rasshirennyi-snippet-v-yandekse-chto-takoe-snippet-kak-napisat/">качественных сниппетов</a> во время продвижения сайта по средне и высокочастотным запросам, так как в этом случае успех конкурентной борьбы может зависеть даже от мелочей.</p>
<p>Итак, как же составить качественный сниппет, который будет способствовать развитию интернет-проекта в поисковых системах?</p>
<p>Отвечая на данный вопрос, можно отметить следующие свойства качественного описания web-документа, содержащегося в теге description.</p>
<p>Во-первых, это насыщенность сниппета ключевыми словами. Дело в том, что поисковая система далеко не в каждом случае принимает во внимание сниппет страницы ресурса, составленный его оптимизатором. Именно по этой причине его необходимо сделать релевантным поисковому запроса web-документа. Однако перенасыщать тег description не стоит. Достаточно будет лишь 1-2 раза употребить главный ключ страницы проекта в прямом или разбавленном виде.</p>
<p>Вторым свойством качественного сниппета является его краткость, так как <a href="/data-recovery/gugl-na-russkom-yazyke-skachat-i-ustanovit-poslednyuyu-versiyu-google-chrome-ot-poiskovoi/">поисковые системы</a> обращают внимание только на те описания сайтов, длинна которых не превышает 160 символов.<br>
Кроме того, можно отметить еще одно существенное правило составления качественного сниппета, суть которого заключается в том, что он должен мотивировать пользователей поисковых сервисов совершать переходы на сайт. Именно поэтому сниппет должен отражать суть основной информации, изложенной в структуре web-документа.</p>
<p>Таким образом, зная эти достаточно простые правила составления качественных сниппетов, web-мастер сайта может иметь возможность существенно повысить качество поисковой раскрутки его проекта, а также более эффективнее вести конкурентную борьбу в поисковой выдаче.</p>
<p>22.01.2018 <i>
</i> Время прочтения: 6 минут</p>
<p>Сниппет - это краткое описание сайта или страницы, которое отображается в поисковой выдаче. Он состоит из заголовка и описания или аннотации документа. Может также включать дополнительную информацию об интернет-ресурсе.</p>
<p><i>пример сниппета в Яндексе
</i></p>
<p><i>пример сниппета в Google
</i></p>
<p>Когда вы приложили немалые усилия, чтобы сайт был максимально привлекателен с точки зрения , очень важно получить максимум от топовых позиций. Для этого нужно, чтобы пользователи не только видели ваш веб-сайт в топе, но и переходили на него.</p>
<p>При создании сниппета стоит учитывать, что чем привлекательнее сниппет интернет-ресурса в поисковой выдаче, тем больше шансов, что именно на ваш сайт перейдет пользователь.</p>
<p>Влиять на сниппет очень сложно (спойлер: но можно!): поисковики формируют сниппет автоматически, согласно внутренним алгоритмам. Но есть приёмы, которые помогут сделать сниппет для сайта больше, интереснее, привлекательнее, информативнее – чтобы собрать целевой трафик на сайт. О них мы и поговорим.</p>
<p><b>Чек-лист:
</b></p>
<i>
</i><h2>Привлекательный title и релевантный H1</h2>
<p><img src='https://i2.wp.com/seo.ru/upload/chto-takoe-snippet/03_title_ya.png' width="100%" loading=lazy></p>
<p>Самый заметный элемент поискового сниппета – заголовок: он выделяется крупным <a href="/viruses/kak-sdelat-zhirnyi-shrift-v-html-sozdanie-zhirnogo-i-kursivnogo-shrifta/">жирным шрифтом</a> и находится наверху сниппета. И, если заголовок настолько заметный элемент, естественно, он оказывает большое влияние на принятие пользователем решения: кликнуть по ссылке или нет. Поэтому работу над улучшением сниппета начинайте с работы над его заголовком.</p>
<p>Заголовок сниппета поисковики формируют из title и H1-H2 страницы; в заголовок подтягивается текст, наиболее точно соответствующий <a href="/repair/informatika-zaprosy-k-poiskovomu-serveru-logicheskie-operacii-i-ih/">поисковому запросу</a>. Но мы замечаем, что чаще всего именно текст title формирует заголовок сниппета.</p>
<p>Чтобы заголовок страницы из тега title поместился в сниппет, сделать его нужно не длиннее 70 символов. Но не нужно укорачивать заголовок, теряя смысл фразы. Все-таки главная задача – дать релевантный ответ пользователю; пусть заголовок будет длиннее, и оборвется – если в нём содержится релевантная информация, это устроит и пользователя, и поисковика.</p>
<p>Изменяя сниппет сайта, сделайте его интригующим / эмоциональным / провокационным и т.д. Это поможет повысить вероятность клика по заголовку. Действуйте по тому же принципу, по которому выбираете заголовки для статей: в фокусе не просто ключевые слова, а польза и эмоция . Берите примеры с контентных ресурсов и сайтов СМИ: не оставляйте шанса пользователю пройти мимо вашего контента.</p>
<h2>Релевантное описание</h2>
<p><img src='https://i1.wp.com/seo.ru/upload/chto-takoe-snippet/04_relevantnoe_opisanie.png' width="100%" loading=lazy></p>
<p>Описание в сниппете дает пользователю спойлер о содержимом страницы, поэтому важно, чтобы описание соответствовало запросу. Управлять описанием в Яндексе практически невозможно. Для того, чтобы сделать сниппет в Google, усилий требуется значительно меньше.</p>
<p>Google формирует описание страницы из мета-тега description. Традиционно описания в Google были не длиннее 180 символов; а с 2017 года длина описаний в сниппетах Google стала около 300 знаков с пробелами . Именно на это количество знаков ориентируйтесь при заполнении description страницы. Если description для страницы не прописан, либо в нем содержится нерелевантный текст, то в качестве сниппета автоматически выводится наиболее соответствующий фрагмент текста страницы.</p>
<p><img src='https://i0.wp.com/seo.ru/upload/chto-takoe-snippet/05_opisanie_v_google.png' width="100%" loading=lazy></p>
<p>Как сделать правильный сниппет для Яндекса? Поисковик берёт в качестве описания отрезок текста длиной до 240 знаков с пробелами. Иногда он берет содержимое description; но чаще все-таки собирает описание из контента страницы.</p>
