Kako pravilno dodati Google Web Fontove u WordPress temu. Kako povezati font iz Google fontova? Odabir fonta u spremištu
Učiti o svemu samostalno nije lako, ali vrlo zanimljivo. Ako imate barem površno razumijevanje o tome kako stranica funkcionira, onda je za implementaciju svog projekta bolje to učiniti sami. Istovremeno, ne samo da ćete uštedjeti mnogo novca, već ćete naučiti i puno „trikova“, tajni itd. Upotreba Google fontova obično ne privlači pažnju, iako zahvaljujući njima blog može postati mnogo više zanimljivo.
Servis
Davno se na Internetu pojavila velika usluga web fontova. Razvijeno je od Google-a. Korisnici su ga mogli koristiti besplatno. Unatoč činjenici da se ova vrsta podešavanja ne smatra superkompliciranom, još uvijek je bilo ljudi koji su pogriješili i nisu se mogli nositi s uslugom.
Jednostavan dizajn je posebno razvijen za ovu svrhu. Sada je rad s Google fontovima postao lakši, a broj posjetitelja se povećao. Biblioteka se takođe proširila. Prošle godine je redizajniran servis koji je dobio mnogo pozitivnih povratnih informacija. Sada je ljudima lakše povezati fontove sa svojim web stranicama i pregledati ih.
Izgled
Dakle, za one koji nikada nisu bili na sajtu sa starim dizajnom, morate da dobijete opštu sliku promena. U prošlosti je usluga izgledala prilično masivno. Posvuda je bilo debelih okvira, blistavih plavih dugmadi, a grafika nije bila najviše rezolucije. Sve je to značajno uticalo na posjetioca.
Sada su se programeri fokusirali na dizajn materijala. Sve je dobilo prefinjene karakteristike. Izgled postao "lakši". Suptilna animacija i interaktivnost postali su primjetni. Ne postoji ništa drugo što bi vas odvratilo od odabira pravog Google Fonts fonta.

Postoji zgodna adaptacija resursa za mobilnih uređaja. Naravno, takva promjena nije jako primjetna u pozadini inovacija, ali uzimajući u obzir greške prethodna verzijaće postati „mana nebeska“ za strastvene korisnike.
Prilika
Dizajneri često koriste ovu uslugu. Unatoč svom iskustvu i profesionalnosti, rade i sa vizualizacijom. Redizajn je pružio više sličnih mogućnosti koje bi vam omogućile da unapred kombinujete ono što bi trebalo da implementirate kasnije u svom projektu.
Stoga je nestao problem kako jedan font odgovara drugoj boji i trećoj pozadini. Kompanija je dodala više alata na stranicu i paletu sa univerzalnim tonovima koji bi vam omogućili da eksperimentišete i saznate kako bi određeni font izgledao u određenoj boji.
Favoriti
Usluga fontova Google Fonts omogućava korisnicima da koriste svoje omiljene opcije. Posebna kartica sadrži skup stilova koje programer preporučuje za upotrebu. Ove kolekcije se izdvajaju od ostalih. Razvili su ih stručnjaci iz Google-a i agencija trećih strana. Većina njih ima određeni stil i posebnu filozofiju.

Pogled
Jedna od važnih promjena odnosila se na izbor fontova. To znači da je prethodno korisnik ispred sebe vidio određenu sliku s dodatnim gumbima i velikom plavom koja je dodala font kolekciji. Općenito, ova opcija je izgledala dobro, ali kutija nije uvijek imala dovoljno dobru rezoluciju slike sa stilom, pa je bilo teško nedvosmisleno odrediti kako će font izgledati.
Bilo je i pitanja o ovim dodatnim dugmadima, o kojima se na prvi pogled malo znalo. Morali ste ili pokazati na njih ili ih koristiti. Sada je sve postalo manje-više jasno. Pojavile su se dodatne funkcije:
- Odaberite određenu rečenicu, pasus ili prilagođeni element teksta.
- Eksperimentisanje sa težinom fonta.
- Brzo prilagodite veličine pomoću klizača.
Inače, promjena veličine Google fontova postala je prilagodljivija, jer je promijenjen samo jedan primjer, a ne sve na stranici. IN stara verzija korisnici bi se mogli prebacivati s jedne strane stranice na drugu, ali u novoj jednostavno ostajete na primjeru koji prilagođavate.
Veza
Ako ste spremni koristiti ovu uslugu, možete pokušati povezati fontove sa svojim resursom. Proces dobijanja veze je univerzalan. Problemi mogu nastati u zavisnosti od vašeg CMS sistema. Svaki od njih koristi svoje metode. Stoga ćete morati odabrati zasebne opcije za različite projekte.
Pogledat ćemo kako doći do linka za povezivanje Google fontova. Morate otići na službenu web stranicu Google Fonts. Tamo pregledavate katalog stilova i birate onaj koji vam najviše odgovara. Da biste to učinili, kliknite na znak plus pored njega. Nakon toga će font biti dodan u poseban blok na samom dnu stranice.

