Κωδικός για να πείτε στους φίλους σας για εμάς. Social Media: Μου αρέσει να το λέω στους φίλους μου! Πώς λειτουργεί
Χρόνος ανάγνωσης: 5 λεπτά
Οι ενσωματωμένες καμπάνιες μάρκετινγκ μέσω email και μέσων κοινωνικής δικτύωσης προσεγγίζουν περισσότερο κοινό και αυξάνουν το ROI (απόδοση επένδυσης). Μάθετε πώς να χρησιμοποιείτε την ενσωματωμένη πλατφόρμα μάρκετινγκ της Mailigen για να προσεγγίζετε πελάτες μέσω email και μέσων κοινωνικής δικτύωσης.
Γιατί να προσθέσετε τα κουμπιά "Πες το σε φίλους" στα μέσα κοινωνικής δικτύωσης στο email σας;Σύμφωνα με μια μελέτη του 2014 σχετικά με τις στρατηγικές μάρκετινγκ το 2014 από την εταιρεία διαχείρισης ψηφιακών περιουσιακών στοιχείων WebDAM, υπάρχουν τρεις καλοί λόγοι για αυτό:
- Το 2013, το 43% των πωλητών βρήκε αγοραστές μέσω του LinkedIn
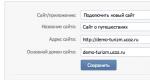
Όταν βρίσκεστε στο τέταρτο στάδιο της δημιουργίας ενός ενημερωτικού δελτίου email, σύρετε το μπλοκ για κοινή χρήση στα κοινωνικά δίκτυα στο μέρος όπου θέλετε να εγκαταστήσετε αυτά τα κουμπιά.
Βήμα 2Μετά από αυτό, θα ανοίξει ένα νέο παράθυρο στο οποίο μπορείτε να κάνετε όλες τις απαραίτητες ρυθμίσεις.
- Εάν επιλέξετε "Αρχειοθέτηση email", ο παραλήπτης της αλληλογραφίας θα μπορεί να μοιραστεί το περιεχόμενο ολόκληρης της επιστολής στα κοινωνικά δίκτυα. Ο τίτλος του ενημερωτικού δελτίου θα χρησιμοποιηθεί ως εισαγωγικό κείμενο.
- Εάν επιλέξετε "Άλλος σύνδεσμος", μπορείτε να εισαγάγετε έναν σύνδεσμο προς οποιοδήποτε περιεχόμενο θέλετε να μοιραστείτε. Για παράδειγμα, αυτό θα μπορούσε να είναι ένα νέο άρθρο στο ιστολόγιό σας.
- Στη συνέχεια, εισάγετε το κείμενο που θα βρίσκεται δίπλα στα κουμπιά, επιλέξτε το μέγεθος των κουμπιών και την απόσταση μεταξύ τους.
Σχετικά με το πώς τα κοινωνικά δίκτυα μπορούν να βοηθήσουν στην προώθηση ενός ιστότοπου και να φέρουν νέους επισκέπτες σε αυτόν. Αλλά αυτή τη φορά θα ήθελα να περάσω από τη θεωρία στην πράξη και να μιλήσω λεπτομερέστερα για το πώς να τοποθετήσετε κουμπιά "Μου αρέσει" στον ιστότοπό σας από δημοφιλή κοινωνικά δίκτυα, όπως: VKontakte, Facebook, Twitter, Odnoklassniki, MoiMir, Google+, QIP και Yandex.
Τι είναι τα «μου αρέσει» και ποια είναι η χρήση τους;
Ωστόσο, στην αργκό του Διαδικτύου, τα "μου αρέσει" σημαίνει κάτι εντελώς διαφορετικό και μοιάζουν με αυτό:
Εάν η επισκεψιμότητα στον ιστότοπό σας είναι τουλάχιστον 20 επισκέψεις την ημέρα, τότε θα πρέπει να σκεφτείτε να τοποθετήσετε τέτοια κουμπιά στον ιστότοπό σας, γιατί:
- Τα "μου αρέσει" προσελκύουν νέους επισκέπτες από τα κοινωνικά δίκτυα: κάνοντας "μου αρέσει" σε αυτήν ή εκείνη την ανάρτηση στο ιστολόγιό σας, ο χρήστης μπορεί να μιλήσει γι 'αυτό στη σελίδα του στο κοινωνικό δίκτυο.
- θα μπορείτε να κατανοήσετε τους επισκέπτες του ιστότοπού σας: αναλύοντας άρθρα ή σελίδες ιστότοπου των οποίων ο αριθμός των "μου αρέσει" υπερβαίνει σημαντικά τις άλλες σελίδες στον ιστότοπό σας, θα καταλάβετε τι αρέσει περισσότερο στους επισκέπτες σας.
- Αυτό θα προωθήσει τον ιστότοπο στις μηχανές αναζήτησης: οι μηχανές αναζήτησης έχουν μάθει από καιρό να αλληλεπιδρούν με τα κοινωνικά δίκτυα, γι' αυτό και τα "μου αρέσει" αφήνουν το στίγμα τους στο SEO.
Νομίζω ότι τα κομπλιμέντα για τα «μου αρέσει» είναι αρκετά για να καταλάβουμε πόσο χρήσιμο και σημαντικό είναι για τον ιστότοπο. Επομένως, μπορείτε να προχωρήσετε με ασφάλεια στις οδηγίες εγκατάστασης.
Γρήγορη μετάβαση στις οδηγίες
"Μου αρέσει" από το VKontakte
1. Πηγαίνετε στο σελίδα για τη σύνδεση του γραφικού στοιχείου στον ιστότοπό σας.