<p><img src='https://i2.wp.com/seo.ru/upload/chto-takoe-snippet/06_opisanie_v_ya.png' width="100%" loading=lazy></p>
<p>При настройке сниппета в Яндексе контролировать его описание на 100% невозможно; но есть приемы, чтобы в сниппет попала наиболее релевантная информация:</p>
<ol><li>Пишем в тексте страницы абзац длиной не более 240 знаков.</li>
<li>Данный абзац должен быть логично вписан в общую структуру текста.</li>
<li>Пишем оптимизированный абзац. Плотность ключевых слов должна быть больше, чем в любой другой части текста.</li>
<li>Располагать ключ нужно как можно ближе к началу абзаца.</li>
<li>Если это возможно, ключевые слова следует прописывать именно в той форме, в которой пользователь вводит его в поисковую строку.</li>
<li>Предложения, располагающиеся перед и после абзаца, не должны содержать ключевых слов. Иначе Яндекс захватит и их – нарушится целостность сниппета.</li>
<li>Избегайте коротких предложения перед и после абзаца. В этом случае Яндекс также их зацепит.</li>
</ol><h2>Быстрые ссылки на важные разделы сайта</h2>
<p>И в Яндексе, и в Google есть возможность получить в сниппет ссылки на другие страницы сайта – так называемые «быстрые ссылки». Поисковики формируют быстрые ссылки автоматически, и так же, как и в случае с описанием страницы, на быстрые ссылки можно влиять, но не на 100%.</p>
<p><img src='https://i1.wp.com/seo.ru/upload/chto-takoe-snippet/07_ssilki_google.png' width="100%" loading=lazy></p>
<p>«Быстрые ссылки располагаются на странице результатов поиска Яндекса между заголовком сайта и его сниппетом. Такие ссылки ведут на страницы с наиболее востребованной пользователями и <a href="/programs/kak-otklyuchit-podklyuchenie-platnyh-uslug-na-bilaine-kak/">полезной информацией</a>. Быстрые ссылки могут отображаться в результатах поиска как для главной, так и для внутренней страницы сайта. Чтобы быстрые ссылки отображались, должны выполняться следующие условия:</p>
<ul><li>для страницы определены быстрые ссылки;</li>
<li>страница не заражена вирусом в <a href="/windows/chto-vhodit-v-lichnyi-kabinet-chto-takoe-lichnyi-kabinet-v-internete/">данный момент</a>;</li>
<li>страница входит в тройку самых релевантных результатов поиска».</li>
</ul><p><img src='https://i0.wp.com/seo.ru/upload/chto-takoe-snippet/08_ssilki_v_ya.png' width="100%" loading=lazy></p>
<p>Как обеспечить наличие быстрых ссылок:</p>
<ol><li>Логичная навигация веб-ресурса: страницы находятся в разделах, реализованы ЧПУ
.</li>
<li>Нужные страницы должны быть доступны с главной (в меню или на самой странице).</li>
<li>Title и H1 страницы должны быть понятными, короткими и совпадать с текстами ссылок, ведущими на эти страницы.</li>
<li>Если вы ставите ссылку на страницу с картинки, обязательно добавьте в атрибут ALT описание, соответствующее названию страницы.</li>
<li>Может помочь сквозная ссылка на нужную страницу.</li>
<li>Необходимые страницы должны быть популярнее по сравнению с другими страницами интернет-ресурса.</li>
</ol>
<ul><li>Деактивируйте вывод нежелательной ссылки в числе быстрых с помощью Яндекс.Вебмастера (раздел «Сайт в результатах поиска» – «Быстрые ссылки»). Там же выберете, какой текст ссылки выводить в сниппете.</li>
<li>В Google можно найти похожие настройки. В Инструментах для веб-мастеров, в разделе «Вид в поиске» – «Ссылки сайта», снизьте рейтинг страницы, которую не хотите видеть в числе быстрых. Настройки действуют 90 дней, после чего снижение рейтинга отменяется.</li>
</ul>
<p><img src='https://i1.wp.com/seo.ru/upload/chto-takoe-snippet/09_ssilki_v_rasshirennom_snippete_google.png' width="100%" loading=lazy></p>
<p><img src='https://i0.wp.com/seo.ru/upload/chto-takoe-snippet/10_ssilki_v_rasshirennom_snippete_ya.png' width="100%" loading=lazy></p>
<p>Контролировать появление таких расширенных сниппетов невозможно: поисковики автоматически определяют, является ли вопрос витальным, и, если алгоритм отметил, что пользователь ищет конкретный сайт, то показывает такой расширенный сниппет.</p>
<h2>Навигационная цепочка</h2>
<p>Для внутренних разделов интернет-сайта в сниппете может отображаться навигационная цепочка, раскрывающая больше информации о структуре веб-ресурса и положению страницы в этой структуре. Чтобы навигационная цепочка отображались в сниппете:</p>
<ul><li>желательно настроить «хлебные крошки
» на сайте и настроить их корректную работу;</li>
<li>дерево разделов сайта должно соответствовать URL, то есть, если товар относится к категории «телевизоры», то и в УРЛе у него должна быть промежуточная страница /televizory/ и УРЛ должен выглядеть примерно так: https://site.ru/televizory/televizor-123456 ;</li>
<li>желательно, чтобы title и тексты ссылок на страницу совпадали.</li>
</ul><h2>Фавиконка и другие украшения</h2>
<p>Отличный способ усилить эмоциональное восприятие сниппета пользователем – добавить к нему яркую фавиконку
. Также фавиконка помогает быстро идентифицировать бренд. Например, так выглядят фавиконки в выдаче по запросу «seo новости»:</p>
<p><img src='https://i2.wp.com/seo.ru/upload/chto-takoe-snippet/12_favicon_v_ya.png' height="900" width="682" loading=lazy></p>
<p>Как обеспечить фавиконку своему сайту:</p>
<ol><li>Создать иконку в формате.ico, размером 16х16 пикселей, с именем favicon.ico.</li>
<li>Загрузить её в корневой каталог сайта.</li>
<li>Добавить в контейнер head HTML-кода страницы следующий мета-тег: «link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" /».</li>
</ol><p>Допускается создавать и публиковать фавиконки и в других форматах: gif, png, jpeg. В этом случае в соответствующем мета-теге нужно указать тип файла (например, type="image/png" вместо type="image/x-icon").</p>
<p>После обновления фавиконка появляется в результатах поиска спустя пару недель.</p>
<p>Кроме фавиконки (которая уже давно стала must-have элементом сниппета) можно использовать и другие небольшие хитрости для визуального выделения сайта среди конкурентов в выдаче:</p>