Kliknite na ovaj blok i zatim ga konfigurirajte. Ovdje možete odabrati stil i željenu abecedu. Ako su vam potrebni Google ćirilični fontovi, provjerite ćirilični red. Nakon toga će se generirati link. Može se naći u istom prozoru na kartici Embed. Samo ga trebate kopirati ili koristiti puni kod HTML.
Obično u postavkama stranice postoji postavka za fontove i boje. Postoje standardne opcije, a možete dodati i napredne. Sadrže posebnu opciju za Google fontove. Ako tada trebate preuzeti fontove putem dodatka Supreme Google Webfonts.
Popularne opcije
Teško je, naravno, procijeniti koji su stilovi bolji, posebno za različite teme web stranice. Kada kreirate svoju web stranicu, imajte na umu da ona ne treba da se dopada vama, već vašoj publici. Stoga je bolje bolje pogledati konkurentske stranice.
Obično, za komercijalne resurse, niko ne brine o stilovima. Uostalom, ako vidite font u Google Chrome u online prodavnici, malo je vjerovatno da ćete se fokusirati na to. Ali ako imate blog ispred sebe, onda će vam se najvjerovatnije neke stvari svidjeti, ali će vas druge, naprotiv, iritirati.

Google Fontovi su pripremili mnoge kolekcije koje uključuju popularne stilove. Na primjer, vole koristiti Jastoga za pojedinačne blokove teksta. Teško je čitati kada je cijeli članak napisan tako podebljanim kurzivom. Ali umetci i citati izgledaju dobro.
Bad Script je također opcija za blogove. Kurziv je težak za čitanje velikih količina teksta, ali može istaknuti glavnu ideju. Stil imitira rukopis. Jura normal 400 je zanimljiva opcija za ćirilicu. Autor tvrdi da je riječ o eurostilu iz porodice Sans Serif. Zaista izgleda jako dobro i ima nekoliko varijacija.
Sponzor materijala.
Klima uređaji u online trgovini http://www.technodom.kz/catalog/konditsionery. Klima uređaji - najbolji proizvodi, pozajmljivanje, veliki izbor, besprekorna usluga.
Dobar dan dragi čitaoci. Svi vi vjerojatno sanjate o tome da svoje ili klijentove web stranice učinite konciznijim i privlačnijim.
Jedan od glavnih faktora koji je odgovoran za percepciju informacija na web stranici su fontovi i način na koji ih zajedno koristimo. Budući da se na jednoj stranici najčešće koriste dvije ili više vrsta fontova, na primjer, za naslove i samo glavni tekst.
Jedna od mogućnosti za vizuelno poboljšanje čitljivosti tekstova je povezivanje fontova trećih strana. Uostalom, svi vjerovatno znaju koliko je loša standardna kolekcija ćiriličkih fontova u Windowsu, koja je odgovorna za prikazivanje teksta u pretraživaču.
Standardni fontovi:
Cufon i @font-face
Ranije sam već pisao o tome, pomoću kojih možete povezati nestandardne fontove na stranicu. Pogledajmo sada jednostavniji metod - pravilo @font-face u css-u i učitavanje samog fonta iz skladišta fontova Google Fonts.
Čitava razlika između Cufona i @font-face je u tome što prvi koristi js da emulira font i crta znakove koristeći svoja sredstva, dok @font-face učitava sam font na računar posjetitelja i pretraživač ga već koristi za prikaz teksta .
U svakom slučaju, Cufon i @font-face smanjuju brzinu učitavanja stranice, iako ne značajno.
Korištenje Google fontova na web stranici
Neću previše pisati i još dugo ću dati konkretan primjer povezivanja Google Fontova, koristeći ovaj blog kao primjer.
Kao što vidite, naslovi i podnaslovi mojih članaka su napravljeni nestandardnim fontom, sada ću vam u praksi pokazati kako se to radi, a vi ćete pokušati isto na svojim stranicama.
Odabir fonta u spremištu
Da se ne biste uplašili, objasniću - spremište je spremište, ali na buržoaski način :). I tako, idemo na http://www.google.com/fonts/ i potražite odgovarajući font za sebe:

Nema puno na meniju:
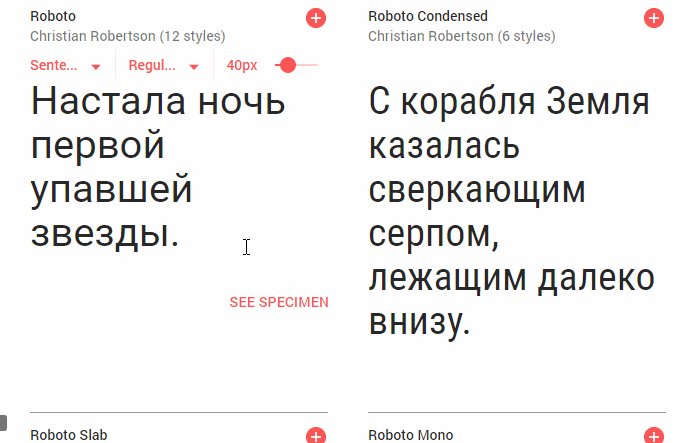
Na lijevoj strani, kao što vidite, nalazi se blok sa svim vrstama filtera za pretraživanje fontova, u kojima možete odabrati, na primjer, samo latinične ili ćiriličke fontove. A na vrhu, postavke za prikaz primjera, koji su podijeljeni u 4 kartice:
- Riječ— prikaz nekoliko slova. U ovom načinu rada, zgodno je usporediti više fontova odjednom i vidjeti kako izgledaju određeni znakovi;
- Rečenica— prikaz u obliku jedne rečenice;
- Paragraf— prikazuje se veliki dio teksta koji će vam omogućiti da vizualno uporedite font u samom tekstu;
- Poster— prikazani su naslovi; ovaj metod poređenja je pogodan za odabir fonta koji će se koristiti u naslovima.

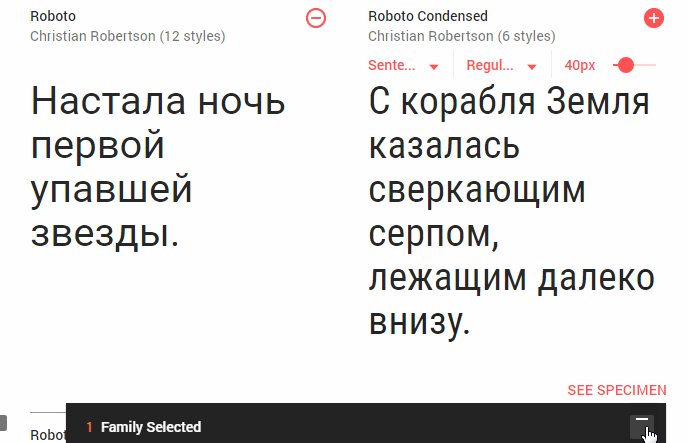
Povezivanje fonta sa sajtom
Nakon toga, u panelu Kolekcija, koji se nalazi na dnu, idite na karticu Koristi, koja je odgovorna za korištenje fontova iz vaše kolekcije. Ovdje ćete odmah vidjeti da Google pokazuje koliko će se pogoršati brzina učitavanja stranice:

Ispod je panel sa izborom „vrste prikaza“, izaberite latinicu (latinica) i ćirilicu (ćirilicu), što će nam dati mogućnost da prikažemo i latinična i ćirilična slova:

Nakon toga prelazimo na treću tačku na ovoj stranici, odnosno na samu vezu. Google nam nudi tri opcije za ugradnju svojih fontova - preko js-a, standardni metod putem povezivanja na
i @import u css datoteci. Koristim potonju metodu.Otvorite svoju css datoteku i napišite red koji nam je google pružio:

To je to, povezali smo font iz Google Fontova sa sajtom, kako ga sada koristiti?
Upotreba u CSS-u
Sve je prilično jednostavno, nakon što smo povezali font preko @import, potrebno je da se registrujemo standardna uputstva za one klase i identifikatore koji će koristiti naš novi font. na primjer:
h1, h2, h3 (familija fontova: 'Cuprum', sans-serif;)
Nakon svih ovih manipulacija, vidjet ćete naslove s novim, nestandardnim fontom.
To je sve, hvala na pažnji i vidimo se uskoro.
Pozdrav dragi čitaoci. Danas ćemo pričati o google fontovima (google web fontovima), kako ih preuzeti i povezati na stranicu.
Idemo na stranicu www.google.com/fonts/, u filteru desno biramo: 1. željenu kategoriju, 2. ako je potrebno, sortiramo ih i 3. biramo jezik koji nam je potreban (ako vam je potreban ruski font u meniju sa leve strane izaberite Ćirilica).
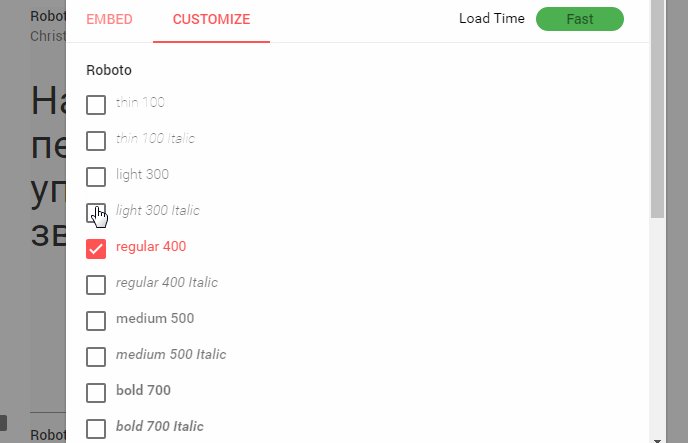
Dakle, odabrali smo font, sada moramo odabrati njegov stil, da biste to učinili, proširite panel na dnu ( Otvorite ladicu za odabir) i idite na karticu PRILAGODI i odaberite stilove i jezike koji su vam potrebni.
Za preuzimanje kliknite na dugme download.
Povezivanje preuzetog fonta
Kopirajte fontove sadržane u arhivi u /fonts folder, koji bi trebao biti u istom direktoriju kao i /css folder vaše HTML stranice.
Standardno povezivanje preuzetih fontova izgleda ovako
@font-face ( font-family: "Font_name_any"; src: url("Font_file_name.eot"); src: url("Font_file_name.eot? #iefix") format("embedded-opentype"), url("Font_file_name .woff") format("woff"), url("Font_file_name.ttf") format("truetype"), url("Font_file_name.svg#DSNoteRegular") format("svg"); font-weight: normalan; font -stil: normalan)
U mom slučaju veza će izgledati ovako
/* Kod za uključivanje fonta u /css/style.css */ @font-face ( font-family: "RobotoRegular"; url("../fonts/RobotoRegular.ttf") format("truetype"); font - stil: normalan font-weight: normal)
Da biste povezali font koji ste odabrali sa web lokacijom, idite na karticu EMBED, tamo ćete vidjeti 2 načina povezivanja:
1.STANDARD
Ovaj kod treba dodati u odjeljak
vaš HTML dokument.2. @IMPORT
@import url("https://fonts.googleapis.com/css?family=Roboto:400,700&subset=cyrillic");
WebFonts je tehnologija za korištenje fontova trećih strana na vašoj web stranici. jedan primjer:Važno. Bez obzira na način povezivanja, koristite sljedeća CSS pravila za definiranje ovih porodica: font-family: 'Roboto', sans-serif; više o ovome u nastavku.
Ako krenemo od početka, oznaka fonta je uvedena 1995. godine, a već 1996. godine je napisana definicija softvera na CSS. Počevši od verzije CSS 2.0, u pretraživače je uvedeno učitavanje i sinteza fontova, ali ipak tada popularni, a sada stari i nebitni IE nije imao podršku za učitavanje fontova, što je ometalo brzi razvoj upotrebe fontova na njegovoj web stranici.
Na modernom Internetu, web fontovi su odavno uspostavljena stvar. Na različitim stranicama možemo koristiti različite vrste fontova, koji, pak, nisu uključeni u isporuku određenog operativnog sistema, ali postoji nepoželjan nuspojava, o čemu ćemo danas pričati.
Formati datoteka
Za povezivanje fontova koristi se softversko umetanje u CSS, takozvano @-pravilo. Dakle, unutra najjednostavniji oblik@font-face je takva deklaracija. izgleda ovako:/* Deklarišite font */ @font-face ( font-family: "Naziv fonta"; src: url("path/to/it"); ) /* Primenite font */ p ( font-family: "Font ime" ,Arial)
TTF ili OTF - datoteka fontova koja nam je poznata, ali je preuzeta sa servera dok pregledavamo stranicu;
WOFF je nezaštićena OTF ili TTF izvorna arhiva, možda najvažniji format koji većina popularnih pretraživača podržava, a fajlovi u WOFF-u su obično 2-2,5 puta lakši od originalnih;
EOT - arhiva koju implementira TT OpenType koja ima sigurnosne mehanizme, potrebne za podršku starijim pretraživačima Internet Explorer(počevši od IE8, pored TrueType krivulja, podržan je i PostScript);
SVG - za podršku pretraživača Safari.
Danas fontovi pripremljeni za implementaciju (@font-face) na web stranici moraju biti u nekoliko formata odjednom. Shvatili ste da postoje neke razlike, kao što postoji više vrsta operativni sistemi. Postoji mnogo formata fontova, ali određeni će raditi samo u određenom pretraživaču. Što se tiče samih ovih formata, zašto ih je toliko potrebno navesti prilikom povezivanja, potrebni su za cross-browser podršku stranice.
