Възможно ли е да изучавате opencart в демо режим? Как да създадете онлайн магазин на OpenCart: инструкции стъпка по стъпка
Поздрави, читатели на сайта! 🙂
Днес продължаваме да се запознаваме с различни CMS. И в тази статия ще разгледаме създаване на онлайн магазин на OpenCart.
Първо, нека опресним знанията си за CMS (двигателя). Накратко, това е готов уебсайт, който всеки собственик персонализира според нуждите си, добавяйки нови функционалности и елементи на интерфейса, както и модифицирайки съществуващия или напълно премахвайки елементи, които според него са излишни.
И така, да се върнем към темата на статията :) Обмисляме разработването на онлайн магазин на OpenCart, тъй като... Този двигател е един от безплатните продукти. Освен това това не е мое субективно мнение. Във всички рейтинги на Runet той не пада под 5-та позиция.
Нека ви напомня, че неговите предимства включват лесна инсталация и управление на магазина, както и мощна функционалност за безплатни продукти. В него са налични всички необходими функции: карта на продукта с неговото описание, потребителски акаунт, пазарска количка, анализ на клиенти и продажби и много други. Прочетете повече за неговите предимства и недостатъци в споменатата статия. И най-важното е, че е безплатен продукт! 🙂
Разбира се, това не е съвсем правилно твърдение, защото, както е известно, безплатно сиренестава само в капан за мишки :)
Но в сравнение с търговските двигатели, разходите за стартиране на магазини, базирани на него, ще бъдат ограничени до плащане за хостинг, регистриране на име на домейн и плащане за модули и труд на програмист, ако трябва да направите нещо индивидуално.
За да обобщя горното, ще кажа, че OpenCart е идеалното решение за някой, който иска да стартира малък ресурс за търговия без много разходи. Освен това изпитвам особено нежни чувства към този двигател, защото... това е първата ми CMS, с която започнах работата си като уеб програмист. Ето защо тя отваря тази поредица от статии, посветени на създаването на уебсайтове на различни двигатели :)
Така че, нека поговорим за създаването на онлайн магазин на OpenCart по-подробно.
Както обещах по-рано, ще включа инсталирането на шаблони, модули, както и тяхното разработване в отделни статии.
Избор на версия на CMS OpenCart за създаване на онлайн магазин
включено в моментанай-актуалната версия е 2.1.0.1. Пускането му се състоя на 6 октомври 2015 г.
Поради факта, че това беше съвсем наскоро, беше само русифицирано предишна версия OpenCart 2.0.3.1, който ще използваме.
Трябва да се каже, че това състояние на нещата, за съжаление, не показва най-висококачествената официална поддръжка за продукта, т.к. след пускането на версия 2.0.3.1. Вече измина половин година (издание 29 май 2015 г.). В интернет вече срещнах русифицирани версии на най-новата версия на OpenCart, но те са сборки, т.е. частично преработени версии на двигателя.
- Техните предимства в сравнение с "чистия" двигател са добавянето на много необходими и интересни функции (вграден руски платежни системи, методи на доставка, филтри с различни критерии и др.).
- Недостатъците са, че не винаги са безплатни и ако имате въпроси относно магазина, не можете да разчитате на официална поддръжка, но бъдете търпеливи и потърсете отговор във форума за монтаж :)
Няма да ги разглеждаме в тази статия, но определено ще отделим материал за тях, защото определено заслужават внимание.
Подготвителен етап за създаване на онлайн магазин на OpenCart
Така че, нека да продължим директно към създаването на сайт на OpenCart. Препоръчвам първо да го инсталирате на вашия компютър. И след това, ако ви харесва, прехвърлете готовия магазин на хостинг.
Преди да инсталирате нещо, трябва да го изтеглите.
OpenCart има уебсайт с официално представителство на руски език. От там ще вземем инсталатора на двигателя - http://opencart.ws/download.html. За да направите това, изтеглете последния наличен файл - версия 2.0.3.1 (пренасочва към официалния уебсайт на английски език).
Сега имате самия двигател в ръцете си. Какво да правя след това?
Следващият етап от създаването на онлайн магазин на CMS OpenCart ще бъде инсталирането му на локален уеб сървър. За тези, които не знаят какво е това, препоръчвам да прочетете статията "".
Както се казва, аз лично използвам уеб сървъра OpenServer, който ви препоръчвам. След като го инсталирате, отидете в папката ..\OpenServer\domains (това е папката, в която се съхраняват файловете на сайтовете, хоствани на уеб сървъра).
Копирайте архива с двигателя в него и го разопаковайте. В резултат на това трябва да имате нещо подобно:

