Мобайл ферст. Простая, отзывчивая навигация Mobile First
Дата публикации: 2013-03-29
От автора: ранее в этом году я находился на начальных этапах перепроектирования вебсайта нашей компании. Мы уже планировали применить прямой адаптивный подход веб-дизайна, что является предпочтительным решением для поддержки множества устройств. Узнав из откровенных дискуссий на конференции An Event Apart в Бостоне об ограничениях и трудностях адаптивного веб-дизайна, я понял, что наше решение требует небольшой регулировки.
К счастью, стоящий перед нами проект оказался идеальной возможностью поэкспериментировать и подвигнуть себя на улучшение адаптивного рабочего процесса. В этой статье я подробно распишу предпринятые нами шаги, включая некоторые попутно сделанные изменения, пока мы работали над построением лучшего адаптивного вебсайта.

Первым предпринятым шагом в нашем проекте стало создание списка преимуществ и препятствий на пути примененного нами адаптивного подхода. Наш список выглядел так:
ПРЕИМУЩЕСТВА1. Построение, поддержка и продвижение одного вебсайта.
2. Поддержка множества размеров экранов, не только экстремально больших мониторов настольных компьютеров и маленьких портативных устройств.
3. Перспектива на будущее, так как разметка будет изменяться в зависимости от размера экрана, а не только размера современных популярных устройств.
ПРЕПЯТСТВИЯ1. Содержимое, предназначенное только для большеэкранных устройств, часто передается на маленькие экраны и просто «выключается» с помощью медиазапросов CSS, создавая ненужные загрузки.
2. Из-за «безразмерной» разметки мы неспособны изменить исходный порядок такой разметки (или полностью исключить из нее неважные элементы) в зависимости от устройства или размера экрана.
Вы наверняка заметите, что определенные нами недостатки адаптивного подхода – это те области, где лучше всего только мобильное решение проблемы. Для своего нового вебсайта мы хотели взять лучшее из обоих миров - те преимущества, которые могут предложить адаптивный подход и специальное мобильное решение.
Начиная с содержимогоОдно из обычных различий между адаптивным и специальным или только мобильным дизайном состоит в содержимом, или свойствах, передаваемых в браузер. Специальный мобильный вебсайт зачастую отражает только подмножество контента, находящегося в «нормальной» версии вебсайта. Это один из продолжающихся споров о двух подходах, и сторонники исключительно мобильных вебсайтов часто утверждают, что мобильные пользователи хотят получить доступ только к «важному» для них содержимому.
Проблема с такой линией мышления в том, что «важное» для пользователя - любого пользователя - меняется в зависимости от ситуации. Ограничение доступа к контенту всего лишь по причине используемого устройства – верный способ разозлить и разочаровать тех, кто не подходит под идеальный сценарий, представлявшийся вам, когда вы решали, что оставить, а что убрать из своего мобильного вебсайта.
Мы всегда были убеждены, что у всех пользователей должен иметься доступ ко всему содержимому, которое может предложить вебсайт, но нам хотелось убедиться, что это на самом деле правильно для нашего вебсайта и наших пользователей. Чтобы определить верный подход, мы обратились к своим аналитикам и не обнаружили никакой различимой разницы между видом контента, запрашиваемым мобильными гостями и посетителями с немобильных устройств. Содержимое, популярное у пользователей настольных компьютеров, точно так же было популярно у мобильных посетителей.
К тому же, мы сели и поговорили с некоторыми своими текущими клиентами, представляющими большую часть аудитории нашего вебсайта, и задали им несколько вопросов, в числе которых: «За каким контентом вы заходите на наш вебсайт, сидя за монитором десктопа?» и: «А как насчет «таблетки» или телефона?». Интервью, конечно, были более детальными, но вы и так видите, что нас интересовало. И опять было обнаружено, что искомый контент был одним и тем же, вне зависимости от применяемого устройства.
Данные диктуют направлениеОбнаруженные при исследовании факты укрепили нашу веру в то, что адаптивный подход, гарантирующий доступ к одинаковому контенту с любых устройств, для нашего вебсайта оказался верным выбором. Это исследование также дало нам возможность определить, к какому содержимому нашего вебсайта вообще не было доступа. Обнаружив страницы, не использовавшиеся нашей аудиторией, мы вырезали их из карты сайта. То же самое было проделано с наименее популярным содержимым в иерархии контента и нашими планами по перепроектированию.
Начав разработку проекта с рассмотрения контента и сбора данных о том, что является важным для нашей аудитории, а что – нет, мы смогли перейти к стадии дизайна с обоснованным планом того, какое содержимое должен был поддерживать дизайн нашего вебсайта.
Создание дизайна крайних точекЯ слышал аргументы за создание дизайна в браузере, и принимаю во внимание преимущества, предоставляемые этим подходом. Попробовав в нескольких случаях создание дизайна в браузере, я обнаружил, что мой собственный рабочий дизайнерский процесс проще и удобнее всего начинать с Photoshop’а. Я ни в коем случае не считаю, что это правильное решение для всех, но оно верно для меня, и именно с него я начал этот проект.
Для адаптивного дизайна я применяю метод, к которому отношусь как «дизайн крайних точек». Я начинаю с создания версии вебсайта для настольного компьютера. В ней я прорабатываю типографскую разметку текстов дизайна, стиль и общее визуальное направление - а также разметку широкоэкранного вида вебсайта. Когда я удовлетворен этой версией вебсайта, работаю над малоэкранной или «мобильной» версией, применяя то же самое визуальное направление, но подгоняя разметку соответственно более маленькому экрану. К концу этого процесса у меня уже имеются визуальные примеры двух наиболее разных разметок вебсайта - версий данного проекта для самого большого и самого маленького экранов. Эти два примера станут моими ориентирами при разработке внешнего интерфейса вебсайта.

Подход к адаптивному дизайну « » – идея не новая. Этот метод, в соответствии с которым вы сначала строите мобильную разметку вебсайта, а затем применяете медиазапросы для подгонки и добавления в эту разметку по мере увеличения размера экрана, сейчас уже некоторое время считается лучшей практикой в адаптивном веб-дизайне. Подход уже не новый, он все еще очень важен, а, будучи объединенным с нашим планом «начать с содержимого», он помог нам направить энергию на один из недостатков, идентифицированных в адаптивных проектах - проблему передачи не очень важного содержимого.
Начав с контента, мы гарантировали, что все содержимое нашего вебсайта существенно и подходит любым пользователям, как мобильным, так и остальным. Это означало, что нам не нужно волноваться о передаче большого количества содержимого в разметке, а придется всего лишь визуально скрывать его с помощью CSS. Подход mobile-first означал, что эти изображения будут передаваться только для тех устройств, для которых они предназначены. Например, наш новый дизайн требовал фоновой графики акварельной текстуры.
Изображение, довольно большое, предназначалось стать частью дизайна только на больших экранах (от 660 px и больше). Так как наш CSS начинается с дизайна для мобильных устройств, эта большая графика никогда не отправляется на малоэкранные устройства, потому что медиазапрос, загружающий данное изображение, активируется только большими экранами. Медиазапрос, применяющий фон к элементу html, выглядит так:
@media only screen and (min-width: 660px) { html { background: url(/images/bg-watercolor.jpg) no-repeat fixed center top; } }
@ media only screen and (min - width : 660px ) { html { background : url (/ images / bg - watercolor . jpg ) no - repeat fixed center top ; |
Вдобавок к применению этого фонового изображения, запускаемый при 660 px медиазапрос также представляет некоторое количество прочих изменений разметки вебсайта, переходя от того, что считается малоэкранной разметкой, до того, что станет разнообразными широкоэкранными версиями.
Создание ради дизайна, а не устройствНачав применять адаптивный дизайн в своих веб-проектах, мы сосредоточились на известных устройствах и размерах экранов, и наши медиазапросы часто отражали именно их (iPhon’ы, iPad’ы – как в книжной, так и альбомной ориентации – лэптопы, широкоэкранные десктопы и т.д.). Со временем обнаружилось, что это не самый лучший подход, потому что адресован только тем устройствам и размерам экранов, которые популярны сегодня, а не тем, которые могли бы появиться в будущем. Одна из мощных перспективных сторон адаптивного веб-дизайна – его направленность в будущее. Поэтому для полной реализации этой сильной стороны мы отошли от построения ради устройств вместо того, чтобы позволить дизайну самому диктовать контрольные точки медиазапросов.
Метод mobile-first заложил CSS-базу нашего вебсайта. При ней в наличии, мы запустили вебсайт в браузере и масштабировали его до самого маленького размера нашей разметки (мы установили в CSS минимальную ширину 320 px). Постепенно размер окна браузера увеличивался, чтобы видеть, как отвечает на это разметка. По мере увеличения окна мы заметили, что разметка начинала деформироваться. Именно в таких точках нам потребовалось установить новые медиазапросы для подгонки разметки.
Чтобы разобраться с этим методом, мы создали графику и установили ее в качестве фона десктопа. Вертикальные линии показывали ширину в 320 px (наш самый маленький размер), потом расставлялись на каждой сотне пикселей начиная с 400, и применялись в качестве направляющих по мере масштабирования окна браузера для определения того, где дизайн начинал «ломаться», а затем мы использовали эти примерные значения в пикселях в окончательных медиазапросах, которые и добавили в CSS.