<br><img src='https://i2.wp.com/seo.ru/upload/chto-takoe-snippet/13_markirovannii_spisok_v_snippete.png' width="100%" loading=lazy><p><img src='https://i2.wp.com/seo.ru/upload/chto-takoe-snippet/14_emodzi_v_snippete.png' width="100%" loading=lazy></p>
<ol><li>Регистр имена сайта. Яндекс даёт возможность веб-мастерам задавать особый регистр имени сайта, эта настройка производится в Яндекс.Вебмастере. На изменения регистра имени домена Яндекс накладывает определенные ограничения, обозначенные в официальной справке .</li>
</ol><ol><li>Яндекс.Диалоги : кнопка чата заметно выделяет сайт на фоне остальных.</li>
</ol><p><img src='https://i1.wp.com/seo.ru/upload/chto-takoe-snippet/dialogs.jpg' width="100%" loading=lazy></p>
<p>Итак, мы перечислили базовые приёмы улучшения сниппетов: привлекательный title, релевантное описание, настройка быстрых ссылок и проч. Этого достаточно, чтобы сниппет был хорошим, отвечал запросу пользователя и был не хуже (а временами и лучше) сниппетов конкурентов.</p>
<span>Дмитрий Дементий
</span>
<span>
<p> <img src='https://i0.wp.com/texterra.ru.opt-css.1c-bitrix-cdn.ru/bitrix/templates/adapt/images/logo-footer.png' height="26" width="115" loading=lazy></p>
</span>
<p>Расширенный сниппет на странице выдачи обеспечивает дополнительные переходы на сайт. Вы еще не используете этот инструмент, так как боитесь лезть в код сайта и путаетесь в типах разметки? Тогда это руководство для вас: из него вы узнаете, как сделать расширенный сниппет, даже если никогда не имели дела с HTML-кодом.</p>
<h2>Что такое расширенные сниппеты и зачем они нужны</h2>
<p>Сниппет в поисковом маркетинге - это описание страницы сайта, которое отображается на странице выдачи под заголовком и ссылкой. С его помощью «поисковики» подсказывают пользователям, соответствует ли найденный ресурс информационному запросу.</p>
<p> <br><img src='https://i2.wp.com/texterra.ru/upload/img/2015-11-11-tex-02.jpg' width="100%" loading=lazy></p>
<p>Поисковые системы формируют сниппет автоматически. В качестве источника описания роботы используют контент страницы или мета-тег description. Стандартный сниппет ограничен приблизительно 160 символами с пробелами. Это два или три коротких предложения.</p>
<p>Вы можете абсолютно бесплатно расширить сниппет и повысить привлекательность страниц сайта в поисковой выдаче. <a href="/windows/nokia-xl---tehnicheskie-harakteristiki-obzor-i-testirovanie-smartfona-nokia-xl-dual-sim/">Внешний вид</a> и содержание расширенных описаний зависит от тематики страниц, инструментов, которые вы используете для создания сниппетов и типа данных, которые вы хотите отобразить на SERP.</p>
<p> <br><img src='https://i1.wp.com/texterra.ru/upload/img/2015-11-11-tex-03.jpg' width="100%" loading=lazy></p>
<h3>Зачем нужны расширенные сниппеты</h3>
<p>Благодаря расширенным сниппетам вы увеличиваете визуальную привлекательность ссылки и описания сайта в выдаче. Также вы получаете <a href="/wi-fi-setup/odnoklassniki-dlya-nokia-305-mobilnaya-versiya-odnoklassniki/">дополнительную возможность</a> подтвердить релевантность ресурса запросу потенциального клиента. В результате вы обеспечиваете больше переходов на сайт и увеличиваете CTR. Кроме этого, вы улучшаете поведенческие метрики сайта. Речь идет о снижении нецелевых переходов и связанным с ним уменьшением показателя отказов.</p>
<p>Вот некоторые данные о влиянии расширенных сниппетов на кликабельность ссылки на сайт в выдаче, а также на эффективность продвижения ресурса:</p>
<ul><li>В 2011 году Marketing Tech Blog опубликовал вдохновляющие данные . По данным этого ресурса, указание авторства статей с отображением в сниппете фото журналиста обеспечило блогу рост CTR на 484 %. С тех пор много воды утекло , но цифры остались. Вдумайтесь, фото автора рядом со ссылкой на сайт увеличило CTR на сотни процентов. Пусть Google Authorship больше не поддерживается, зато есть другие типы расширенных сниппетов.</li>
<li>Мэтт Каттс <a target="_blank" href="https://www.youtube.com/watch?v=OolDzztYwtQ">прямо не подтверждает</a> , что расширенные описания влияют на рейтинг сайтов в выдаче. Но он говорит, что в некоторых тематиках внедрение микроразметки улучшает видимость сайта. Еще раз обратите внимание, расширенные сниппеты повышают видимость сайта. Пусть речь не идет о позициях ресурса. Вам же нужны клики, а не первое место в выдаче. Кстати, Рэнд Фишкин утверждает, что клики могут влиять на позиции сайта в выдаче . Если он прав, то Мэтт Каттс лукавит, когда говорит об отсутствии влияния сниппетов на позиции.</li>
<li>Маркетинговое агентство Catalyst несколько лет назад протестировало расширенные сниппеты. Они обеспечили сайту кулинарной тематики рост CTR на 150 % .</li>
<li>По данным Search Engine Land, нидерландский сайт Independer.nl, посвященный автострахованию, с помощью расширенных сниппетов увеличил CTR ссылок в выдаче на 28 %.</li>
<li>Коллеги из SeoProfy приводят примеры увеличения CTR сайтов в выдаче. Кликабельность большого сайта выросла на 4 %, а маленького на 442 % .</li>
<li>Маркетологи из Builtvisible рассказывают об увеличении CTR с помощью расширенных описаний.</li>
</ul><p>Сниппеты приносят вам дополнительные переходы на сайт. Если вы умеете конвертировать трафик, немедленно внедряйте расширенные описания. Они принесут вам новые сделки. Информация ниже поможет вам это сделать.</p>
<h2>Какие существуют словари и типы синтаксиса микроразметки</h2>
<p>Чтобы поисковые системы показывали расширенные сниппеты для страниц сайта в выдаче, вам необходимо внедрить семантическую разметку. Вы можете сделать это с помощью разных словарей или языков. Наиболее распространенные словари микроразметки представлены ниже:</p>
<ul><li>Schema.org. Этот словарь можно назвать золотым стандартом микроразметки. Его поддерживают крупнейшие поисковые системы, включая «Яндекс», Google и Bing. С помощью Schema.org вы можете описывать сотни сущностей. Благодаря этому вы можете помочь «поисковикам» отображать расширенные сниппеты разных типов. <a href="/internet/kak-uznat-imei-seriinyi-nomer-iphone-kak-uznat-podrobnuyu/">Подробную информацию</a> о Schema.org вы найдете в нашей статье и гайде .</li>