Сега трябва да направите самия сайт на OpenCart.
За да направите това, създайте папка с името на вашия ресурс. В моя случай това е „opencart2“.
След това прехвърляме файловете на двигателя на сайта. За да направите това, отидете в папката ..\OpenServer\domains\opencart-2.0.3.1\opencart-2.0.3.1\upload и копирайте всички файлове, които са в нея. Ако някой е забравил, за това се използва клавишната комбинация Ctrl+A.

Връщаме се в директорията със списъка със сайтове и поставяме копираните файлове в папката на вашия магазин.
Ако сте направили всичко правилно, резултатът трябва да е следният:

Страхотно! Между другото, не забравяйте да изтриете папката с файловете на двигателя и архива, за да не напуснете допълнителни файловеи не се бъркайте в бъдеще.
Следващият етап от разработването на уебсайт на OpenCart ще бъде стартирането на инсталатора. Но първо трябва да направим още няколко предварителни стъпки. Бихте научили за необходимостта от извършването им по време на процеса на инсталиране благодарение на коментарите на съветника за инсталиране, но ние няма да чакаме това и ще направим всичко наведнъж.
Първо преименувайте файла config-dist.php на config.php. Същото трябва да се направи и с файла в папката “opencart2\admin”. Това са файлове, където при инсталиране на двигателя ще бъдат записани настройките му, без които той няма да работи. Освен това, ако оставите файловете без преименуване, двигателят просто няма да се инсталира и ще покаже съобщение за невъзможността за писане на настройки.
Второ, ще трябва да създадем . Ако не знаете какво е това и защо е необходимо, предлагам ви да прочетете статията със същото име. За целта ще използваме програмата phpMyAdmin, която е вградена в OpenServer. Можете да го стартирате по следния начин:

Когато щракнете върху този елемент от менюто, във вашия интернет браузър ще се отвори раздел с разрешение в тази програма:

Влизаме в phpMyAdmin, като въвеждаме потребителското име и паролата, които сте посочили при инсталирането на OpenServer. Ако сте въвели данните успешно, пред вас ще се появи прозорец на програмата:

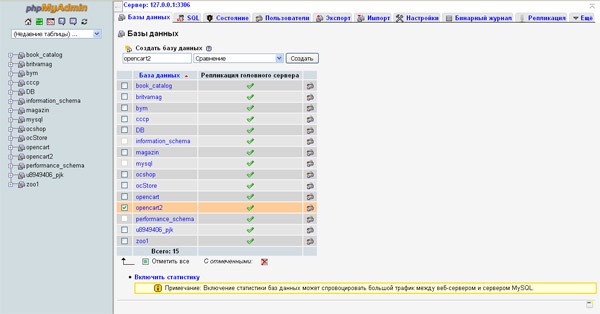
Следващата стъпка в създаването на онлайн магазин на OpenCart е добавянето на база данни на сайта. За да направите това, щракнете върху раздела „Бази данни“ в главния прозорец.

Тук трябва да въведете името на базата данни и да кликнете върху „Създаване“. В моя случай базата данни се нарича същото като моя уебсайт - „opencart2“.
Тъй като изтеглихме официалната английска версия, за да създадем напълно магазин на OpenCart, ще трябва да изтеглим и езика за локализация. Той е достъпен на страницата http://opencart.ws/download.html чрез връзката „Руски език за Opencart 2.0.0.0 - 2.0.3.1“. След това следваме същата схема - копирайте архива с крака в папката ..\OpenServer\domains и го разопаковайте:

Отваряме папката RussianOC2\upload и виждаме, че там има файлове, сортирани в директории, които копират структурата на двигателя:

Следователно, за да инсталираме крака, трябва да ги копираме и да ги поставим в папката на сайта, като презапишем съществуващите файлове, ако съвпадат.
Но, гледайки напред, бързам да ви разочаровам, че руският език на интерфейса може да бъде добавен само след инсталиране. Инсталацията ще трябва да се извърши на английски език. Но в това няма нищо лошо, особено след като ще ви покажа цялата необходима информация за въвеждане и къде да я въведете :)
На този етап подготвителният етап за създаване на онлайн магазин на OpenCart приключва. След това преминаваме към инсталирането на самия двигател.
Как да създадете онлайн магазин на OpenCart: инсталиране на двигателя
След като сте копирали файловете на двигателя в папката на сайта, трябва да рестартирате самия уеб сървър, така че да приеме приетите промени. Рестартирането става в главното меню на сървъра, което се отваря чрез щракване върху иконата на програмата в началния ред (под формата на квадратче за отметка).
Кликнете върху елемента от менюто „Рестартиране“ под формата на жълт флаг.
След като изпълните стъпките, отворете произволен интернет браузър (Chrome, Mozilla, Safari и др.) и въведете името на вашия магазин в адресната лента.
Ако не сте стигнали до екрана за инсталиране на двигателя и браузърът е търсил посочената дума в търсачкапо подразбиране трябваше да се появи прозорец с въпроса „Имате предвид да превключите към „Име на вашия сайт“?“
Щракнете върху „Да“ и ако сте изпълнили всички предишни стъпки правилно, пред вас ще се появи следният екран:
 Ето първата стъпка от инсталирането на двигателя, без който не можете да създадете онлайн магазин на OpenCart от всякакъв тип - традиционно лицензионно споразумение. Което по традиция никой не чете :)
Ето първата стъпка от инсталирането на двигателя, без който не можете да създадете онлайн магазин на OpenCart от всякакъв тип - традиционно лицензионно споразумение. Което по традиция никой не чете :)
Затова щракнете върху „Продължи“ и продължете напред.
 Втората стъпка е да проверите системата: доколко е подготвена за създаване на онлайн магазин на OpenCart. По правило няма проблем с изискванията на сървърния софтуер. Ако някъде има червен флаг, трябва да прочетете в интернет как да актуализирате версията на неподходяща програма на OpenServer или просто да използвате най-новата версия на продукта, когато инсталирате самия уеб сървър. Тогава определено няма да има проблеми :)
Втората стъпка е да проверите системата: доколко е подготвена за създаване на онлайн магазин на OpenCart. По правило няма проблем с изискванията на сървърния софтуер. Ако някъде има червен флаг, трябва да прочетете в интернет как да актуализирате версията на неподходяща програма на OpenServer или просто да използвате най-новата версия на продукта, когато инсталирате самия уеб сървър. Тогава определено няма да има проблеми :)
P.S. Версията на моя OpenServer далеч не е най-новата, но отговаря на изискванията.
В третия блок (който по някаква причина има сериен номер 4 на инсталационния екран 🙂) щеше да се появи предупреждение, ако не бяхме преименували файловете config-dist.php.
Последният блок (той не се побира в картината) показва правата за достъп до различни директории на двигателя. Тук също като правило всичко е наред. Ако има някакви ограничения, те зависят от правата на главната папка на сайта или ..\OpenServer\domains. В този случай трябва да отворите публичен достъп за тях.
Ако всичко е наред, продължаваме създаването на онлайн магазина на OpenCart, като кликваме върху „Продължи“.
 На третия екран за инсталиране на CMS въвеждаме данни за достъп до базата данни (която успешно сме създали преди това). И настройките на акаунта на администратора на сайта: неговото потребителско име и парола (които ще се използват за влизане в административната част), както и имейл, който може да бъде посочен на сайта за оплаквания и техническа поддръжка на клиенти :)
На третия екран за инсталиране на CMS въвеждаме данни за достъп до базата данни (която успешно сме създали преди това). И настройките на акаунта на администратора на сайта: неговото потребителско име и парола (които ще се използват за влизане в административната част), както и имейл, който може да бъде посочен на сайта за оплаквания и техническа поддръжка на клиенти :)
В настройките за връзка с базата данни въведете празните полета: вход и парола сметкав phpMyAdmin и името на самата база данни. Всички други полета могат да бъдат оставени непроменени.
 Ако всичко е минало добре, ще видите последния екран за инсталиране на двигателя с бутони за преминаване към административната част и витрината. Връзки към някои модули от магазина на официалния портал на двигателя също са достъпни тук. Ако внезапно се появят черни правоъгълници, както на моята илюстрация, не се притеснявайте - това е само малък недостатък на програмистите. Самите линкове работят.