@font-face ( font-family: "Font_name_any"; src: url("Font_file_name.eot"); src: url("Font_file_name.eot? #iefix") format("embedded-opentype"), url("Font_file_name .woff") format("woff"), url("Font_file_name.ttf") format("truetype"), url("Font_file_name.svg#DSNoteRegular") format("svg"); font-weight: normalan; font -stil: normalan)
Ukoliko želite da koristite šifrovani kod umesto fajla, u ovom slučaju nam u pomoć priskače base64, koji radi na istom principu sa slikama, ali se za stari IE base64 ne obrađuje.
@font-face ( font-family: "Font_name_any"; src: url("Font_file_name.eot"); ) @font-face ( font-family: "Font_name_any"; src: url(data:font/woff;charset= utf-8;base64,DATA) format("woff"), url(data:font/truetype;charset=utf-8;base64,DATA) format("truetype"), url("Font_file_name.svg#Font_file_name") format("svg"); font-weight: normalan;
Embedded OpenType?
Kao što ste možda primijetili, plug-in fontovi za IE imaju liniju sa sljedećim parametrom:Src: url("Font_file_name.eot?#iefix") format("embedded-opentype")
U klasičnoj verziji, trebali smo vam naznačiti ovo:
Src: url("Font_file_name.eot") format("embedded-opentype")
Ali kada dodajete "?" nakon formata fonta, prisiljavamo pretraživač da ne čita narednu instrukciju - format("embedded-opentype"). Internet Explorer podržava ugrađivanje fontova kroz takozvani vlasnički Embedded OpenType standard, počevši od verzije IE 4.0. Koristi tehniku upravljanja digitalnim pravima kako bi spriječio kopiranje licenciranih fontova.
Šta ako font u pretraživaču nije podržan?
Davno su izmišljena rješenja, takozvane „štake“ za prikazivanje određenog fonta. Postoje slučajevi kada je font dizajniran samo u SVG formatu ili samo u TTF formatu.1. U davna vremena, programeri su povezivali sliku, koja je zauzvrat bila tekst ukucan vizuelni urednik. Međutim, sada se to smatra lošom formom, jer je podrška prilično teška (potrebno je ponovo otvoriti editor da biste promijenili tekst slike), pa korisnik ne može kopirati tekst sa slike.
2. Upotreba flash rješenja je također bila uobičajena.
3. Drugo rješenje je koristeći Javascript da zamenite tekst sa VML (za Internet Explorer) ili SVG (za sve ostale pretraživače).
Koji drugi problemi mogu nastati?
Pretraživač će pokušati da sinhronizuje učitavanje fonta, pokušaće da sakrije tekst, odnosno učiniće ga nevidljivim dok se font ne učita. Ovaj efekat se naziva FOIT, efekat "bijelog bljeska".Flash efekat
Efekat FOIT u pretraživačima kao što su Safari, Chrome, Opera, Firefox ima tendenciju da sakrije tekst najviše 30 sekundi prije nego što odbije primiti font, nakon čega se postavlja zadani font.Primjer kako se font učitava:
Ipak, 2,7 sekundi je mnogo!
Šta se može učiniti?
Originalni pristup je bio da se omogući prevođenje datoteka fontova u URI-je podataka tako da se ti fontovi mogu direktno uključiti u definicije porodice fontova u CSS datoteci. Učitavanjem ove CSS datoteke na asinhroni način, možete osigurati da pretraživač odmah prikaže tekst na stranici koristeći prilagođene fontove, a novi fontovi se primjenjuju čim se CSS učita.Međutim, u svakom eksperimentu postoji nuspojava.
U početku je Bram Stein koristio prilagođeni font, ali nakon što je njegov font učitan, došlo je do “treperenja”, u primjeru za 0,7 sekundi:
Ukratko, treperenje se javlja kada pretraživač pokuša da prikaže font iz porodice fontova i primeni ga na html. Font definiran u deklaraciji @font-face koji još nije učitan.
Bram Stein je pokazao kako pravilno povezati fontove, razvio je skriptu, alternativu od Google-a za asinhrono učitavanje fontova, ova skripta je FontFaceObserver.
Hajde da probamo
Analiza
Standardna konekcija od Google-aDa budemo iskreni, korištenje više od jednog fonta na web mjestu može usporiti brzinu učitavanja stranice, čime se povećava ukupno vrijeme učitavanja. Google Fonts API vam omogućava da brzo dodate font na web stranicu pomoću generatora fontova i na taj način brzo dizajnirate svoju web stranicu. Međutim, morate biti svjesni efekta FOIT. Ukupno vrijeme učitavanja - 322 ms.