3. Προσαρμόστε την εμφάνιση του widget στο γούστο σας και λάβετε τον έτοιμο κωδικό:

4. Ο κώδικας του γραφικού στοιχείου πρέπει να εισαχθεί στα πρότυπα σελίδας ιστότοπου.
"Like" από το Facebook
1. Μεταβείτε στη σελίδα ρυθμίσεων του κουμπιού "Μου αρέσει".
2. Διαμορφώστε το widget και κάντε κλικ στο κουμπί "Λήψη κώδικα":

3. Στο παράθυρο που ανοίγει, αντιγράψτε τον κωδικό που λάβατε και επικολλήστε τον στα πρότυπα τοποθεσίας.
«Tweet» από το Twitter
1. Μεταβείτε στο .
2. Επιλέξτε τύπο κουμπιού:

3. Προσαρμόστε την εμφάνιση του κουμπιού:

4. Αντιγράψτε και επικολλήστε τον κώδικα που προκύπτει στα πρότυπα:

"Τάξη!" από την Odnoklassniki
Και είναι ακόμα πιο εύκολο να αποκτήσετε το κουμπί "Class!". μαζί με το κουμπί «Μου αρέσει» από τα μέσα κοινωνικής δικτύωσης. Δίκτυο "MyMir". Για αυτό ακριβώς θα μιλήσουμε στη συνέχεια.
2 σε 1: "Like" από το MoyMir + "Class" από την Odnoklassniki
1. Μεταβείτε στη σελίδα για τη ρύθμιση των γραφικών στοιχείων "Like" και "Cool!". .
2. Προσαρμόστε το γραφικό στοιχείο σύμφωνα με το γούστο σας:

3. Αντιγράψτε και επικολλήστε τον κώδικα που προκύπτει στα πρότυπα τοποθεσίας:
"+1" από το Google+
1. Πηγαίνετε στο Σελίδα ρυθμίσεων κουμπιού "+1"..
2. Προσαρμόστε την εμφάνιση του κουμπιού:

3. Αντιγράψτε τον κωδικό που λάβατε και επικολλήστε τον σε πρότυπα:

Όλα σε ένα: για τεμπέληδες!
Εάν είστε πολύ τεμπέλης για να ρυθμίσετε όλα τα κοινωνικά δίκτυα ξεχωριστά, μπορείτε να χρησιμοποιήσετε έτοιμες λύσεις και σενάρια που παρέχουν την ευκαιρία να τοποθετήσετε ένα καθολικό κουμπί με κοινή χρήση (τη λειτουργία "πείτε στους φίλους") σε όλα τα δημοφιλή κοινωνικά δίκτυα. Λάβετε υπόψη ότι δεν υπάρχει ισχυρή σύνδεση με τον ιστότοπο εδώ και τέτοια κουμπιά δημιουργούνται περισσότερο για ευκολία παρά για αποτέλεσμα SEO.
Λάβετε κωδικούς κουμπιών και επικολλήστε τους στον ιστότοπό σας.
Πού να εισαγάγετε τους ληφθέντες κωδικούς;
Για να τοποθετήσετε κουμπιά "μου αρέσει" στον ιστότοπό σας, πρέπει πρώτα να αποφασίσετε σε ποιες σελίδες του ιστότοπού σας είναι οι πιο κερδοφόρες και καλύτερες για να τις τοποθετήσετε. Υπάρχουν οι ακόλουθες επιλογές για την τοποθέτηση κουμπιών στον ιστότοπο:
- αρχική σελίδα?
- όλες οι σελίδες του ιστότοπου·
- σελίδα ανάρτησης/υλικού.
Δεν χρειάζεται να εφεύρετε ξανά τον τροχό και να τοποθετήσετε κουμπιά σε αναρτήσεις φόρουμ, σε σελίδες πληροφοριών επικοινωνίας και ούτω καθεξής: τέτοια κουμπιά δεν θα αρέσουν. Αφού αποφασίσετε πού θα εισάγετε τα κουμπιά, συνδεθείτε στον πίνακα ελέγχου του ιστότοπού σας στη διεύθυνση your-site.ucoz.ru/admin και μεταβείτε στη διεύθυνση:
- πρόγραμμα επεξεργασίας σελίδας → διαχείριση σελίδων ιστότοπου → επεξεργασία της κύριας σελίδας του ιστότοπου(αν θέλετε να τοποθετήσετε κωδικούς κουμπιών μόνο στην κύρια σελίδα του ιστότοπου).
- διαχείριση σχεδίου → ενότητα (προαιρετικό) → σελίδα υλικού και σχόλια σε αυτό(αν θέλετε να τοποθετήσετε κουμπιά "μου αρέσει" για κάθε υλικό).
- διαχείριση σχεδίασης → παγκόσμιο μπλοκ "Κορυφή του ιστότοπου"(αν θέλετε να τοποθετήσετε τον κώδικα σε όλες τις σελίδες του ιστότοπου).
Επικολλήστε τους κωδικούς κουμπιών που λάβατε σε ένα από αυτά τα πρότυπα και αποθηκεύστε τις αλλαγές σας. Ας δούμε αυτό το σημείο χρησιμοποιώντας ένα συγκεκριμένο παράδειγμα - τοποθετώντας το κουμπί "Αυτό είναι ενδιαφέρον!" δίπλα στην καταχώρηση στο επίσημο blog μας uCoz.
Γεια σε όλους τους αναγνώστες του ιστότοπου
Σε αυτό το άρθρο θα σας πω πώς να προσθέσετε κουμπιά "Μου αρέσει", "Τάξη", "Πείτε σε φίλους" κ.λπ. στον ιστότοπό σας.
Θα σας δώσω επίσης μια υπόδειξη για το πώς να εγκαταστήσετε σχόλια σε οποιαδήποτε σελίδα του ιστότοπού σας.
Υπάρχουν διάφοροι τρόποι για να εγκαταστήσετε τα παραπάνω κουμπιά στον ιστότοπό σας. Ας δούμε καθένα από αυτά:
Ας δούμε κάθε υπηρεσία.
Σε επαφή

Προσοχή, για να εγκαταστήσετε το κουμπί πρέπει να είστε εγγεγραμμένος! Ο σύνδεσμος προς την ενότητα βρίσκεται στο κάτω μέρος του κοινωνικού δικτύου. δίκτυα.

Τώρα έχετε απόλυτη ελευθερία για φανταχτερές πτήσεις. Μπορείτε να εγκαταστήσετε οποιαδήποτε υπηρεσία θέλετε. Επέλεξα το κουμπί "Μου αρέσει".

Αφού κάνετε κλικ στην ενότητα που επιλέξατε, θα δείτε έναν οδηγό εγκατάστασης.