Ако всичко е минало добре, ще видите последния екран за инсталиране на двигателя с бутони за преминаване към административната част и витрината. Връзки към някои модули от магазина на официалния портал на двигателя също са достъпни тук. Ако внезапно се появят черни правоъгълници, както на моята илюстрация, не се притеснявайте - това е само малък недостатък на програмистите. Самите линкове работят.
От моя собствен опит ще кажа, че е по-добре да направите това веднага. В противен случай това предупреждение ще се появява всеки път, когато искате да влезете в административната част.
За да премахнете инсталатора, отидете в папката на сайта и изтрийте директорията „инсталиране“. Повече няма да ни трябва.
С това завършва основната част от първия етап от създаването на онлайн магазин на OpenCart. В резултат на това можете да отидете до прозореца на магазина и да се уверите, че сайтът работи :)
 Всичко е супер! 🙂
Всичко е супер! 🙂
С един малък недостатък, че всичко е така английски 🙂
За да коригираме тази ситуация, влизаме в административната част и активираме русификацията, чиито файлове копирахме на сайта в самото начало.
 Въведете данните за вход и паролата на администраторския акаунт, който сте посочили при инсталиране на двигателя. Кликнете върху „Вход“.
Въведете данните за вход и паролата на администраторския акаунт, който сте посочили при инсталиране на двигателя. Кликнете върху „Вход“.
 Ако всички данни са въведени правилно, пред вас ще се появи хубав административен панел на OpenCart, който аз лично много харесвам (при версии 1.5.x.x, с които започнах да работя, административният панел беше по-скромен).
Ако всички данни са въведени правилно, пред вас ще се появи хубав административен панел на OpenCart, който аз лично много харесвам (при версии 1.5.x.x, с които започнах да работя, административният панел беше по-скромен).
И така, следващата цел при създаването на онлайн магазин на OpenCart е добавянето на руски език на интерфейса. За да направите това, изберете елемента от страничното меню под формата на зъбно колело:
 В менюто, което се отваря, изберете „Локализация“. И в подменюто, което се отваря, изберете „Езици“.
В менюто, което се отваря, изберете „Локализация“. И в подменюто, което се отваря, изберете „Езици“.
На екрана, който се отваря, щракнете върху бутона в горния десен ъгъл под формата на знак плюс на син фон, за да добавите нов език. След щракване ще се отвори екран с неговите параметри:
 Тук въвеждаме следната информация:
Тук въвеждаме следната информация:
- Име на езика: руски
- Код: ru
- Локал („Локализация“): ru_RU.UTF-8,ru_RU,russian
- Изображение: ru.png
- Директория („Папка“): руски
Оставяме останалите полета непроменени. Щракнете върху бутона в горния десен ъгъл под формата на дискета на син фон, за да запазите езика. След тези стъпки списъкът с езици ще изглежда така:
 Следващата стъпка към създаването на онлайн магазин на OpenCart е да активирате езика на сайта. За да направите това, в страничното меню на администраторския панел изберете отново зъбното колело и кликнете върху елемента „Настройки“.
Следващата стъпка към създаването на онлайн магазин на OpenCart е да активирате езика на сайта. За да направите това, в страничното меню на администраторския панел изберете отново зъбното колело и кликнете върху елемента „Настройки“.
 На екрана, който се появява със списък със сайтове (OpenCart ви позволява да създадете няколко магазина на базата на двигателя и да ги управлявате от един административен панел), отворете настройките на нашия сайт.
На екрана, който се появява със списък със сайтове (OpenCart ви позволява да създадете няколко магазина на базата на двигателя и да ги управлявате от един административен панел), отворете настройките на нашия сайт.
Това става чрез натискане на бутон под формата на молив на син фон, разположен на един ред с адреса на вашия сайт и надписа „Вашият магазин“.
На екрана с настройки, който се отваря, изберете раздела „Локални“:
 Тук избираме държавата и региона, където се намира магазинът (ще бъдат взети предвид при изчисляване на разходите за доставка), езика на витрината и административната част.
Тук избираме държавата и региона, където се намира магазинът (ще бъдат взети предвид при изчисляване на разходите за доставка), езика на витрината и административната част.
Налични са също валути (в бъдеще можете лесно да редактирате този списък) и мерни единици (използвани при посочване на атрибути на продукта).
След като въведете стойностите, не забравяйте да запазите промените, като щракнете върху бутона за дискета.