Web Font Loader od Googlea
Web Font Loader je JavaScript biblioteka za napredni API rad, biblioteka koja nam daje veću kontrolu nad učitavanjem fontova nego standardni Google Font API. Skripta nam omogućava da koristimo mnogo fontova, učitavajući ih sekvencijalno ili asinhrono. Za razliku od standardne veze, slabe veze prikazuju tekst u standardnom fontu dok se font ne učita.
Ukupno vrijeme učitavanja: 1132 ms

FontFaceObserver
FontFaceObserver je JavaScript biblioteka (5 kb), takozvani učitavač kompatibilan sa bilo kojim web servisom fontova. Skripta nam omogućava da nas obavijestimo da li se font učitao ili ne, omogućava nam da pratimo događaj nakon učitavanja i prije učitavanja fonta. Ukupno vrijeme učitavanja: 159 ms

Koristeći skriptu.
Fontovi igraju veliku ulogu u dizajnu web stranice. Isti tekst napisan različitim fontovima može proizvesti potpuno suprotan utisak na osobu.
Uvjerite se sami:
Neki fontovi izgledaju uvjerljivije, drugi su intrigantniji.
Ali kako spojiti bilo koje fontove na stranicu i koristiti ih gdje god želite?
U ovom članku I Pokazaću ti 3 načina, s kojim možete povezati bilo koje, najrazličitije i nestandardne fontove na svoju web stranicu. I nije bitno koji CMS koristite: WordPress, Joomla, Drupal ili Open Cart.
Vidjet ćete da nema ništa komplicirano u povezivanju fontova s web-mjestom.
Naučit ćete:
Metoda broj 1. Brzo povezivanje fontova na WordPress stranicu (poteškoća: ⭐ ⭐ ⭐)
Ako je na vašoj web stranici instalirana tema vrhunskog dizajna, možete povezati fontove za 2 minute.
na primjer:
Želite promijeniti font naslova vaših članaka. Da biste to učinili:
1. U administrativnom panelu idite na odjeljak Opcije teme. Ovisno o vašem predlošku, ovaj odjeljak se može zvati malo drugačije, ali značenje je uvijek isto - "postavke teme".
2. Idite na odjeljak Tipografija.
3. Odaberite element čiji font želite promijeniti (naslove, pasuse):