<li>Microformats.org . С помощью языка микроформатов вы можете структурировать информацию о некоторых сущностях: людях, событиях, статьях, отзывах. Крупнейшая в рунете поисковая система «Яндекс» в данный момент поддерживает только четыре типа разметки микроформатов: рецепты, отзывы, товары и контактные данные. Поэтому возможности Microformats.org ограничены по сравнению со Schema.org.</li>
<li>Open Graph . Этот язык помогает социальным сетям отображать ссылки на ваш сайт с привлекательными описаниями. Open Graph поддерживают все наиболее популярные в рунете <a href="/viruses/kak-sobrat-dengi-na-socialnyi-proekt-kakim-kraudfandingovym-ploshchadkam/">социальные площадки</a>, включая Facebook, «Вконтакте», Twitter и т.п.</li>
</ul><p> <br><img src='https://i0.wp.com/texterra.ru/upload/img/2015-11-11-tex-04.jpg' width="100%" loading=lazy></p>
<p>Каждый язык микроразметки вы можете реализовать с помощью разных типов синтаксиса:</p>
<ul><li>Микроданные . Формат microdata считается основным средством реализации микроразметки Schema.org. Он предполагает использование тегов и <a href="/repair/teg-vypadayushchego-spiska-html-vybor-iz-vypadayushchego-spiska-v-html/">атрибутов HTML</a> для структурирования данных. Основным преимуществом микроданных остается простота использования.</li>
<li>JSON-LD . Перспективный формат передачи структурированных данных, предложенный W3C. С помощью этого типа синтаксиса вы можете реализовать микроразметку Schema.org.</li>
<li>Микроформаты. Этот синтаксис используется для реализации словаря Microformats.org.</li>
<li>RDFa . Данный формат используется для реализации языка Open Graph.</li>
</ul><h3>Какой язык и синтаксис выбрать</h3>
<p>Выбирайте язык и синтаксис в зависимости от цели и задач, которые вы хотите решить. Если вам нужны расширенные сниппеты на страницах <a href="/internet/apdeity-tic-obnovlenie-poiskovoi-bazy-yandeksa-kak-eto-rabotaet/">поисковой выдачи</a>, <a href="/viruses/na-chto-vliyaet-chastota-kadrov-v-vybor-optimalnoi-chastoty/">оптимальным выбором</a> будет Schema.org. Этот тип микроразметки поддерживают все крупные поисковые системы. Используя Schema.org, вы можете описать множество разных сущностей и получить <a href="/viruses/pochemu-mozhet-ne-proiti-platezh-pochemu-kreditka-ne-prohodit/">разные типы</a> расширенных сниппетов. Реализовать разметку Schema.org вы можете с помощью синтаксиса microdata или JSON-LD.</p>
<p>Если вам необходимо управлять описаниями ссылок в социальных сетях, внедрите Open Graph. Чтобы реализовать эту разметку, вы будете использовать формат RDFa. Язык Microformats.org также заслуживает внимания благодаря простоте использования.</p>
<h2>Как получить расширенные сниппеты с помощью Schema.org</h2>
<p>Вы можете реализовать микроразметку Schema.org несколькими способами. В нашем руководстве описывается самый сложный и самый правильный /upload/img/2015-11-11-tex-01.jpg: <a href="/internet/chto-delat-sborka-mainkraft-zapuskaetsya-samostoyatelnaya-sborka-pk-pervoe/">самостоятельная сборка</a> кода, который необходимо указать на размечаемой странице. Если вы хотите досконально разобраться со Schema.org, обязательно воспользуйтесь руководством и разметьте вручную несколько страниц с разными сущностями.</p>
<p>Не старайтесь запомнить наизусть порядок указания атрибутов. Вам необходимо понять принцип работы со Schema.org. Для практической повседневной работы вы будете использовать один или несколько инструментов, перечисленных ниже.</p>
<h3>Schema Creator</h3>
<p>Веб-сервис Schema Creator - простой и удобный генератор кода микроразметки, созданный софтверной компанией Raven. Чтобы воспользоваться инструментом, вам не нужно разбираться в веб-программировании. Более того, вам не придется даже регистрироваться. Есть только два условия успешного использования инструмента. Во-первых, вам нужно знать <a href="/data-recovery/kak-nazvat-sebya-vkontakte-v-seti-vybiraem-klassnyi-nik-na-angliiskom/">английский язык</a> на <a href="/internet/razrabotchik-java-bazovyi-uroven-obuchenie-programmirovaniyu-na-java-celenapravlennaya-podgotovka-k-s/">базовом уровне</a> или уметь пользоваться онлайн-переводчиками. Во-вторых, вам нужно знать, куда и как вставить сгенерированный инструментом код разметки.</p>
<p>Представьте, что с помощью Schema Creator вы хотите разметить страницу с описанием книги. Вам нужно выбрать тип разметки «Книга» (Book).</p>
<p> <br><img src='https://i2.wp.com/texterra.ru/upload/img/2015-11-11-tex-05.jpg' width="100%" loading=lazy></p>
<p>На открывшейся странице укажите данные о книге: название, автора, издателя, при необходимости дату публикации и формат. Также вы можете указать ссылку на страницу книги. Например, это можно сделать, если вы хотите сослаться на страницу магазина, в котором можно приобрести книгу.</p>
<p> <br><img src='https://i1.wp.com/texterra.ru/upload/img/2015-11-11-tex-06.jpg' width="100%" loading=lazy></p>
<p>В поле Preview вы можете посмотреть, как будет отображаться разметка страницы для пользователей. В поле Code содержится код разметки, который необходимо скопировать и вставить на страницу сайта.</p>
<p>Обратите внимание, если вы пользуетесь CMS с возможностью редактировать страницу в визуальном формате и <a href="/data-recovery/preobrazovat-tablicu-v-html-konvertirovanie-html-v-formaty-microsoft/">формате HTML</a>, выберите второй вариант.</p>
<p> <br><img src='https://i1.wp.com/texterra.ru/upload/img/2015-11-11-tex-07.jpg' width="100%" loading=lazy></p>
<p>Если вы вставите код в <a href="/repair/kak-nastroit-redaktirovanie-rasshirennyi-vizualnyi-redaktor-tinymce-advanced/">визуальном редакторе</a>, он некорректно отобразится на странице.</p>
<p> <br><img src='https://i2.wp.com/texterra.ru/upload/img/2015-11-11-tex-08.jpg' width="100%" loading=lazy></p>