Τώρα λίγα για τον οδηγό εγκατάστασης. Κάθε προγραμματιστής έχει το δικό του apiId. Φροντίστε να ελέγξετε την παρουσία του στο παράθυρο με τον κωδικό που δημιουργήθηκε.
Επίσης, μην ξεχάσετε να συμπεριλάβετε τη διεύθυνση του ιστότοπού σας στο επάνω μέρος της φόρμας.
Ολοι! Τώρα το μόνο που μένει είναι να βάλετε το μισό σενάριο στο head της σελίδας μας και το άλλο μισό στο σώμα, εκεί που θέλετε να είναι το κουμπί σας.
Εδώ μπορείτε να ελέγξετε πώς λειτουργεί στον ιστότοπό μου. Αρχή σελίδας.
Odnoklassniki και ο κόσμος μου

Και εδώ προσαρμόζουμε την εμφάνιση του κουμπιού. Και μετά αντιγράφουμε τον κωδικό. Αυτός ο κωδικός δεν χωρίζεται σε δύο μέρη, πρέπει να εισαχθεί αμέσως στο σημείο όπου θέλετε να βρίσκεται το κουμπί.
Δοκιμάστε το στη δράση.
Ας επισκεφτούμε το Yandex :)

Όλα εδώ είναι ακόμα πιο απλά από ό,τι στις μεθόδους που εξετάσαμε νωρίτερα.
Απλώς επιλέγουμε τις απαραίτητες υπηρεσίες, την εμφάνισή τους και επικολλάμε τον κώδικα που προκύπτει στον ιστότοπο.
Αυτό είναι όλο; Είναι τόσο απλό;
Γράψτε στα σχόλια εάν κάτι δεν είναι ξεκάθαρο.
|
Γεια σας αγαπητέ αναγνώστη, σε αυτό το άρθρο θα δούμε:
|
Κάθε μέρα (ή ίσως όχι κάθε μέρα) ανοίγετε τον υπολογιστή σας, ανοίγετε το πρόγραμμα περιήγησής σας και χρησιμοποιείτε ενεργά το Διαδίκτυο. Έχετε αναρωτηθεί ποτέ πώς λειτουργεί αυτό το δίκτυο; Οχι; Στη συνέχεια, αφήστε τον συγγραφέα του ιστότοπου να εξηγήσει πώς έχουν τα πράγματα. |
Χαιρετισμούς, αγαπητοί αναγνώστες του ιστολογίου. Λόγω πολλών αιτημάτων από αναγνώστες, σήμερα θα φτιάξουμε ένα δροσερό σύστημα "Κοινή χρήση με φίλους" στο VKontakte για λήψη ενός αρχείου χρησιμοποιώντας JQuery και CSS.
Φίλοι, θέλω να πω ότι αυτό το σύστημα θα αυξήσει τον αριθμό των συνδέσμων προς τον πόρο σας πολλές φορές, ανάλογα, φυσικά, με το τι προσφέρετε για λήψη και το είδος της επισκεψιμότητας που έχετε.
Θα ήθελα επίσης να πω ότι αυτό το σύστημα μοιάζει πολύ με το δροσερό σύστημα "", το οποίο με τη σειρά του αυξάνει τον αριθμό των συνδέσμων στο Twitter. Στην προκειμένη περίπτωση, σχεδόν όλα είναι ίδια, λίγο επεξεργασμένα από εμένα. Και στο τέλος όλα πήγαν μια χαρά :-)
Λοιπόν, τώρα ας περάσουμε στο ίδιο το σύστημα.
Το σύστημα "Πείτε στους φίλους" στο VKontakte για λήψη του αρχείου Πώς λειτουργεί;Βλέπετε, δεν είναι τόσο δύσκολο. :-)
Πώς να το κάνουμε;Αρχικά, σχεδίασα ένα απλό πρότυπο για μια σελίδα με ένα κουμπί. Μπορείτε να το δείτε στο παράδειγμα, αλλά και να το χρησιμοποιήσετε στον ιστότοπό σας, είναι διαθέσιμο σε πηγαίο κώδικα. Ο χρήστης θα ανακατευθυνθεί σε αυτήν τη σελίδα, ώστε να μπορεί να εκτελέσει τις αγαπημένες λειτουργίες λήψης του αρχείου.
Στη συνέχεια έφτιαξα αυτό το πρότυπο και πήρα αυτό:
Όπως μπορείτε να δείτε, η σελίδα δεν είναι καθόλου μεγάλη ή περίπλοκη.
Το κύριο πράγμα είναι στην αρχή μεταξύ των ετικετών και προσθέστε τα ακόλουθα σενάρια:
Το jquery.min.js είναι η βιβλιοθήκη JQuery, αν την έχετε ήδη, δεν χρειάζεται να την εγκαταστήσετε ξανά
jquery.vkAction.js - αυτό το σενάριο ανοίγει ένα παράθυρο VKontakte.
script.js - αλλά αυτό το σενάριο ενεργοποιεί το κουμπί "Λήψη".
Τώρα ας προσθέσουμε μερικά στυλ CSS για να διακοσμήσουμε ελαφρώς τη σελίδα μας.
CSSΦίλοι, όλες οι εικόνες που υποδεικνύονται στα στυλ μπορούν να βρεθούν στον πηγαίο κώδικα στο φάκελο img.
* ( περιθώριο: 0; padding: 0; ) body ( margin-top:-50px; πλάτος: 100%; ύψος: 100%; color:#555; background: url(img/body.jpg) επανάληψη 100% 0; γραμματοσειρά: "Ubuntu", sans-serif; μέγεθος γραμματοσειράς: 0.85% a:hover ( color: #69b432 ) #wrapper ( position:relative; border: 0px solid #d6d6d6; πλάτος: 1004px; ύψος: 787px; background: url(img/bodycont.jpg) 50px 0px no-repeat; περιθώριο: 0 αυτόματο; 150px: πλάτος #d6d6: url(img/text.png): 0 px s 0,01s ease-in; ) #vk:hover ( αδιαφάνεια: 1.0; ) #str1 ( φόντο: url(img/str1.png) χωρίς επανάληψη; position:absolute; αριστερά:140px; επάνω:290px; περίγραμμα:0px στερεό #d6d6d6; πλάτος: 262px ύψος: 262 px; ). downloadButton.active( background:url("img/dbut.png") χωρίς επανάληψη; πλάτος:253px; ύψος:98px; δρομέας:δείκτης; -moz-transition: all 0.2s 0.01s ease-in; -o-transition : όλα τα 0,2 s 0,01s ease-in;
Ελπίζω ότι όλα εδώ είναι ξεκάθαρα για εσάς. Αρχικά, έφτιαξα ένα μπλοκ διαστάσεων 1004 επί 787 pixel, στο οποίο μετά τοποθέτησα όλα τα αντικείμενα που βλέπετε με απόλυτη τοποθέτηση. Αυτά είναι τα κουμπιά VKontakte και λήψης, καθώς και τα βέλη και οι ίδιες οι επιγραφές.
Αν δεν καταλαβαίνετε κάτι, ρωτήστε στα σχόλια.
Τώρα ας προχωρήσουμε απευθείας στα σενάρια.
JS(function($)( var win = null; $.fn.tweetAction = function(options,callback)( // Τυπικές παράμετροι για το αναδυόμενο παράθυρο: options = $.extend(( url:window.location.href ) , επιλογές) ; return this.click(function(e)( if(win)( e.preventDefault(); return; ) var πλάτος = 550, ύψος = 350, επάνω = (window.screen.height - ύψος)/2 , αριστερά = (window.screen.width - πλάτος)/2 var config = [ "scrollbars=yes","resizable=yes","toolbar=no","location=yes", "width="+width, "height= "+height,"left="+left, "top="+top ].join("," // Αναδυόμενο παράθυρο από το VKontakte API: win = window.open("http:/); /vkontakte.ru/share .php?"+$.param(options), "TweetWindow",config); (συνάρτηση checkWindow())( try( // πρέπει να βάλεις αυτόν τον κώδικα σε ένα try/catch: if(! win || ;)(jQuery);