Подход, состоящий в добавлении медиазапросов на основе требований дизайна, а не размеров известных устройств, дает возможность вебсайту лучше отвечать широкому диапазону экранных размеров. Однако в результате он заполняет файл CSS большим количеством медиа запросов, чем если бы вы применяли контрольные точки в зависимости от устройств. И все же, в то время, как количество медиазапросов больше, сами запросы имеют тенденцию быть очень маленькими, так как с каждым из них проделывается совсем немного изменений вместо того, чтобы создавать коренные изменения, которые в норме требуются для медиазапросов на основе устройства.
Одна из областей нашего вебсайта, где очевидно увеличение медиазапросов – навигация.
Адаптивная навигацияВыполнение навигации – одна из самых сложных сторон адаптивного дизайна. В нашем вебсайте имеются, по сути, четыре основных области навигации.
1. Основная навигация;
2. То, что мы называем «вспомогательной навигацией», которая ссылается на различные порталы и сервисы, используемые нашими клиентами;
3. Навигация нижнего колонтитула;
4. Навигация отдельных разделов, которая представлена на субстраницах вебсайта (для большеэкранных разметок) в левой колонке.
Так как наш CSS — mobile-first, одной из первых забот стала установка навигации для малоэкранной разметки. Этот означает отключение отображения всех разделов навигации, кроме основной навигации.
#helpNav, .subNav, footer nav { display: none; }
#helpNav, .subNav, footer nav { display : none ; |
Далее, я уже упоминал о том, что нашей целью не является доставка содержимого до устройств, а лишь затем ее «отключение». На самом деле, это было целью, но в своей навигации нам пришлось смириться с тем, каким образом это сделать. Мы оказались неспособны найти другое, простое, но поддерживаемое решение. К счастью, доставляемое и не показываемое нами содержимое, как оказалось – это всего несколько списков, так что его влияние на скачивание посетителями минимально.
Вспомогательная навигация – единственная область вебсайта, которая, как мы решили, была несущественна для большей части пользователей, потому что эти ссылки и порталы предназначались только для пользователей десктопов. Это сильное допущение и смелое заявление. Основной причиной, стоявшей за этим, были сами порталы, являвшиеся посторонними приложениями, неконтролируемыми нами, и неоптимизированными для малоэкранных мобильных устройств, а предлагаемые ими сервисы приспособлены для поддержки корпоративных клиентов с большими экранами настольных компьютеров.
Эта ситуация воодушевила нас на решение удалить этот раздел из малоэкранной версии, и за те месяцы, которые прожил сайт, мы не получили относительно этого решения ни комментариев, ни жалоб из нашей пользовательской базы. Что касается прочих двух областей навигации, субстраничного раздела навигации и нижнего колонтитула, то это содержимое в малоэкранных устройствах представлено как часть основной навигации. Вот почему мы по умолчанию выключаем эти три области.
Позже, по мере увеличения размера экрана и преодоления точки в 660 px, где начинает показываться более широкоэкранный дизайн, мы определим этим областям навигации требуемые стили.
Вот CSS нашей вспомогательной навигации:
#helpNav { display: block; position: absolute; top: 1px; right: 0px; width: 100%; text-align: right; } #helpNav ul { padding-left: 10px; } #helpNav li { display: inline; padding-right: 6px; padding-left: 6px; background-color: #2f6a98; } #helpNav a { font-size: 12px; padding: 0 6px; color: #FFF; border-radius: 20px; } #helpNav a:hover { background-color: #f66606; }
#helpNav { display : block ; position : absolute ; top : 1px ; right : 0px ; width : 100 % ; text - align : right ; #helpNav ul { padding - left : 10px ; #helpNav li { display : inline ; padding - right : 6px ; padding - left : 6px ; background - color : #2f6a98; #helpNav a { font - size : 12px ; padding : 0 6px ; color : #FFF; border - radius : 20px ; #helpNav a:hover { |
И области навигации подстраниц:
SubNav { display: block; width: 25%; float: left; } .subNav h4 { padding-bottom: 8px } .subNav ul { list-style: disc; color: #c65204; padding: 0 0 20px 20px; } .subNav li { padding-bottom: 14px; } .subNav a { color: #186483; font-size: 21px; font-family: "RokkittRegular", Times, "Times New Roman", serif; line-height: 1; }
SubNav { display : block ; width : 25 % ; float : left ; SubNav h4 { padding - bottom : 8px SubNav ul { list - style : disc ; color : #c65204; padding : 0 0 20px 20px ; SubNav li { padding - bottom : 14px ; SubNav a { color : #186483; font - size : 21px ; line - height : 1 ; |
Наконец, навигация нижнего колонтитула:
footer nav { display: block; margin-top: 40px; } footer nav ul { list-style: none; } footer nav li { padding-bottom: 24px; width: 19%; padding: 0 5% 20px 0; float: left; } .innerNav li { width: 100%; float: none; padding-bottom: 4px; } footer nav a { color: #575454; font-size: 12px; } .innerNav a { font-weight: normal; }
footer nav { display : block ; margin - top : 40px ; footer nav ul { list - style : none ; footer nav li { padding - bottom : 24px ; width : 19 % ; padding : 0 5 % 20px 0 ; float : left ; InnerNav li { width : 100 % ; float : none ; padding - bottom : 4px ; footer nav a { color : #575454; font - size : 12px ; InnerNav a { font - weight : normal ; |
Вы заметите, что для своих медиазапросов мы применяли значения в пикселях. Применение пиксельных медиазапросов – с этого мы, подобно прочим разработчикам внешнего интерфейса, начали выполнение адаптивного дизайна, и утвердили эту практику как часть своего рабочего процесса. Однако, в духе «построения лучшего адаптивного вебсайта», я укажу статью о размерных медиазапросах, применяющих em’ы, представленную нашему вниманию во время редактирования этого раздела. По сути дела, чтобы улучшить внешний вид сайта при увеличении zoom in, очень сильно рекомендуется конвертировать px-медиазапросы в em-медиазапросы путем деления всех пиксельных значений на размер шрифта body.
Эта чудесная статья подвигла нас пересмотреть свои взгляды на медиазапросы на основе пикселей, и это еще один пример того, как мы продолжали оттачивать адаптивный метод. Тогда как мы не применяли em’ы в своих медиазапросах в этом отдельном проекте, сейчас мы с ними экспериментируем, и этот подход стоит упоминания здесь.
Основная навигацияНаша основная навигация представлена на широких экранах, как горизонтальный ряд, проходящий через весь верх разметки. На маленьких экранах структура основной навигации меняется так, что вверху каждой страницы появляется большая кнопка «Меню», которая ссылается на навигацию внизу страницы. Чтобы добиться этого, мы добавили в заголовок ссылку с ID menuLink и класс oftabButtonr, что уже почти является началом разметки. Затем поместили раздел с ID mainNav в самый конец разметки. Внутри этого раздела находится наша основная навигация, которая представляет собой просто неупорядоченный список с несколькими прочими неупорядоченными списками для меню разделов субстраниц внутри. У нас также имеется привязка-«якорь» с ID toTop, которая действует как ссылка наверх страницы.