<p>В режиме редактирования HTML вы можете выбирать, в каком месте страницы вставить код. Например, вы можете оформить его в качестве врезки в середине текста или резюме в конце статьи.</p>
<p> <br><img src='https://i2.wp.com/texterra.ru/upload/img/2015-11-11-tex-09.jpg' width="100%" loading=lazy></p>
<p>Если вам по каким-то причинам не подходит веб-сервис Schema Creator, воспользуйтесь другими инструментами для генерации кода микроразметки:</p>
<ul><li>Если ваш сайт работает на WordPress, используйте плагин Schema Creator. Прочитайте по применению этого инструмента. Кстати, вы можете использовать и другие плагины для микроразметки. Для этого введите в поисковое поле каталога <a href="/viruses/kak-vstavit-animaciyu-v-wordpress-kak-dobavit-animirovannyi-gif-na-wordpress/">плагинов WordPress</a> запрос «Schema.org».</li>
<li>Для сайтов на Joomla! используйте редактор JCE и расширение J4Schema.org. Обратите внимание, чтобы заставить эту пару инструментов работать, вам придется потрудиться. Подробнее в инструкции .</li>
<li>Для сайтов на Drupal воспользуйтесь модулем Schema.org .</li>
<li>Существуют плагины и модули микроразметки для других популярных CMS: Magento , OpenCart , 1С-Битрикс и так далее.</li>
</ul><p> <br><img src='https://i0.wp.com/texterra.ru/upload/img/2015-11-11-tex-10.jpg' width="100%" loading=lazy></p>
<p>Вы можете реализовать микроразметку Schema.org с помощью синтаксиса JSON-LD. Для этого воспользуйтесь инструкцией . С помощью JSON-LD вы сможете внедрить на сайт только несколько типов микроразметки: Article, Person, WebSite, searchAction и некоторые другие. Синтаксис JSON-LD имеет важное преимущество перед микроданными: с его помощью можно создавать разметку, которую «видят» только поисковые системы.</p>
<h2>Как разметить страницу с помощью маркера Google</h2>
<p>Вы можете получить расширенные сниппеты, разметив страницу с помощью маркера в кабинете для <a href="/wi-fi-setup/poshagovo-kak-otkryt-gostevoi-dostup-k-yandeks-metrike-ya-vebmasteru-gugl/">вебмастеров Google</a>. Для этого авторизуйтесь в Search Console и выберите в меню «Вид в поиске – маркер».</p>
<p> <br><img src='https://i0.wp.com/texterra.ru/upload/img/2015-11-11-tex-11.jpg' width="100%" loading=lazy></p>
<p>На открывшейся странице нажмите кнопку «Начать выделение».</p>
<p> <br><img src='https://i1.wp.com/texterra.ru/upload/img/2015-11-11-tex-12.jpg' width="100%" loading=lazy></p>
<p>Введите URL страницы, которую планируете разметить. Выберите необходимый тип разметки. Поставьте флажок напротив опции «Отметить только эту страницу», если планируете вставить разметку только на одной странице. Если вы хотите одновременно разметить несколько страниц, оставьте опцию по умолчанию «Отметить эту и похожие страницы».</p>
<p> <br><img src='https://i1.wp.com/texterra.ru/upload/img/2015-11-11-tex-13.jpg' width="100%" loading=lazy></p>
<p>Выбранная страница должна открыться в режиме маркировки. Теперь вы можете выделять курсором нужные фрагменты контента и добавлять значения к атрибутам.</p>
<p> <br><img src='https://i0.wp.com/texterra.ru/upload/img/2015-11-11-tex-14.jpg' width="100%" loading=lazy></p>
<p>Убедитесь, что значение атрибута отобразилось корректно. Оно должно появиться в блоке «Мои элементы данных».</p>
<p> <br><img src='https://i0.wp.com/texterra.ru/upload/img/2015-11-11-tex-15.jpg' width="100%" loading=lazy></p>
<p>Таким же способом разметьте остальные данные. Если вы размечаете страницу с описанием фильма, укажите режиссера, исполнителей главных ролей, жанр, год выхода и т.п. После выделения нужных данных нажмите кнопку «Опубликовать».</p>
<p> <br><img src='https://i1.wp.com/texterra.ru/upload/img/2015-11-11-tex-16.jpg' width="100%" loading=lazy></p>
<p>После очередного индексирования сайта Google учтет изменения и отобразит в выдаче расширенный сниппет.</p>
<h2>Как получить расширенный сниппет с помощью мастера разметки структурированных данных Google</h2>
<p>С помощью <a target="_blank" href="https://www.google.com/webmasters/markup-helper/">мастера разметки</a> вы можете добавить структурированные данные на страницы сайта или в HTML-код <a href="/windows/ozhivlenno-podpisatsya-na-kommentarii-k-soobshcheniyu-obyavlyat/">электронных писем</a>. Авторизуйтесь в системе и укажите URL страницы, которую планируете разметить. Выберите тип данных и нажмите кнопку «Начать разметку».</p>
<p> <br><img src='https://i0.wp.com/texterra.ru/upload/img/2015-11-11-tex-17.jpg' width="100%" loading=lazy></p>
<p>На открывшейся странице выделяйте курсором данные и присваивайте значения атрибутам, как при работе с маркером.</p>
<p> <br><img src='https://i1.wp.com/texterra.ru/upload/img/2015-11-11-tex-18.jpg' width="100%" loading=lazy></p>
<p>После завершения разметки нажмите кнопку «Создать HTML». Скопируйте выделенный фрагмент с кодом разметки и вставьте на страницу сайта.</p>
<p> <br><img src='https://i2.wp.com/texterra.ru/upload/img/2015-11-11-tex-19.jpg' width="100%" loading=lazy></p>
<h2>Как получить расширенные сниппеты с помощью «Яндекс.Вебмастер»</h2>
<p>Для формирования расширенных сниппетов вы можете воспользоваться инструментами для вебмастеров «Яндекс». Для этого выберите меню «Содержимое сайта».</p>
<p> <br><img src='https://i2.wp.com/texterra.ru/upload/img/2015-11-11-tex-20.jpg' width="100%" loading=lazy></p>
<p>Выберите тип данных, которые должны отображаться в расширенном сниппете. Это могут быть «Товары и цены», «Рецепты», «Рефераты», «Отзывы», «Словари», «Автообъявления».</p>
<p> <br><img src='https://i0.wp.com/texterra.ru/upload/img/2015-11-11-tex-21.jpg' width="100%" loading=lazy></p>
<p>Следуйте предложенным сервисом инструкциям. Например, чтобы добавить в сниппет информацию о товарах и ценах, вам нужно создать и загрузить YML-файл. Чтобы получить расширенный сниппет для страницы с описанием рецептов, необходимо добавить на страницу микроданные или микроформаты с соответствующей разметкой и дождаться очередной индексации сайта.</p>