Όπως μπορείτε να δείτε, άλλαξα μόνο αυτόν τον σύνδεσμο http://twitter.com/intent/tweet? σε αυτό http://vkontakte.ru/share.php?. Με άλλα λόγια, αντικατέστησα τον σύνδεσμο από το Twitter με έναν σύνδεσμο VK. Αυτό ήταν, δεν υπήρχαν άλλες αλλαγές.
Τώρα ας δούμε ποιο ήταν το επόμενο σενάριο μου.
script.js
$(document).ready(function())( // Χρησιμοποιώντας την προσθήκη tweetAction. Για μια πλήρη λίστα με τις υποστηριζόμενες παραμέτρους //, ανατρέξτε στη διεύθυνση http://dev.twitter.com/pages/intents#tweet-intent $( " #tweetLink").tweetAction(( title: "How to make a "Tell Friends" system on VKontakte για λήψη χρησιμοποιώντας JQuery και CSS", url: "http://site/", περιγραφή: "Εδώ μπορείτε να κάνετε λήψη του cool "Πείτε" στους φίλους του συστήματος"" στο VKontakte για λήψη και επίσης μάθετε πώς λειτουργεί" ),function())( // Όταν κλείνει το παράθυρο: $(".downloadButton") .addClass("ενεργό") . attr("href","Άμεσος σύνδεσμος στο αρχείο" ));
ΣπουδαίοςΠρέπει να επεξεργαστείτε αυτό το σενάριο για τον ιστότοπό σας.
Στο πεδίο τίτλου: πρέπει να εισαγάγετε τον τίτλο της ανάρτησης, ο οποίος θα πρέπει να εμφανίζεται στην επαφή.
Στο πεδίο περιγραφής: πρέπει να καθορίσετε μια περιγραφή της ανάρτησης.
Αυτό είναι όλο φίλοι. Θα ήθελα να ευχαριστήσω τον ιστότοπο tutorialzine.com για την ιδέα και για τα σενάρια. Λοιπόν, τα λέμε σύντομα. :-)
Πρόσφατα, κάθε δεύτερος (αν όχι ο πρώτος) πελάτης στις απαιτήσεις για την ανάπτυξη ιστοσελίδας ζητά να είναι βέβαιος να τον συνδέσει με τα κοινωνικά δίκτυα. Τα κουμπιά «Κοινωνικά» σε έναν ιστότοπο είναι το νούμερο 1 εργαλείο για την προσέλκυση του κοινού-στόχου, τη διανομή περιεχομένου και γενικά για τις δημόσιες σχέσεις. Και είναι εντελώς δωρεάν!
Τα κοινωνικά δίκτυα παρέχουν κωδικούς για τα κουμπιά και τα γραφικά στοιχεία τους για τοποθέτηση στον ιστότοπο και παρέχουν οδηγίες για την εγκατάστασή τους στο σύστημα διαχείρισης ιστότοπου. Οποιοδήποτε CMS (λειτουργικό σύστημα) σας επιτρέπει να τα εγκαταστήσετε το κύριο πράγμα είναι να τα ταιριάξετε αρμονικά στο σχεδιασμό του ιστότοπού σας.
Ποια είναι τα χαρακτηριστικά και οι λειτουργίες;Εάν ο ιστότοπός σας απευθύνεται σε άτομα που επικοινωνούν σε δημοφιλή κοινωνικά δίκτυα. δίκτυα, για παράδειγμα, Vkontakte, Twitter, Instagram, Facebook, Google+, Pinterest κ.λπ., και θέλετε να τα καλύψετε όλα, για να μην εγκαταστήσετε κουμπιά για καθένα ξεχωριστά, δεδομένου ότι ενδέχεται να διαφέρουν σε μέγεθος και σχεδιασμό , συνιστούμε τη χρήση υπηρεσιών συγκέντρωσης. Αυτά είναι απλά και βολικά εργαλεία που θα επιτρέψουν στους επισκέπτες του ιστότοπου να μοιράζονται γρήγορα πληροφορίες με τους φίλους τους, ανεξάρτητα από το κοινωνικό δίκτυο που χρησιμοποιούν. Παρακάτω θα δούμε τις πιο δημοφιλείς υπηρεσίες.
Κουμπιά μέσων κοινωνικής δικτύωσης Share Pluso![]()