В продолжение принципа mobile-first мы определили стили ссылке меню вверху малоэкранной разметки, чтобы та смотрелась как кнопка.
#menuLink a { float: right; margin: -56px 8px 0 0; } .tabButton a { color: #FFF; font-family: "RokkittRegular", Times, "Times New Roman", serif; font-size: 20px; background-color: #45829b; padding: 10px 12px; border-radius: 10px; } .tabButton a:hover { background-color: #f66606; }
#menuLink a { float : right ; margin : - 56px 8px 0 0 ; TabButton a { color : #FFF; font - family : "RokkittRegular" , Times , "Times New Roman" , serif ; font - size : 20px ; background - color : #45829b; padding : 10px 12px ; border - radius : 10px ; TabButton a : hover { background - color : #f66606; |
Меню нашей основной навигации установлено на малоэкранное отображение:
#mainNav { margin-top: 30px; width: 100%; } #mainNav #toTop a { float: right; margin: 0 8px 0 0; font-size: 20px; } #mainNav nav { padding-top: 80px; } #mainNav ul { list-style: none; } #mainNav li { background: #45829b; border-bottom: 1px solid #abc7d2; padding: 4px 10px 4px 15px; } #mainNav li:hover { background-color: #f66606; } #mainNav a { font-size: 24px; color: #FFF; font-family: "RokkittRegular", Times, "Times New Roman", serif; }
#mainNav { margin - top : 30px ; width : 100 % ; #mainNav #toTop a { float : right ; margin : 0 8px 0 0 ; font - size : 20px ; #mainNav nav { padding - top : 80px ; #mainNav ul { list - style : none ; #mainNav li { background : #45829b; border - bottom : 1px solid #abc7d2; padding : 4px 10px 4px 15px ; #mainNav li:hover { background - color : #f66606; #mainNav a { font - size : 24px ; color : #FFF; font - family : "RokkittRegular" , Times , "Times New Roman" , serif ; |

Наши подменю, которые не отображаются в исходном положении, теперь можно показывать, как того требует страница. У каждого из этих подменю есть уникальный ID, такой как servicesTab, и у каждого раздела вебсайта есть класс, примененный к тэгу body. Класс раздела “Company” – companyPage. Мы применяем этот класс для назначения стилей всему разделу вебсайта. Для включения подменю мы используем класс разделов подменю, как оно требуется, когда раздел активирован.
CompanyPage #companyTab ul, .newsPage #newsTab ul, .contactPage #contactTab ul, .servicesPage #servicesTab ul { display: block; }
CompanyPage #companyTab ul, NewsPage #newsTab ul, ContactPage #contactTab ul, ServicesPage #servicesTab ul { display : block ; |

По мере вступления большеэкранных разметок - снова с медиазапросом 660px и выше - мы разительно меняем разметку основной навигации. Во-первых, отключаем отображение кнопок menuLink и toTop, потому что они больше не требуются:
#menuLink a, #toTop a { display: none; }
#menuLink a, #toTop a { display : none ; |
#mainNav { position: absolute; top: 92px; margin: 18px 2% 0 2%; width: 96%; text-align: center; } #mainNav nav { padding: 5px 0; border-top: 1px solid #bacfd7; border-bottom: 1px solid #bacfd7; } #mainNav li { background: none; display: inline; border-bottom: 0; border-right: 1px solid #bebebe; padding: 0 6px 0 8px; margin: 4px 0; } #mainNav a { font-size: 16px; color: #45829b; } #mainNav a:hover { color: #f66606; }
#mainNav { position : absolute ; top : 92px ; margin : 18px 2 % 0 2 % ; width : 96 % ; text - align : center ; } #mainNav nav { padding : 5px 0 ; border - top : 1px solid #bacfd7; border - bottom : 1px solid #bacfd7; } #mainNav li { background : none ; display : inline ; border - bottom : 0 ; size : 16px ;color : #45829b; } #mainNav a:hover { color : #f66606; } |
Эти стили устанавливают внешний вид основной навигации. Но чтобы встроить его в дизайн вместо устройства, нам потребуется делать небольшие регулировки по мере увеличения размера экрана. В целом у шрифта нашей основной навигации есть восемь различных размеров широкоэкранных разметок, меняющихся по мере расширения экрана и увеличения рабочего пространства. Вычислить то, как лучше всего отобразить эту навигацию с тем, чтобы сделать ее легкоприменимой и визуально привлекательной, стало одним из препятствий, с которыми мы столкнулись при работе с адаптивным дизайном.
Следуем этому образцу несколько раз, под конец увеличив размер шрифта до 27px при достижении вебсайтом своего наибольшего размера. Таким образом, навигация вебсайта отвечает дизайну и применяемому для его просмотра экрану наилучшим образом.
Получаем помощь от CMSПредпочитаемая нами CMS – ExpressionEngine , и особенности следующего раздела статьи касаются этой платформы, но основная идея того, чего мы добились с помощью ExpressionEngine может, несомненно, быть примененной к прочим популярным CMS-платформам.
Одна из наибольших помех адаптивному подходу состоит в том, что вы не можете предоставить различную разметку или различный исходный код в различные устройства. Это препятствие мы и хотели победить с помощью нашей CMS. В течение экспериментирования и исследований мы наткнулись на статью с названием Настоящая адаптивность с помощью ExpressionEngine (Going Truly Adaptive With ExpressionEngine). Применив подробно описанную в этой статье методику, нам удалось использовать скрипт определения устройств, чтобы установить переменную в мобильной или полноразмерной системе. Затем мы смогли загружать разметку на свой сайт в зависимости от того, которая из этих переменных нам встретилась.
Продвинувшись вперед и применив определение устройства, мы смогли проделать другие очень маленькие изменения для дальнейшего улучшения впечатления от применения мобильных устройств. Для нас это было вроде прогрессивного улучшения, где мы создали качественное решение, а затем попытались продвинуть его вперед, чтобы донести слегка оптимизированный опыт. Обязательно прочтите такое же мнение Криса Койера (Chris Coyier) о комбинировании RWD и мобильных шаблонов , где он спорит по поводу смешивания и сочетания в своей мобильной стратегии различных техник.
Начинаем с маленькогоВы, конечно, могли применить эти переменные для доставки совершенно другой разметки и исходного кода в различные устройства, но наш изначальный подход был немного менее экстремальным. Так как уже решено, что любые версии нашего вебсайта получат доступ ко всему содержимому, мы изначально применили данный метод переменных для небольшого регулирования количества доставляемого контента. Например, на домашней странице нашего вебсайта мы показываем тизеры большого количества контента, находящегося на вебсайте. В разделах “Culture” и “Project Spotlight” каждому посту сопутствует изображение.
Изображения – это приятное добавление, но, определенно, не решающее, поэтому мы вообще не показываем эти изображения своим мобильным пользователям. И снова я не имею в виду, что мы применяем для отключения их отображения CSS, что в любом случае загрузит данные в браузер; вместо того мы применяем установленные переменные, чтобы исключить изображения из разметки, если те не должны демонстрироваться.