<h2>Как получить расширенные сниппеты с помощью микроформатов</h2>
<p>С помощью микроформатов вы можете отображать в сниппете контактные данные человека или организации, <a href="/programs/kulinarnyi-bloknot-dlya-receptov-kulinarnyi-bloknot-programma-dlya/">кулинарные рецепты</a>, отзывы и информацию о товарах. Для некоторых типов микроформатов существуют автоматические генераторы кода:</p>
<ul><li>hCard (контактная информация).</li>
<li>hReview (отзывы).</li>
<li>hCalendar (события).</li>
</ul><p>Чтобы разметить страницу с контактными данными, укажите необходимую информацию в генераторе кода hCard. В поле preview вы можете предварительно просмотреть карточку с <a href="/internet/kak-naiti-mestopolozhenie-sudna-onlain-karta-dvizheniya-morskih-sudov-onlain/">персональной информацией</a>, которая будет отображаться на странице сайта. Если данные указаны корректно, скопируйте код и вставьте его на сайт. Расширенный сниппет появится после очередной индексации ресурса поисковиками.</p>
<p> <br><img src='https://i0.wp.com/texterra.ru/upload/img/2015-11-11-tex-22.jpg' width="100%" loading=lazy></p>
<h2>Как получить расширенные описания в социальных сетях</h2>
<p>Универсальный инструмент для решения этой задачи - протокол Open Graph. Его «понимают» наиболее популярные <a href="/windows/chto-oznachaet-usluga-v-seti-mts-opisanie-uslugi-socialnye-seti/">социальные сети</a>, включая «Вконтакте», «Фейсбук», «Твиттер», Google+ и другие.</p>
<p>Чтобы создать разметку Open Graph, воспользуйтесь <a href="/viruses/shemy-avr-dlya-generatora-avtomaticheskii-zapusk-generatora-pri/">автоматическим генератором</a>, например, таким . Заполните необходимые данные. Скопируйте сгенерированный код и вставьте его на страницу между тегами <head> и </head>.</p>
<p> <br><img src='https://i1.wp.com/texterra.ru/upload/img/2015-11-11-tex-23.jpg' width="100%" loading=lazy></p>
<p>Обратите внимание, в выпадающем меню Type необходимо выбирать подходящий тип контента: статья, видео, книга и так далее.</p>
<p>Чтобы получить привлекательные описания в Twitter, вы можете воспользоваться Twitter Cards. Вам поможет подробная</p>
<script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
<script>document.write("<img style='display:none;' src='//counter.yadro.ru/hit;artfast_after?t44.1;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+
";"+Math.random()+
"border='0' width='1' height='1' loading=lazy>");</script>
<div class="clear"></div>
<div class="afterpage author_rank">
<div class="social">
<div class="expert-title">Поделись статьей:</div>
<div style="float:left" class="yashare-auto-init" data-yashareL10n="ru" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus" data-yasharetheme="counter" data-yasharetype="big"></div>
</div>
<div class="clear"></div>
</div>
<div class="clear"></div>
<div class="clear"></div>
<div class="related_posts">
<div class="title">Похожие статьи<span></span></div>
<ul>
<div class='yarpp-related'>
<li>
<div>
<div class="top">
<div class="replace post_243">
<div class="img_border">
<span></span>
<img src="/uploads/c57b3b262ee1b40ef52faf008cc520b1.jpg" alt="Framework 3.5 скачать полную версию. Устанавливаем или обновляем, исправляем ошибки. Зависимости и дополнения" title="Framework 3.5 скачать полную версию. Устанавливаем или обновляем, исправляем ошибки. Зависимости и дополнения" loading=lazy> </div>
</div>
</div>
<div class="clear"></div>
<div class="info">
<div class="date">17 апреля 2015</div>
<a class="replace post_243" href="/windows/framework-3-5-skachat-polnuyu-versiyu-ustanavlivaem-ili-obnovlyaem-ispravlyaem-oshibki/">Framework 3.5 скачать полную версию. Устанавливаем или обновляем, исправляем ошибки. Зависимости и дополнения</a>
</div>
</div>
<div class="clear"></div>
</li>
<li>
<div>
<div class="top">
<div class="replace post_243">
<div class="img_border">
<span></span>
<img src="/uploads/6cf75d3a729899b0cdca848e4a8d04a5.jpg" alt="Пропал раздел жесткого диска: возможные причины, способы устранения неполадок" title="Пропал раздел жесткого диска: возможные причины, способы устранения неполадок" loading=lazy> </div>
</div>
</div>
<div class="clear"></div>
<div class="info">
<div class="date">17 апреля 2015</div>
<a class="replace post_243" href="/viruses/propal-razdel-diska-propal-razdel-zhestkogo-diska-vozmozhnye/">Пропал раздел жесткого диска: возможные причины, способы устранения неполадок</a>
</div>
</div>
<div class="clear"></div>
</li>
<li>
<div>
<div class="top">
<div class="replace post_243">
<div class="img_border">
<span></span>
<img src="/uploads/c7dc13d427d31b3a8653e7f9eed8856f.jpg" alt="Подключение к информационному полю земли" title="Подключение к информационному полю земли" loading=lazy> </div>
</div>
</div>
<div class="clear"></div>
<div class="info">
<div class="date">17 апреля 2015</div>
<a class="replace post_243" href="/windows/informacionnoe-pole-cheloveka-chto-eto-takoe-i-kak-s-nim-rabotat/">Подключение к информационному полю земли</a>
</div>
</div>
<div class="clear"></div>
</li>
<li>
<div>
<div class="top">
<div class="replace post_243">
<div class="img_border">
<span></span>
<img src="/uploads/40b078a8e140ad4fc29c04cfe4fdbb8d.jpg" alt="Подключение жесткого диска через usb, пошаговая инструкция" title="Подключение жесткого диска через usb, пошаговая инструкция" loading=lazy> </div>
</div>
</div>
<div class="clear"></div>
<div class="info">
<div class="date">17 апреля 2015</div>
<a class="replace post_243" href="/data-recovery/adapter-dlya-zhestkogo-diska-rukami-podklyuchenie-zhestkogo-diska/">Подключение жесткого диска через usb, пошаговая инструкция</a>
</div>
</div>
<div class="clear"></div>
</li>
</div>
</ul>
</div>
<div class="clear"></div>
<div class="clear"></div>
<div class="bread_wrap" xmlns:v="http://rdf.data-vocabulary.org/#">
</div>
<div class="clear"></div>
</div>
<div class="sidebar col-xs-12 col-md-3 col-lg-3">