Ako vaša web lokacija radi na drugom motoru ili vaša tema ne pruža takve postavke, prijeđite na sljedeću metodu.
Metoda br. 2. Iskoristite snagu Google fontova
(teškoća: ⭐ ⭐ ⭐ ⭐)
Jeste li ikada čuli za Google fontove? Ukratko, ovo je usluga s kojom možete povezati više od 700 fontova na svoju web stranicu.
Korak 1. Idite na službenu web stranicu usluge.
Korak 2. Pronađite one koji vam odgovaraju u Google kolekciji fontova. U desnom meniju možete suziti krug određivanjem jezika, stila i popularnosti fonta:

Da bi usluga prikazala fontove koji podržavaju ruski jezik, odaberite ćirilicu u stavci Jezici.
Korak 3. Zamislimo da vam se sviđa Roboto font. Kliknite na ikonu "+":
Možete dodati bilo koje fontove klikom na ikonu "+".
Korak 4. Nakon ovoga, trebate proširiti korpu sa odabranim fontovima:
Odlaskom na karticu Prilagodi možete odabrati stil i jezik. Što se tiče stilova, savjetujem vam da odaberete standardni set - normalan (400), kurziv (400 kurziv), podebljan (700) i italic-bold (podebljan 700 kurziv):

Ali ako vam je potreban samo podebljani stil (za naslove), odaberite samo ovo.
Zapamtite, što više stilova odaberete, preuzeta datoteka će biti teža.
Kako biste izbjegli usporavanje brzine učitavanja stranice, odaberite što je moguće manje stilova fonta.
Korak 5. Vratite se na odjeljak Embed i odaberite karticu @IMPORT. Zatim kopirajte redak koda koji sadrži "@import" i zalijepite ga u prvi red CSS datoteke vaše web stranice:

Ako imate WordPress stranicu, CSS datoteka se najvjerovatnije nalazi ovdje: wp_content/themes/"yourtheme"/css/... Najvjerovatnije će se u CSS folderu nalaziti fajl Fonts, u koji trebate premjestiti embed kod sa Googlea:

Nije bitno na kom CMS-u radi vaša stranica, samo zalijepite kod i sve će biti gotovo 👌
Pošto se prvo moraju učitati fontovi, tek onda sve ostalo - postavite kod za povezivanje fontova na sam početak CSS datoteke.
Možete definirati font za određene elemente web stranice u istoj CSS datoteci.
na primjer:
Da svim pasusima dam Roboto font, napisat ću sljedeće: p (familija fontova: Roboto;)
Metoda broj 3. Prilagođena veza fonta pomoću CSS-a (teškoća: ⭐ ⭐ ⭐ ⭐ ⭐)
Ako ste dovoljno vješti, najbolje je da sami uključite fontove putem CSS-a. U tom slučaju, fontovi će se nalaziti na vašem serveru u posebnoj mapi. Ali prvo ih morate negdje nabaviti.
Gdje nabaviti web fontove za web stranicu
Jeste li znali da za korištenje web fontova morate kupiti posebnu licencu?
Povežite fontove sa besplatna licenca. Najlakši način da ih pronađete je korištenje usluge Fontsquirrel, što ćemo i učiniti.
Korak 1. Idite na službenu web stranicu usluge
Korak 2. U desnom meniju, u odeljku Jezici, izaberite ćirilicu.
Korak 3. Pronađite odgovarajući font. Obratite pažnju na broj stilova.
Na primjer, ako postoje 4 stila, 4 stila će biti napisano:

Označavanje stilova fonta - normalni (400/običan), kurziv (kurziv), podebljan (700/podebljan), podebljan kurziv (700 kurziv).
Korak 5. Kliknite na naziv fonta i idite na stranicu postavki.
Korak 6. Idite na odjeljak Webfont Kit. Odaberite sve formate fontova i kliknite na Preuzmi @FONT-FACE KIT. Ako su dostupna samo 1-2 formata, nema problema.
Za povezivanje fontova koristimo @Font-face
Putem @font-face direktive možete povezati jedan ili više fontova na svoju stranicu. Ali ovu metodu ima svoje prednosti i mane.
Prednosti:
- Preko CSS-a možete povezati fontove bilo kojeg formata: ttf, otf, woff, svg.
- Datoteke fontova će se nalaziti na vašem serveru - nećete ovisiti o uslugama trećih strana.
Protiv:
- Za ispravnu vezu Za svaki stil fonta morate napisati poseban kod.
- Bez poznavanja CSS-a lako se možete zbuniti.
Možete jednostavno kopirati moj gotov kod i gdje trebate navesti svoje vrijednosti.
Korak 1. Prenesite preuzete datoteke fontova na svoju web stranicu. Ovo se može uraditi preko vašeg hosting kontrolnog panela ili preko FTP-a.
Predlažem kreiranje foldera fontova u istom direktoriju kao i vaša CSS datoteka. Premjestite sve datoteke fontova u ovaj folder.
Korak 2. Napišite sljedeći unos na samom početku CSS datoteke:
@font-face(
font-family: "MyWebFont";
src: url("../fonts/WebFont.eot");
src: url("../fonts/WebFont.eot?iefix") format("eot"),
url("../fonts/WebFont.woff") format("woff"),
url("../fonts/WebFont.ttf") format("truetype"),
url("../fonts/WebFont.svg#webfont") format("svg");
font-weight: normalan;
font-style: normalan;
}
Gdje je MyWebFont naziv fonta, a vrijednost svojstva src (podaci u zagradama u navodnicima) je njihova lokacija (relativne veze). Svaki stil moramo specificirati posebno.
Pošto smo prvo omogućili normalni stil, postavili smo svojstva font-weight i font-style na normalna.
Korak 3. Kada dodajete kurziv, napišite sljedeće:
@font-face(
font-family: "MyWebFont";
src: url("../fonts/WebFont-Italic.eot");
src: url("../fonts/WebFont-Italic.eot?iefix") format("eot"),
url("../fonts/WebFont-Italic.woff") format("woff"),
url("../fonts/WebFont-Italic.ttf") format("truetype"),
url("../fonts/WebFont-Italic.svg#webfont") format("svg");
font-weight: normalan;
stil fonta: kurziv;
}
Gdje je sve isto, samo smo svojstvu stila fonta dali vrijednost kurzivom.
Korak 4. Da biste omogućili podebljani stil, dodajte sljedeći kod:
@font-face(
font-family: "MyWebFont";
src: url("../fonts/WebFont-Bold.eot");
src: url("../fonts/WebFont-Bold.eot?iefix") format("eot"),
url("../fonts/WebFont-Bold.woff") format("woff"),
url("../fonts/WebFont-Bold.ttf") format("truetype"),
url("../fonts/WebFont-Bold.svg#webfont") format("svg");
font-weight: bold;
font-style: normalan;
}
Gdje smo svojstvo font-weight postavili na podebljano.
Ne zaboravite navesti tačnu lokaciju datoteka fontova za svaki stil.
Korak 5. Da biste dodali podebljani kurziv, unesite sljedeće:
@font-face(
font-family: "MyWebFont";
src: url("../fonts/WebFont-Italic-Bold.eot");
src: url("../fonts/WebFont-Italic-Bold.eot?iefix") format("eot"),
url("../fonts/WebFont-Italic-Bold.woff") format("woff"),
url("../fonts/WebFont-Italic-Bold.ttf") format("truetype"),
url("../fonts/WebFont-Italic-Bold.svg#webfont") format("svg");
font-weight: bold;
stil fonta: kurziv;
}
Pa, to je sve :) Upravo ste dodali 4 stila fonta na svoju web stranicu.
Ali postoji jedna napomena - ovu vezu fontovi se neće ispravno prikazati u Internet pretraživač Explorer 8. Utjeha je što ih je ostalo jako malo.
Kako povezati fontove za web stranice na različitim CMS-ima
Nije važno na kojem je motoru vaša stranica (WordPress, Joomla, Drupal, Opencart) - ako imate pristup CSS fajl, možete povezati fontove ili preko Google Fontova ili tako što ćete ih učitati na svoj server putem Fontsquirrel-a.
Pa, to je sve. Ako mislite da bi ovaj članak mogao biti koristan drugim webmasterima, podijelite ga na društvenim mrežama.
I također:
Pretplatite se na moj bilten kako ne biste propustili korisne i zanimljive objave na blogu.