Синтаксис довольно прост. Единожды установив переменные - а вышеупомянутая статья объясняет, как легко это сделать, добавив в системный файл config.php маленький скрипт - вы можете применять эти переменные как оператор if.
Это – синтаксис ExpressionEngine, но вы сможете прочесть его и легко увидите, что происходит. Если встречается переменная full, то мы доставляем из вступления статьи в базе данных teaser-image. Если вместо этого встречается переменная mobile, то доставляем название статьи title.
Тот же подход применяется к разделам домашней страницы “News” и “Blog”, доставляя три коротких тизера, если встречается переменная full, и только один, если mobile. Этот синтаксис выглядит так:{ exp : channel : entries channel = "news" { if global : site_version == "full" } limit = "3" { / if } { if global : site_version == "mobile" } limit = "1" { / if } }
Здесь видно, что мы получаем доступ к каналу ExpressionEngine с названием news. Свою переменную мы применяем для определения того, сколько текущих элементов будут отображаться из этого канала, использовав параметр limit.
Продвигаемся еще на шагВ разделе вебсайта Culture мы опубликовали статьи, которые часто сопровождаются множеством изображений. В отличие от изображений-тизеров на домашней странице вебсайта, изображения в самих статьях являются для этого содержимого насущными, потому что помогают сохранить или усилить акцент статьи. В то время, как эти изображения важны, они еще и довольно большие - каждое шириной 650px, при этом большая часть статей включает по меньшей мере три изображения, а иногда до десяти. Так как мобильные устройства покажут изображения примерно вполовину от их начального размера, довольно важной станет загрузка полноразмерных изображений. Чтобы справиться с этим, еще раз обратимся к определению устройства и переменным.
Для каждой статьи мы создаем два набора изображений: один полноразмерный шириной 650px, и второй – почти вполовину этого размера. Затем применяем в своей статье переменные (но сначала нужно разрешить в шаблоне своей страницы код ExpressionEngine), и добавляем разметку для обоих наборов изображений - но только один из них доставляется в браузер. Мобильные устройства получают маленькие изображения, а все остальные – полноразмерные.
Тот же подход применяется к большой рекламной области домашней страницы. Эти вращающиеся баннеры и изображения рекламируют важные вещи, такие как грядущие события, новые услуги, объявления, лучше, чем остальные области домашней страницы. Рекламный щит – другой приятный во всех отношениях элемент, который предназначен только для больших дисплеев. Снова применяем переменные для донесения раздела основного рекламного щита, а также запускающего его JavaScript’а, до подходящего устройства - что дает нам возможность эффективно рассылать разную разметку на разные устройства и устраняя еще одну помеху, обозначенную нами в начале проекта.
С помощью подхода mobile-first и нашего CMS мы способны доставить нашу домашнюю страницу до пользователей настольных компьютеров в 738.3 KB и существенно уменьшить ее всего до 174.4 KB для мобильных пользователей.
Планы альтернативных вариантовОдним из вопросов, которые всегда тревожили меня по поводу подхода mobile-only и определения устройства: «Что происходит, если определение не срабатывает? Доставляется ли до мобильного устройства «нормальная» версия вебсайта, показывая этим недействительность вашего тщательно созданного мобильного дизайна? Эта возможность – одна из основных причин того, почему я избежал решения mobile-only, применяемого в прошлом для определения устройства.
Для своего адаптивного рабочего процесса мы используем определение устройства, и оно вооружило нас великолепными альтернативами на случай, если определение устройства по какой-то причине не сработает. Так как мы применяем адаптивный подход, то даже если в мобильный браузер доставится версия full, разметка подойдет к этому устройству, потому что наш CSS соответственно ее подгонит.
К тому же из-за того, что все соответствует принципу mobile-first, элементы, не предназначенные для маленьких экранов, такие как вышеупомянутая огромная фоновая графика, вообще не отражаются. Единственное, что подведет нас – то, что мы сделали со своими переменными, сгенерированными для определения устройства. Если действие разовьется по наихудшему сценарию и определение устройства не сработает, то мобильная версия просто получит несколько дополнительных изображений, или немного разметки, или JavaScript’а. Общее впечатление все еще будет подходящим к мобильному устройству. Неплохо для «наихудшего сценария».
Прогресс, не идеалНесколько лет назад один клиент сказал мне кое-что, о чем я помню до сих пор. Говоря о своем вебсайте, он сказал:
«Не беспокойтесь о том, чтобы сделать мой вебсайт идеальным. Просто работайте над его улучшением. Его постоянное улучшение будет движением в правильном направлении ».
Эта идея годами вдохновляла меня и напоминала о том, что нельзя отвергать лучшее только потому, что оно неидеально.
Я знаю, что данное решение – неидеально, и это нормально, потому что оно является совершенствованием нашего предыдущего адаптивного рабочего процесса. Оно помогло нам побороть некоторые обозначенные нами препятствия, и теперь мы можем привнести эти улучшения в те проекты, над которыми работаем. Да, есть еще много сложностей, на которые мы пока не можем эффективно воздействовать, такие как доставка высококачественных изображений на HD-дисплеи, а также применение медиазапросов на основе em’ов, о чем мы ранее уже писали, но относительно этого и прочих проектов мы движемся в верном направлении.
Кто знает… Может, однажды кто-то построит «идеальный вебсайт». В данный момент мы сосредоточены на прогрессе, а не доведении до идеала, проделывая мелкие улучшения на этом пути, работая над построением более адаптивного вебсайта.
Как вы считаете?Как вы строите адаптивные вебсайты? Вы применяете определение характеристики или определение устройств? Когда вы рекомендовали бы применять то или иное? Мы ждем ваших комментариев!
Адаптивная вёрстка сайта позволяет веб-страницам автоматически подстраиваться под экраны планшетов и смартфонов. Мобильный интернет-трафик растёт с каждым годом и чтобы эффективно обрабатывать этот трафик, нужно предлагать пользователям адаптивные сайты с удобным интерфейсом.
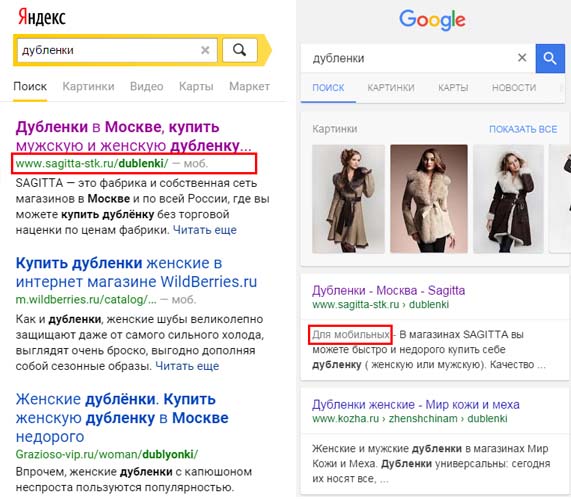
Поисковые системы используют ряд критериев для оценки адаптивности сайта при просмотре на мобильных устройствах. Google старается упростить пользование Интернетом для владельцев смартфонов и планшетов, отмечая в мобильной выдаче адаптированные под мобильные устройства сайты специальной пометкой mobile-friendly . В Яндексе также работает алгоритм, который отдает предпочтение сайтам с мобильной/адаптивной версией для пользователей в мобильном поиске.
Проверить отображение страницы на мобильных устройствах можно на сервисах и .
 Рис. 1. Мобильная выдача Яндекса и Google с пометкой о дружелюбности сайта к мобильным устройствам
Что такое адаптивная вёрстка
Рис. 1. Мобильная выдача Яндекса и Google с пометкой о дружелюбности сайта к мобильным устройствам
Что такое адаптивная вёрстка
Адаптивная вёрстка предполагает отсутствие горизонтальной полосы прокрутки и масштабируемых областей при просмотре на любом устройстве, читабельный текст и большие области для кликабельных элементов. С помощью медиазапросов можно управлять компоновкой и расположением блоков на странице, перестраивая шаблон таким образом, чтобы он адаптировался под разные размеры экранов устройств.
Основные приёмы создания адаптивного сайта приведены в статье . Для отзывчивого дизайна ширина основного контейнера сайта задаётся в % , при этом она может быть равна как 100% ширины окна браузера, так и меньше. Ширина столбцов сетки также задаётся в % . В адаптивном дизайне ширина основного контейнера и столбцов сетки фиксируется с помощью значений в px .
Рассматриваемый в данном уроке приём адаптивной резиновой вёрстки отлично сработает на двухколоночном шаблоне, сделав сайт адаптивным и удобным для просмотра на мобильных устройствах. Шаблон предполагает различную компоновку основного содержимого страниц, в этом уроке будет разобрана вёрстка главной страницы.
Вёрстка главной страницыСтраница состоит из трёх основных блоков: верхний колонтитул (шапка), контейнер-обёртка для основного содержимого и сайдбара, и нижний колонтитул (футер). В качестве переломных точек дизайна возьмём 768px и 480px .
В первой точке скроем верхнее меню и переместим сайдбар под контейнер с постами. Во второй точке изменим расположение элементов шапки, отменим позиционирование кнопок социальных сетей в постах и отменим обтекание столбцов подвала страницы.