<div class="aside nav podrubriki"><div class="first_title"></div><div class="subnavtitle">Типы<span></span></div><ul class="subnav">
<li><span class="asideli related-link" data-href="/category/wi-fi-setup/">Wi-fi настройка</span></li>
<li><span class="asideli related-link" data-href="/category/windows/">Windows</span></li>
<li><span class="asideli related-link" data-href="/category/viruses/">Вирусы</span></li>
<li><span class="asideli related-link" data-href="/category/internet/">Интернет</span></li>
<li><span class="asideli related-link" data-href="/category/programs/">Программы</span></li>
<li><span class="asideli related-link" data-href="/category/repair/">Ремонт</span></li>
</div> <div class="clear"></div>
<div class="sidebar_pop_articles">
<div class="title">Популярные статьи<span></span></div>
<ul>
<li>
<div class="replace post_87">
<div class="top">
<div class="img_border">
<span></span>
<img src="https://i2.wp.com/iguides.ru/upload/medialibrary/6ec/6ecb127ddb405441cf7cdc7a27bcc796.png" alt="Android не сохраняет на карту памяти microSD" title="Android не сохраняет на карту памяти microSD" loading=lazy>
</div>
</div>
<div class="info">
<a href="/windows/android-prilozheniya-s-karty-pamyati-ne-dostupny-android-ne-sohranyaet-na/" class="replace post_87">Android не сохраняет на карту памяти microSD</a>
</div>
</div>
<div class="clear"></div>
</li>
<li>
<div class="replace post_87">
<div class="top">
<div class="img_border">
<span></span>
<img src="https://i1.wp.com/talkdevice.ru/wp-content/uploads/2018/07/mts-3.jpg" alt="Узнать какие телефонные номера зарегистрированы на человека Узнать какие сотовые номера на меня зарегистрированы" title="Узнать какие телефонные номера зарегистрированы на человека Узнать какие сотовые номера на меня зарегистрированы" loading=lazy>
</div>
</div>
<div class="info">
<a href="/viruses/kak-uznat-kakie-nomera-telefonov-zaregistrirovany-na-menya-v/" class="replace post_87">Узнать какие телефонные номера зарегистрированы на человека Узнать какие сотовые номера на меня зарегистрированы</a>
</div>
</div>
<div class="clear"></div>
</li>
<li>
<div class="replace post_87">
<div class="top">
<div class="img_border">
<span></span>
<img src="https://i1.wp.com/ucabinet.ru/wp-content/uploads/samoletservice-lk.png" alt="Личный кабинет самолет-сервис Программа добровольного страхования" title="Личный кабинет самолет-сервис Программа добровольного страхования" loading=lazy>
</div>
</div>
<div class="info">
<a href="/internet/lichnyi-kabinet-polzovatelya-lichnyi-kabinet-samolet-servis-programma/" class="replace post_87">Личный кабинет самолет-сервис Программа добровольного страхования</a>
</div>
</div>
<div class="clear"></div>
</li>
<li>
<div class="replace post_87">
<div class="top">
<div class="img_border">
<span></span>
<img src="https://i0.wp.com/66.media.tumblr.com/c643a1d80323498785da0ef585f5ef21/tumblr_inline_p9k4pbElpQ1r3k59l_500.png" alt="Что делать если пропали фото на iPhone, и как их восстановить?" title="Что делать если пропали фото на iPhone, и как их восстановить?" loading=lazy>
</div>
</div>
<div class="info">
<a href="/viruses/posle-perezagruzki-iphone-apple-ischezli-izobrazheniya-chto-delat/" class="replace post_87">Что делать если пропали фото на iPhone, и как их восстановить?</a>
</div>
</div>
<div class="clear"></div>
</li>
<li>
<div class="replace post_87">
<div class="top">
<div class="img_border">
<span></span>
<img src="https://i0.wp.com/konspekta.net/mykonspektsru/baza1/1215534133142.files/image047.jpg" alt="Работа с мастером функций Как вызвать мастер функций" title="Работа с мастером функций Как вызвать мастер функций" loading=lazy>
</div>
</div>
<div class="info">
<a href="/viruses/referat-master-funkcii-v-excel-rabota-s-masterom-funkcii-kak-vyzvat/" class="replace post_87">Работа с мастером функций Как вызвать мастер функций</a>
</div>
</div>
<div class="clear"></div>
</li>
<li>
<div class="replace post_87">
<div class="top">
<div class="img_border">
<span></span>
<img src="https://i0.wp.com/smotrisoft.ru/wp-content/uploads/2014/04/Image-57.jpg" alt="Как переместить дисковое пространство диска E на диск C без переустановки windows" title="Как переместить дисковое пространство диска E на диск C без переустановки windows" loading=lazy>
</div>
</div>
<div class="info">
<a href="/data-recovery/programma-dlya-uvelicheniya-pamyati-na-diske-s-za-schet-diska-d-kak/" class="replace post_87">Как переместить дисковое пространство диска E на диск C без переустановки windows</a>
</div>
</div>
<div class="clear"></div>
</li>
</ul>
<div class="clear"></div>
</div>
<div class="clear"></div>
<div class="sidebar_new_articles">
<div class="title">Новые статьи<span></span></div>
<ul>
<li>
<a href="/internet/kak-sdelat-elektroshoker-iz-fonarika-delaem-deshevyi-i-prostoi/" class="replace post_1054">Делаем дешевый и простой электрошокер</a>
<div class="clear"></div>
</li>
<li>
<a href="/internet/uskorenie-interneta-na-android-internet-accelerator---optimizaciya-internet-soedineniya-dlya/" class="replace post_1054">Internet Accelerator - оптимизация интернет соединения для Android Новые программы для ускорения интернета apk</a>
<div class="clear"></div>
</li>
<li>
<a href="/viruses/sortirovka-failov-i-papok-kak-legko-uporyadochit-kollekciyu-foto-i-video-v/" class="replace post_1054">Как легко упорядочить коллекцию фото и видео в Windows по датам!</a>
<div class="clear"></div>
</li>
<li>
<a href="/wi-fi-setup/kak-uznat-registracionnyi-nomer-v-pfr-po-inn-onlain-izmenilis/" class="replace post_1054">Изменились банковские реквизиты для плательщиков дополнительных страховых взносов на накопительную пенсию Контроль за исполнением регламента при представлении персонифицированной отчетности</a>
<div class="clear"></div>
</li>
<li>
<a href="/wi-fi-setup/mozhno-li-sdelat-skrinshot-na-kompyutere-kak-sdelat-skrinshot/" class="replace post_1054">Как сделать скриншот монитора</a>
<div class="clear"></div>