 И тук имаме русифицирания админ панел на магазина! 🙂 Проверка на витрината (клиентска част):
И тук имаме русифицирания админ панел на магазина! 🙂 Проверка на витрината (клиентска част):
 Но тук някак си не е много добре :) Но най-горе вляво се появи падащо меню с избор на езици, което не беше там по подразбиране. Изберете руски език.
Но тук някак си не е много добре :) Но най-горе вляво се появи падащо меню с избор на езици, което не беше там по подразбиране. Изберете руски език.
Но по време на русификацията езикът се промени само на контролите. Имената на категориите, продуктите и техните описания останаха на родния английски (включих специално екрана на количката на магазина, където голям бройконтроли и сте убедени, че нашите промени работят).
Но и тук няма за какво да се притеснявате, защото... когато създавате онлайн магазин на OpenCart, вие все пак ще промените стандартните (зададени по подразбиране) категории, продукти и описания на ваши собствени, които ще търгувате.
Това означава края на първия етап от създаването на уеб сайт на OpenCart - инсталирането на двигателя на вашия компютър. Предстои ни инсталиране на графични шаблони, модули и зареждане на магазина със стоки.
Ще кажа и няколко думи за прехвърлянето на готов магазин към хостинг.
Нека ви напомня, че разположихме магазина на локален уеб сървър.
При инсталиране на двигателя веднага отдалечен сървърпроцедурата е абсолютно същата: копирайте инсталатора на сървъра, създайте папка на проекта, копирайте файловете и стартирайте инсталационния процес. В този случай етапът на прехвърляне на магазина към хостинг естествено ще бъде пропуснат :)
Това е всичко за описващата уводна статия създаване на онлайн магазин на OpenCart,е към своя логичен завършек :) Очаква ви подробно описаниеследващите етапи на внедряване на магазина и ще говоря по-подробно за сглобките на OpenCart, които, както вече споменахме, имат редица предимства в сравнение с „чистия“ продукт.
Абонирайте се за актуализации, за да сте наясно с пускането на нови статии, споделете публикацията социалните мрежис приятелите си, включете ги в дискусия.
Очаквам и вашите отзиви и предложения в коментарите.
Ако нещо не се получава за някого или имате въпроси относно инсталирането на OpenCart, не се колебайте да попитате! Ще се радвам да помогна и да отговоря на всеки!
Успех на всички! 🙂
P.S.: ако имате нужда от уеб сайт или трябва да направите промени във вече съществуващ, но нямате време или желание за това, мога да предложа услугите си.
Дмитрий Дементий
![]()
В тази статия ще научите как да създадете онлайн магазин с помощта на OpenCart CMS.
Защо трябва да работите с OpenCart
Купувачите не се интересуват какъв двигател използвате. Те искат бързо да намерят подходящ продукт, да се уверят, че цената е приемлива и продавачът е надежден, да направят поръчка, да я платят по удобен начин и да я получат бързо. С помощта на CMS OpenCart тези нужди на аудиторията могат да бъдат задоволени.
Не ви пука кой двигател използвате. CMS на онлайн магазина трябва да отговаря на следните характеристики:
Безплатно разпространение. Защо да плащате за двигател, ако има качествени безплатни продукти?
Опростен и интуитивен административен панел. Вашият брат, който ще помогне с развитието на сайта по време на училищните ваканции, трябва да разбере администратора на онлайн магазина в рамките на половин час.
Вградена система за наблюдение на продажбите. Разбира се, ще проследявате основните показатели за ефективност с помощта на Yandex.Metrics или Google Analytics. Но е полезно да получавате някои данни всеки път, когато влезете в административния панел.
Възможност за персонализиране и разширяване на функционалността с помощта на готови безплатни шаблони, модули и добавки. Нов онлайн търговец не може да си позволи да харчи пари за плащане на дизайнери и уеб разработчици.
Удобен за SEO. Руското сглобяване на CMS OpenCart поддържа функцията CNC. И с помощта на допълнителни разширения и настройки, двигателят може да бъде приведен в съответствие с изискванията на търсачките за промоция на уебсайтове.
Безопасност. С помощта на модули за плащане и сигурност можете да защитите клиентите си.
Изброените характеристики отговарят на CMS OpenCart. По-долу ще намерите инструкции за създаване на онлайн магазин с помощта на този двигател.
Стъпка 1: Инсталирайте OpenCart
Можете да инсталирате OpenCart след като регистрирате домейн и заплатите услугите на хостинг доставчик. Ако сте избрали хостинг, който поддържа автоматично инсталиране на двигатели, продължете както следва.
В контролния панел в списъка с налични настройки изберете текуща версия OpenCart. Например, можете да инсталирате CMS в cPanel с помощта на Softaculos. Стартирайте автоматична инсталация.