 Рис. 2. Пример адаптивной верстки
1. Метатеги и раздел
Рис. 2. Пример адаптивной верстки
1. Метатеги и раздел
1) Добавим в раздел необходимые файлы — ссылку на используемые шрифты, библиотеку jQuery, а также плагин prefixfree (чтобы не писать для свойств браузерные префиксы):
Адаптивная вёрстка сайта
2. Шапка страницыВ шапке страницы поместим следующие элементы-контейнеры:
логотип ;
кнопку для показа/скрытия главного меню ;
главное меню
L O G O
3. Блок с кратким содержанием статьиАнонс статей обернём элементом :
 Дизайн
Весна
Дизайн
Весна
Очень богат русский язык словами, относящимися к временам года и к природным явлениям, с ними связанным.
Продолжить чтение ... 4. Боковая колонкаВ боковую колонку добавим список категорий, последние записи и форму подписки на рассылку:
Категории
Последние записи Подписка на рассылку 5. Нижний колонтитулВ подвале страницы разместим информацию о копирайте, кнопки социальных сетей и ссылку на электронную почту:
Мой блог © 2016 Написать письмо $(".nav-toggle").on("click", function(){ $("#menu").toggleClass("active"); });
6. Общие CSS-стилиОбщие стили, сброс стилей браузера по умолчанию:
*, *:after, *:before { box-sizing: border-box; padding: 0; margin: 0; transition: .5s ease-in-out; /* добавим плавность переходов для всех элементов страницы*/ } ul { list-style: none; } a { text-decoration: none; outline: none; } img { display: block; width: 100%; } h1, h2, h3, h4, h5, h6 { font-family: "Playfair Display"; font-weight: normal; letter-spacing: 1px; } body { font-family: "Open Sans", arial, sans-serif; font-size: 14px; line-height: 1; color: #373737; background: #f7f7f7; } /* добавим очистку потока для всех контейнеров, внутри которых задано обтекание дочерних элементов */ header:after, .container:after, footer:after, .widget-posts-list li:after, #subscribe:after { content: ""; display: table; clear: both; } /* стилевой класс, который управляет шириной контейнера сетки*/ .container { margin: 0 auto; width: 100%; max-width: 960px; padding: 0 15px; }
7. Стили для шапки и её содержимого header { width: 100%; background: white; box-shadow: 3px 3px 1px rgba(0,0,0,.05); padding: 15px 0; margin-bottom: 30px; position: relative; } /* логотип */ .logo { display: block; float: left; } .logo span { color: white; display: inline-block; width: 30px; height: 30px; line-height: 30px; border-radius: 50%; margin: 5px 0; text-align: center; text-shadow: 2px 2px 1px rgba(0,0,0,.4); } .logo span:nth-child(odd) { background: #EF5A42; } .logo span:nth-child(even) { background: #F8B763; } /* меню */ #menu { float: right; } #menu li { display: inline-block; margin-right: 30px; } #menu a { color: #111; text-transform: uppercase; letter-spacing: 1px; font-weight: 600; display: block; line-height: 40px; } #menu a:hover { color: #EF5A42; } #menu li:last-child { margin-right: 0; } /* форма поиска */ #searchform { float: right; margin-left: 46px; display: inline-block; position: relative; } #searchform input { width: 170px; float: left; border: none; padding-left: 10px; height: 40px; overflow: hidden; outline: none; color: #9E9C9C; font-style: italic; } #searchform button { background: transparent; height: 40px; border: none; position: absolute; right: 10px; color: #EF5A42; cursor: pointer; font-size: 18px; } #searchform input:focus { outline: 2px solid #EBEBE3; } /* кнопка переключения меню, появляющаяся при ширине 768px */ .nav-toggle { display: none; position: relative; float: right; width: 40px; height: 40px; margin-left: 20px; background: #EF5A42; cursor: pointer; } .nav-toggle span { display: block; position: absolute; top: 19px; left: 8px; right: 8px; height: 2px; background: white; } .nav-toggle span:before, .nav-toggle span:after { content: ""; position: absolute; display: block; left: 0; width: 100%; height: 2px; background: white; } .nav-toggle span:before { top: -10px; } .nav-toggle span:after { bottom: -10px; } /* класс, который будет добавлен в верхнему меню при нажатии на кнопку и покажет скрытое меню*/ #menu.active { max-height: 123px; } 8. Стили для блока с основным содержимым /* левый контейнер */ .posts-list { margin-bottom: 30px; width: 64%; float: left; } /* блок для статьи */ .post { margin-bottom: 35px; } .post-content p { line-height: 1.5; padding-bottom: 1em; } .post-image { margin-bottom: 30px; } .category { margin-bottom: 15px; } .category a { color: #F8B763; text-transform: uppercase; } .post-title { margin-bottom: 12px; font-size: 26px; } /* блок с кнопкой "продолжить чтение" и кнопками социальных сетей */ .post-footer { border-top: 1px solid #EBEBE3; border-bottom: 1px solid #EBEBE3; position: relative; margin-top: 15px; } .more-link { position: relative; display: inline-block; font-size: 10px; text-transform: uppercase; color: white; line-height: 44px; padding: 0 22px; background: #3C3D41; letter-spacing: 0.1em; white-space: nowrap; } .more-link:after { content: ""; display: block; position: absolute; width: 0; height: 0; top: 0; right: 0; border: solid transparent; border-width: 22px 18px; border-left-color: #3C3D41; transform: translateX(100%); } .post-social { position: absolute; left: auto; top: 50%; right: 0; text-align: right; transform: translateY(-50%); padding: 0; font-size: 12px; } .post-social a { display: inline-block; margin-left: 8px; color: #F8B763; width: 25px; height: 25px; line-height: 23px; text-align: center; border-radius: 50%; border: 1px solid; } 9. Стили для боковой колонки /* правый контейнер */ aside { width: 33%; float: right; } /* блок для виджетов */ .widget { padding: 20px 15px; background: white; font-size: 13px; margin-bottom: 30px; box-shadow: 3px 3px 1px rgba(0,0,0,.05); } .widget-title { font-size: 18px; padding: 10px; margin-bottom: 20px; text-align: center; border: 2px solid #F8B763; box-shadow: 3px 3px 0 0 #F8B763; } .widget-category-list li { border-bottom: 1px solid #EBEBE3; padding: 10px 0; color: #c6c6c6; font-style: italic; } .widget-category-list li:last-child { border-bottom: none; } .widget-category-list li a { color: #626262; margin-right: 6px; font-style: normal; } .widget-category-list li a:before { content: "\f105"; display: inline-block; font-family: "FontAwesome"; margin-right: 10px; color: #c6c6c6; } .widget-posts-list li { border-top: 1px solid #EBEBE3; padding: 15px 0; } .widget-posts-list li:nth-child(1) { border-top: none; } .post-image-small { width: 30%; float: left; margin-right: 15px; } .widget-post-title { float: left; } /* форма подписки */ #subscribe { position: relative; width: 100%; padding: 15px 0; } #subscribe input { width: 100%; display: block; float: left; border: 2px solid #EBEBE3; padding: 0 0 0 10px; height: 40px; position: relative; outline: none; color: #9E9C9C; font-style: italic; } #subscribe button { padding: 0 15px; background: transparent; height: 40px; border: none; position: absolute; right: 0; color: #EF5A42; cursor: pointer; font-size: 18px; } #subscribe input:focus + button { background: #EF5A42; color: white; } 10. Стили для нижнего колонтитулаПодвал сайта разделим на три равных столбца:
Footer { padding: 30px 0; background: #3C3D41; color: white; } .footer-col { width: 33.3333333333%; float: left; } .footer-col a { color: white; } .footer-col:last-child { text-align: right; } .social-bar-wrap { text-align: center; } .social-bar-wrap a { padding: 0 7px; font-size: 18px; }
11. Медиа-запросы @media (max-width: 768px) { /* показываем кнопку для переключения верхней навигации */ .nav-toggle { display: block; } header { padding: 10px 0; } /* скрываем верхнее меню, отменяем обтекание, позиционируем его, сместив на высоту шапки сайта */ #menu { max-height: 0; background: white; float: none; position: absolute; overflow: hidden; top: 63px; right: 0; left: 0; margin: 0; padding: 0; z-index: 3; } /* делаем элементы списка блочными, чтобы они располагались друг под другом */ #menu li { display: block; text-align: center; border-bottom: 1px solid #EBEBE3; margin-right: 0; } /* отменяем обтекание левой и правой колонок, устанавливаем им ширину 100%*/ .posts-list, aside { width: 100%; float: none; } .widget-post-title { font-size: 1.5em; } } @media (max-width: 480px) { /* отменяем обтекание для логотипа и выравниваем по центру*/ .logo { float: none; margin: 0 auto 15px; display: table; } .logo span { margin: 0 2px; } /* позиционируем меню на увеличившуюся высоту шапки */ #menu { top: 118px; } /* позиционируем форму поиска по левому краю */ #searchform { float: left; margin-left: 0; } /* убираем верхнюю и нижнюю границы и выравниваем кнопку по центру */ .post-footer { border-top: none; border-bottom: none; text-align: center; } /* отменяем позиционирование кнопок соцсетей */ .post-social { position: static; text-align: center; transform: none; margin-top: 20px; } .widget-post-title { font-size: 1.2em; } /* отменяем обтекание для столбцов подвала страницы */ .footer-col { float: none; margin-bottom: 20px; width: 100%; text-align: center; } .footer-col:last-child { text-align: center; margin-bottom: 0; } } 12. Скрипт для мобильного менюЗа показ-скрытие верхнего меню при клике на кнопку (переключается высота меню - от нулевой до равной её содержимому) отвечает код jQuery, который мы ранее добавили в разметку страницы перед закрывающим тегом :