</li>
</ul>
<div class="clear"></div>
</div>
<div class="clear"></div>
<div class="sidebar_question">
</div><p></p><div class="clear"></div></div>
</div>
<div class="clear"></div>
<div class="section morkovin-antireklama-sidebar Closure"><div id="smartrotator_ad_1610"></div></div>
</div>
<div class="clear"></div> <div class="clear"></div>
</div>
</div>
<div class="clear"></div>
<footer class="footer">
<div class="kartasajta"><a href="/sitemap.xml">Карта сайта</a></div>
<div class="top_footer">
<div class="inner">
<div class="footer_col col-xs-6 col-sm-4 col-md-4">
<span data-href="/" class="related-link logo">
<div class="logo_text1"><img src="/images/logo.svg" loading=lazy></div>
</span>
<div class="clear"></div>
<p class="copyright">
© 2024 rembitpro.ru - Настройка и ремонт компьютерной техники<br />
<span></span>
</p>
</div>
<div class="footer_col col-xs-12 col-sm-2 col-md-2">
<p class="foot_cat_title">Другое</p>
<ul class="categories">
<li><span class="related-link" data-href="">О сайте</span></li>
<li><span class="related-link" data-href="">Реклама</span></li>
<li><span class="related-link" data-href="/feedback/">Контакты</span></li>
</ul>
</div>
<div class="footer_col col-xs-6 col-sm-2 col-md-2 rubric_col">
<p class="foot_cat_title">Рубрики</p>
<ul id="nav" class="categories">
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="/category/wi-fi-setup/">Wi-fi настройка</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="/category/windows/">Windows</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="/category/viruses/">Вирусы</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="/category/internet/">Интернет</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="/category/programs/">Программы</a></li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="/category/repair/">Ремонт</a></li>
</ul> </div>
<div class="clear"></div>
</div>
</div>
<div class="clear"></div>
</footer>
<div id="toTop"></div>
<script type="text/javascript" src="https://rembitpro.ru/wp-content/plugins/service_binet/ajax.js"></script><button id="responsive-menu-button"
class="responsive-menu-button responsive-menu-boring
responsive-menu-accessible"
type="button"
aria-label="Menu">
<span class="responsive-menu-box">
<span class="responsive-menu-inner"></span>
</span>
</button><div id="responsive-menu-container" class="slide-left" style="padding:20px;">
<ul>
<li><a style="color:white;" href="/category/wi-fi-setup/">Wi-fi настройка</a></li>
<li><a style="color:white;" href="/category/windows/">Windows</a></li>
<li><a style="color:white;" href="/category/viruses/">Вирусы</a></li>
<li><a style="color:white;" href="/category/internet/">Интернет</a></li>
<li><a style="color:white;" href="/category/programs/">Программы</a></li>
<li><a style="color:white;" href="/category/repair/">Ремонт</a></li>
</ul>
</div>
<link rel='stylesheet' id='yarppRelatedCss-css' href='/wp-content/plugins/yet-another-related-posts-plugin/style/related.css?ver=4.9.1' type='text/css' media='all' />
<script type='text/javascript' src='https://rembitpro.ru/wp-content/plugins/wp-postratings/js/postratings-js.js?ver=1.85'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var JQLBSettings = { "fitToScreen":"1","resizeSpeed":"400","displayDownloadLink":"0","navbarOnTop":"0","loopImages":"","resizeCenter":"","marginSize":"0","linkTarget":"","help":"","prevLinkTitle":"previous image","nextLinkTitle":"next image","prevLinkText":"\u00ab Previous","nextLinkText":"Next \u00bb","closeTitle":"close image gallery","image":"Image ","of":" of ","download":"Download","jqlb_overlay_opacity":"80","jqlb_overlay_color":"#000000","jqlb_overlay_close":"1","jqlb_border_width":"10","jqlb_border_color":"#ffffff","jqlb_border_radius":"0","jqlb_image_info_background_transparency":"100","jqlb_image_info_bg_color":"#ffffff","jqlb_image_info_text_color":"#000000","jqlb_image_info_text_fontsize":"10","jqlb_show_text_for_image":"1","jqlb_next_image_title":"next image","jqlb_previous_image_title":"previous image","jqlb_next_button_image":"http:\/\/rembitpro.ru\/wp-content\/plugins\/wp-lightbox-2\/styles\/images\/ru_RU\/next.gif","jqlb_previous_button_image":"http:\/\/rembitpro.ru\/wp-content\/plugins\/wp-lightbox-2\/styles\/images\/ru_RU\/prev.gif","jqlb_maximum_width":"","jqlb_maximum_height":"","jqlb_show_close_button":"1","jqlb_close_image_title":"close image gallery","jqlb_close_image_max_heght":"22","jqlb_image_for_close_lightbox":"http:\/\/rembitpro.ru\/wp-content\/plugins\/wp-lightbox-2\/styles\/images\/ru_RU\/closelabel.gif","jqlb_keyboard_navigation":"1","jqlb_popup_size_fix":"0"} ;
/* ]]> */
</script>
<script type='text/javascript' src='https://rembitpro.ru/wp-content/plugins/wp-lightbox-2/wp-lightbox-2.min.js?ver=1.3.4.1'></script>
<script type='text/javascript' src='/wp-includes/js/wp-embed.min.js?ver=4.9.1'></script>
<script async="async" type='text/javascript' src='https://rembitpro.ru/wp-content/plugins/akismet/_inc/form.js?ver=4.0.1'></script>
</body>
<script src="https://rembitpro.ru/wp-content/themes/avada/js/jquery.jshowoff.min.js"></script>
<script>
(function($){
$(window).scroll(function() {
if($(this).scrollTop() > 200) {
$('#toTop').fadeIn(100);
} else {
$('#toTop').fadeOut(100);
}
} );
$('#toTop').click(function() {
$('body,html').animate({ scrollTop:0} ,400);
} );
$('.navbar-toggle').click(function(e){
e.preventDefault();
$('#navbar').show(500);
$('.wrapper, footer, body, .mobile_search').addClass('righted');
$('.navbar-toggle').fadeOut(500);
} );
$('.mobile_close').click(function(e){
e.preventDefault();
$('#navbar').hide(500);
$('.wrapper, footer, body, .mobile_search').removeClass('righted');
$('.navbar-toggle').fadeIn(500);
} );
$('#features').jshowoff({ autoPlay: true, hoverPause: false, speed:3000, changeSpeed: 200, links: true, effect: 'fade', controls: false } );
} )(jQuery);
</script>
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script>
</html>