$(".nav-toggle").on("click", function(){ $("#menu").toggleClass("active"); });
О Mobile First написано достаточно много и есть хорошие книги на эту тему. И все равно большинство разработчиков и компаний не используют его в своих проектах или не знают вообще об этом подходе.
Поэтому хочу рассказать вам о нем вкратце и с примерами, это будет полезной информацией для тех кто не слышал об этом подходе.
Я постараюсь ответить на три основных вопроса:
- Что такое Mobile First и его плюсы
- Реализация подхода
- Статистика результатов
Поэтому одни из самых важных требований в Mobile First разработке это:
- Показать самое важное содержание в первую очередь
- Вебсайт должен быть легковесным и оптимизированным, т.к. скорость подключения мобильной сети может быть слабой в зависимости от местонахождения пользователя
- Вебсайт не должен загружать больше ресурсов, чем требуется пользователю для получения нужной информации, т.к. мобильный Интернет все еще остается дорогим. Дополнительная информация должна грузиться только по требованию пользователя
О важности этого подхода недавно писал поисковой гигант Google:
Видео о значимости Mobile First от Olivier Rabenschlag – глава Агентства Творческого Развития Google.Плюсы Mobile First подхода Напомню, что на сегодняшний день количество пользователей использующих мобильные устройства для серфинга в интернете достигло 60%. И поэтому использование Mobile First при разработке вебсайта дает большие преимущества для этих пользователей в первую очередь.
- Один вебсайт для всех устройств
- Пользователи получат важное содержание страницы в первую очередь
- Быстрая загрузка страниц при низкой скорости подключения
- Удобный интерфейс для навигации в мобильном экране
- Минимальное количество веб ресурсов требуемое для отображения основного содержимого – экономия мобильного Интернет трафика
- Топовые позиции в результатах поиска Google
Мы будем рассматривать подход на примере страницы с детальной информацией об автомобиле.
Определяем важную часть содержания Обычно на такой странице много данных. И мы должны решить, что из этого важно в первую очередь для пользователя.Подробный список данных на странице:
Представим, что основное из этого списка это главная картинка, название производителя, модели, комплектация, цена, список характеристик и оборудование.
Mobile First page.
 Company Name
Company description
Company Name
Company description
 2015 Nissan Versa Note
2015 Nissan Versa Note
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- Model: Versa Note
- Body: 4D Hatchback
- Engine: 1.6L 4-Cylinder DOHC 16V
- Fuel: Gasoline
- Brake assist
- Dual front side impact airbags
- Rear window defroster
- Passenger door bin
- Driver door bin
- Occupant sensing airbag
- Traction control
- CD player
- Trip computer
- Electronic Stability Control
- Front anti-roll bar
- Power steering
- Rear window wiper
- Front reading lights
- Overhead airbag
- ABS brakes
В идеале это тот объем трафика, который может быть потрачен пользователем для получения этих данных. И мы постараемся добиться этого с минимальной разницей.
В первую очередь напишем стили для отображения страниц на мобильных устройствах. И только, после настраиваются стили под другие размеры экранов через media query.
@media (min-width: 768px) { /*Tablet and desktop styles*/ }
Добавляем дополнительную информацию Теперь мы должны добавить оставшиеся данные таким образом, что бы пользователь знал об этом и мог получить данные запросив их.Добавляем тумбы для главной картинки Мы должны показать пользователю, что есть еще дополнительные картинки доступные для просмотра. Для этого нам нужно добавить ссылку под главной картинкой, которая ведет на тумбы.
 See more images...
See more images...
Здесь мы используем Data Events хелперы, которые помогают получить информацию при ее запросе. При клике на ссылку отправится ajax запрос по адресу указанному в атрибуте href . Результат запроса будет записан в элемент, который указан в аттрибуте data-load-target . Важным моментом будет то, что атрибут data-load-screen указывает при каких значениях экрана тумбы будут загружены автоматически. Размеры экранов взяты из CSS фреймворка Twitter Bootstrap . И в атрибуте data-load-module указываем идентификатор зарегистрированного модуля, который будет подключен после вставки результата ajax запроса.
Модули в Moff это независимые элементы приложения, которые имею собственную бизнес логику и могут иметь зависимости от внешних библиотек.
Moff.modules.create("VehicleGallery", function() {
var _module = this;
var _mainImage;
function setMainImage() {
_mainImage = _module.find(".vehicle_images_main img");
}
function initializeSlickJs() {
$(_module.find(".vehicle_images_thumbs-list")).slick({
infinite: true,
slidesToShow: 5,
slidesToScroll: 1
})
}
function handleMainImage() {
$(_module.scope).on("click", ".vehicle_images_thumbs-item img", changePreview);
}
function changePreview() {
var index = this.src.match(/thumb(\d+)/);
_mainImage.src = "images/preview" + index + ".jpg";
}
this.scopeSelector = ".vehicle_images";
this.init = function() {
setMainImage();
initializeSlickJs();
handleMainImage();
};
});
Во время инициализации класса мы запускаем slick-carousel для создания карусели из наших тумб и устанавливаем обработчик для их просмотра.
Moff.amd.register({
id: "vehicle-gallery",
depend: {
js: ["/bower_components/jquery/dist/jquery.min.js", "/bower_components/slick-carousel/slick/slick.min.js"],
css: ["/bower_components/slick-carousel/slick/slick.css"]
},
file: {
js: ["js/vehicle-gallery.js"]
},
afterInclude: function() {
Moff.module.initClass("VehicleGallery");
}
});
В нашем примере мы указали в зависимостях jQuery и его плагин slick-carousel, который создает из тумб карусель. Зависимости грузятся синхронно, в той очередности, в которой вы указываете. И после зависимостей грузится класс модуля vehicle-gallery.js. Далее, после загрузки файла модуля и его зависимостей мы инициализируем модуль в с помощью события afterInclude.
Нижний график показывает, что не оптимизированная страница на 73% тяжелее, чем страница адаптированная под требования Mobile First. Таким образом мы можем сэкономить 186.94 KB , которые возможно и не понадобятся пользователю при просмотре вашей страницы.
Заключение Таким образом мы избавляемся от загрузки большого количества второстепенных ресурсов, но которые будут доступны по требованию пользователя.В этой статье рассмотрен только один пример загрузки дополнительной информации. Полный пример можно будет посмотреть на сайте фреймворка.
 При ресайзе до 720 пикселей и меньше, заголовок переходит в более крупный размер с комфортными кнопками 60px.
При ресайзе до 720 пикселей и меньше, заголовок переходит в более крупный размер с комфортными кнопками 60px.  Размеры, выравнивание, количество пунктов меню и кнопки адаптируются под ширину устройства.
Размеры, выравнивание, количество пунктов меню и кнопки адаптируются под ширину устройства.  Если вы знаете свои пропорции, можете найти золотую середину, когда размеры подходят и под мобильные устройства, и под десктоп. Например, заголовки разделов. Размеры и пропорции типографики
Если вы знаете свои пропорции, можете найти золотую середину, когда размеры подходят и под мобильные устройства, и под десктоп. Например, заголовки разделов. Размеры и пропорции типографикиВ некотором смысле, больше значит лучше. Но что еще важнее, пропорции гармонизируют контент. Если основной текст имеет размер 24px , убедитесь, что он хорошо соотносится с остальной частью сайта. Тут нет каких-то жестких правил, но высота строк должна быть от 1.2х до 1.4х размера шрифта. Задайте размеры, плотность и вариации цветов на основе приоритетов. Тут многое исходит от внутреннего чутья и натренированного глаза.
Длина строки должна быть от 45 до 90 символов . Более детально общие правила типографики описаны в этом руководстве .

Работоспособность важна: она напрямую влияет на комфорт пользователя. Если все работает медленно, людям будет плевать на подзаголовки в вашем дизайне, так как все, о чем они будут думать - как же медленно все происходит.

Внизу, когда начинается автомобиль, я использовал webkit-transform вместо animate из jQuery. Быстродействие значительно улучшается при такой реализации. Вдобавок, отлично работает на Mobile Safari и Chrome.

 Для параллакса я задал разную скорость для 3 разных элементов. Я использовал webkit-transform вместо CSS top position. Из-за этого скролл стал гораздо плавнее. Настройка Viewport
Для параллакса я задал разную скорость для 3 разных элементов. Я использовал webkit-transform вместо CSS top position. Из-за этого скролл стал гораздо плавнее. Настройка ViewportНужно сделать так, чтобы устройства iOS и Android масштабировали дизайн на 0.5, чтобы все красиво работало на ширине экрана 640px. Для iPad мы смасштабируем до 1.

Если у вас iPhone, можете добавить фрагмент кода, который прилинкует верхушку сайта к вашему приложению.
 Когда люди заходят на сайт через свой iPhone или iPad, они видят красивый баннер, который перебрасывает их на App Store. Использование симулятора iOS
Когда люди заходят на сайт через свой iPhone или iPad, они видят красивый баннер, который перебрасывает их на App Store. Использование симулятора iOS  Проверка в Chrome на Android
Проверка в Chrome на AndroidПоловина мобильных пользователей работают на Android. Чтобы протестировать элементы в браузере Chrome на Android, следуйте этим инструкциям .
 Мне понадобилось время, чтобы освоить опцию в гамбургер меню Tools > Inspect Devices Заключение
Мне понадобилось время, чтобы освоить опцию в гамбургер меню Tools > Inspect Devices ЗаключениеРазработка по-настоящему адаптивного сайта, работающего во всех браузерах и на всех устройствах - не простая задача. Поэтому нужно работать максимально эффективно, чтобы не потратить большую часть времени на мелочи, которые сводят разработчика с ума. По аналогии с тем, как мы отказались от поддержки IE6, мы также убрали некоторые устаревшие устройства и меньшие разрешения.
Мы собираемся создать простую, отзывчивую навигацию сайта. Наше решение поможет нам акцентировать внимание на содержании нашей страницы, что, возможно, является главным приоритетом при разработке для мобильных устройств. Здесь не будет задействован JavaScript, но мы рассмотрим его с помощью подхода Mobile First.
Мобильная навигацияАбсолютно приемлемый отзывчивый дизайн, но при стандартных размерах мобильного просмотра (320 x 480 пикселей) все, что вы действительно видите, - это меню навигации. Наверняка, только открыв главную страницу, я хотел бы увидеть что-то другое, нежели это. London & Partners не единственные, у кого есть эта проблема, подобная практика наблюдается во многих отзывчивых дизайнах по всему Интернету.
Итак, какие же есть решения?Мы уже знаем о нескольких способах обойти это, например, опираясь на jQuery, которая помогает нам разобраться с этим. Возьмите объяснение раскрывающегося меню Chris Coyier Five Simple Steps ("Пять простых шагов") .

Большой экран, маленький экран.
С помощью jQuery дубликат меню создается в виде раскрывающегося списка , изначально скрытого от просмотра с использованием CSS. Когда медиа-запросы обнаруживают меньший экран, они делают видимым выпадающее меню, а оригинальную навигацию невидимой. Это идеальное решение для мобильных устройств, поскольку выпадающие списки занимают минимальное пространство и используют специальный пользовательский интерфейс устройства (например, скроллер в iPhone).
Кроме того, вы можете скрыть свою навигацию, но переходить в режим просмотра при нажатии кнопки «меню». Вы можете увидеть этот эффект в действии в последнем Bootstrap Twitter.

Меньшие экраны скрывают навигационные ссылки и отображают иконку «список» (которая быстро стала восприниматься как «меню»), она показывает навигацию при нажатии. Опять же, мобильные посетителям представлен максимально возможный объем контента и при их желании им доступны опции навигации.
Мы будем использовать технику, которую обсуждал Luke, и которая предусматривает использование CSS и подход Mobile First. Какой смысл мы вкладываем в понятие "подход Mobile First"? Проще говоря, мы собираемся разработать прямой мобильный макет, а затем постепенно улучшать дизайн для больших экранов. Мы будем использовать медиа-запросы, которые обнаруживают постоянно увеличивающиеся размеры экрана, постепенно добавляя стиль и функции.
Это означает, что при просмотре дизайна с помощью мобильного устройства будет загружен только самый минимум CSS и ресурсов. Это также означает, что более старые версии IE (которые не распознают медиа-запросы) будут представлены на мобильной версии сайта. Посмотрите Leaving Old Internet Explorer Behind от Joni Korpi о дополнительной информацией об этом.
1.РазметкаЯ объясню идеи, лежащие в основе этого решения, по мере нашего продвижения вперед, поэтому пока давайте набросаем некоторую разметку, начав с документа blanco HTML5.
Mobile First Responsive Navigation
Сделав это, добавим некоторую структуру страницы. Непосредственно необходимые моменты и всё для целей нашей демонстрации. Я использовал наполнитель текста Monty Python от Holy Grail (спасибо Chris Valleskey), который является хорошим способом вызвать улыбку на вашем лице в процессе работы:)
Nav Blue. No, yel…
Shut up! Will you shut up?! But you are dressed as one… Camelot! You don"t vote for kings.
We want a shrubbery!!Look, my liege! Shut up! But you are dressed as one…
- The nose?
- Shh! Knights, I bid you welcome to your new home. Let us ride to Camelot!
- Look, my liege!
Why? Listen. Strange women lying in ponds distributing swords is no basis for a system of government. Supreme executive power derives from a mandate from the masses, not from some farcical aquatic ceremony. Be quiet! A newt?!--end wrapper-->
2.Разметка навигацииМы собрали базовую html-страницу, так что теперь пришло время для главной достопримечатальности; нашей основной навигации..
Да, вы всё увидели верно - мы добавили её в строке 68 после последней статьи. Не забывайте, что сейчас мы разрабатываем для мобильных устройств, позже мы рассмотрим версию desktop. Мы разместили навигацию в нижней части нашей страницы, что кажеться довольно странным. Теперь мы собираемся разместить ссылку в верхней части нашей страницы, чтобы пользователи могли найти навигацию, если пожелают.
Nav Menu
3.Сброс CSSВ зависимости от того, как вы обычно начинаете веб-проекты, этот шаг может отличаться от вашего обычного рабочего процесса. Я всегда придерживался мнения, что перезагрузка Eric Meyer - это прочная основа для начала работы, тем более что недавно он откорректировал её . Мы добавим его правила сброса в таблицу стилей, чтобы начать наш css:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0b1 | 201101 NOTE: WORK IN PROGRESS USE WITH CAUTION AND TEST WITH ABANDON */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; outline: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ""; content: none; } /* remember to highlight inserts somehow! */ ins { text-decoration: none; } del { text-decoration: line-through; } table { border-collapse: collapse; border-spacing: 0; }
4.Основные стилиНа данный момент наша страница выглядит довольно скучно.

Потому давайте улучшим ситуацию, добавив простой стилизации.
/*begin our styles*/ body { font: 16px/1.4em "PT Sans", sans-serif;; color: #1c1c1c; } p, ul { margin: 0 0 1.5em; } ul { list-style: disc; padding: 0 0 0 20px; } a { color: #1D745A; } h1 { } h2 { font-family: "PT Serif", serif; font-size: 32px; line-height: 1.4em; margin: 0 0 .4em; font-weight: bold; } /*layout*/ .wrapper { } article { border-bottom: 1px solid #d8d8d8; padding: 10px 20px 0 20px; margin: 10px 0; } /*header*/ header { background: #1c1c1c; padding: 15px 20px; } /*shorter clearfix http://nicolasgallagher.com/micro-clearfix-hack/*/ header:before, header:after { content:""; display:table; } header:after { clear:both; } /* For IE 6/7 (trigger hasLayout) */ header { zoom:1; } h1.logo a { color: #d8d8d8; text-decoration: none; font-weight: bold; text-transform: uppercase; font-size: 20px; line-height: 22px; float: left; letter-spacing: 0.2em; } a.to_nav { float: right; color: #fff; background: #4e4e4e; text-decoration: none; padding: 0 10px; font-size: 12px; font-weight: bold; line-height: 22px; height: 22px; text-transform: uppercase; letter-spacing: 0.1em; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; } a.to_nav:hover, a.to_nav:focus { color: #1c1c1c; background: #ccc; }
Это все основные моменты (шрифты, line-heights, цвета и т.д.), но что действительно важно, так это то, что я нарисовал кнопку «меню» справа, внутри , именно там, где вы и ожидаете её увидеть.

Если вы наведете на него курсор, вы увидите состояние зависания - конечно, это не обязательно для устройств с сенсорным экраном, но подобный характер действия будет перенесен на несовместимые версии Internet Explorer. То, что мы определили в качестве преимущества для мобильных пользователей, это состояние:focus . Это то же самое, что и состояние:hover , но оно будет предлагать важную обратную связь для устройств с сенсорным экраном. Наши пользователи узнают , что они достигли успеха, коснувшись кнопки меню.
В любом случае, щелкните по нему, и вы попадете в навигацию - супер.

Теперь давайте немного займемся стилизацией меню.
5.Навигационные стилиНа самом деле мы будем стилизировать нашу основную навигацию по примеру показаного выше London & Partners, за исключением того, что это будет явно внизу страницы.
/*navigation*/ #primary_nav ul { list-style: none; background: #1c1c1c; padding: 5px 0; } #primary_nav li a { display: block; padding: 0 20px; color: #fff; text-decoration: none; font-weight: bold; text-transform: uppercase; letter-spacing: 0.1em; letter-spacing: 0.1em; line-height: 2em; height: 2em; border-bottom: 1px solid #383838; } #primary_nav li:last-child a { border-bottom: none; } #primary_nav li a:hover, #primary_nav li a:focus { color: #1c1c1c; background: #ccc; } /*footer*/ footer { font-family: "PT Serif", serif; font-style: italic; text-align: center; font-size: 14px; }
Намного лучше. Мы сделали ссылки меню приятными и большими (подробнее читайте в блоге Luke Wroblewski Touch Target Sizes) и еще раз определили состояние:focus для отзывов пользователей.
 6.Делаемся большими
6.Делаемся большими Хорошо, мы поработали с нашим простым мобильным шаблоном, ну а теперь пришло время для более прогрессивных улучшений. Мы будем использовать медиа-запросы, чтобы определить, когда наш мобильный макет больше не подходит.
Но в какой момент он становится таковым? Есть много способов, как подойти к медиа-запросам, но мы будем работать на основе того, что мобильный viewport - 320 x 480 пикселей. Он имеет ширину 320 пикселей при просмотре в ориентации "portrait", 480 пикселей в ширину при просмотре в "landscape", поэтому будет оправдано, если мы установим наш первый медиа-запрос, чтобы он определял любой экран, больше 480 пикселей.
Однако следующий шаг - это, вероятно, планшет. IPad имеет разрешение 980px x 768px, поэтому можно смело предположить, что для нашего мобильного макета подходит всё, что меньше 768px. Все, что больше 768px, может работать с макетом навигации для компьютеров, "desktop" версия.
Поэтому теперь мы можем начинать добавлять правила, итак, давайте настроим медиа-запрос:
/*media queries*/ @media only screen and (min-width: 768px) { }
Этот медиа-запрос будет запускать все стили, которые в нем содержаться, если наименьшее значение viewport 768 пикселей. Обратите внимание на включение единственного ключевого слова, которое гарантирует, что Internet Explorer 8 не запутается и попробует обработать запрос. Для более детальной информации см. .
Давайте начнем нашу работу с того, что заставим кнопку "меню" исчезнуть:
@media only screen and (min-width: 768px) {
a.to_nav {
display: none;
}
}

Когда браузер будет немного шире, кнопка меню больше не будет отображаться.
7.Перемещение навигацииТеперь нам нужно перенести нашу основную навигацию в начало страницы. Мы сделаем это, удалив ее из потока документа, разместив ее на самом верху.
@media only screen and (min-width: 768px) { a.to_nav { display: none; } .wrapper { position: relative; width: 768px; margin: auto; } #primary_nav { position: absolute; top: 5px; right: 10px; background: none; } #primary_nav li { display: inline; } #primary_nav li a { float: left; border: none; padding: 0 10px; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; } }
Для того, чтобы это было возможно, мы сначала должны правильно разместить его parent (.wrapper). Мы можем либо сделать это здесь, в медиа-запросе, либо определить это в начале нашей таблицы стилей.
После того, как меню полностью установлено, нам нужно удалить некоторые элементы привязки. Особо ничего делать не нужно, надо только чтобы список товаров отображался линейно, убрать границы и огромные пробелы. Состояния hover, о котором мы говорили ранее, конечно же отличное, поэтому нам не нужно их менять.
 8. И последнее...
8. И последнее...
Если вы были внимательными, вы заметили, что у нас все еще есть ссылка «наверх» в навигации - теперь нам она не нужна, верно?
Мы можем удалить ее несколькими способами, но чтобы четко представлять что происходит, давайте сначала добавим класс к элементу списка:
И тогда мы можем избавиться от него в нашем медиа-запросе:
#primary_nav li.top {
display: none;
}

Вот и всё! Существует множество способов реализации этой идеи (иконка списка - только один из них), и, конечно же, вы можете продолжать добавлять медиа-запросы, для работы на больших экранах. Надеюсь, теперь у вас есть основания для этого. Мы создали простую, отзывчивую, сенсорную навигацию с помощью подхода mobile first, уделяя особое внимание контенту и юзабилити. Кому нужно чего-то больше?!
Дополнительные ресурсыВот несколько полезных ссылок, упомянутых в этой статье, собранных в один удобный список:
- Luke Wroblewski"s
- Chris Coyier"s
 Лето
Лето
 Осень
Осень