Стартирайте програмата за автоматично инсталиране.
Ако сте избрали хостинг без поддръжка за автоматично инсталиране на CMS, продължете както следва:
Създайте база данни във вашата хостинг контролна зала. Въведете вашето име, потребителско име и парола.
Разопаковайте архива и качете файловете на сървъра с помощта на FTP клиент, като SmartFTP или FileZilla. Ще получите данни за достъп до сървъра през FTP от вашия хостинг доставчик.
Въведете URL адреса на сайта в адресната лента на вашия браузър. Приемете лицензионното споразумение, предоставете данни за достъп до базата данни и инсталирайте CMS.
Инсталирайте безплатен модул за сигурност, като OpenCart Total Security. Добавката защитава сайта от натрапници.
Как да свържете уебсайт със системи за анализ и мониторинг
За да свържете Google Analytics, активирайте вградения модул. За да направите това, отидете в менюто на администратора „Модули – Разширения“, използвайте падащото меню, за да изберете опцията „Анализ“ и щракнете върху бутона „Добавяне“ до опцията Google Анализ.

В менюто за редактиране на модула добавете кода за анализ и променете състоянието на „Активирано“.

Изчакайте няколко минути и проверете дали данните се получават от Google Analytics.

За да свържете системата за анализ Yandex.Metrica, добавете кода за проследяване към полето на модула Google Analytics.

OpenCart е удобна и практична система за управление на съдържанието, на базата на която можете безплатно да създадете пълноценен и многофункционален онлайн магазин. Този раздел ще ви научи как да го инсталирате и ще ви даде обща представа как да работите с него. Обмисляме OpenCart 2.x или по-скоро OpenCart 2.1.0.2, тъй като към момента на създаване на раздела това е най-новото издание, което има локализация.
- 1 Как да инсталирате CMS OpenCart на localhost
Подробно ръководство за инсталиране на двигателя на домашен хостинг, където можете да го тествате, без да купувате домейн или да регистрирате хостинг в Интернет. Откъде да изтеглите официалната версия, какво да правите с файловете, как да използвате съветника за инсталиране и как след това да русифицирате магазина - всичко това е описано в статията.
- 2 Как да инсталирате CMS OpenCart на хостинг
Инструкции за инсталиране на CMS на хостинг. Като пример взехме надеждния и евтин Beget, който предлага инсталиране на много двигатели (OpenCart не е изключение) в опростен режим.
- 3 Изберете и инсталирайте тема (дизайн)
OpenCart има достатъчен брой безплатни темидизайн, благодарение на който вашият магазин няма да прилича на друг, базиран на същия двигател. От статията ще научите къде да намерите шаблони, как да ги изберете и инсталирате.
- 4 Основни настройки
Веднага след инсталирането на CMS трябва да го конфигурирате така, че да не изглежда твърде английски: задайте рублата като валута, русифицирайте единиците за дължина и тегло, направете промени в дисплея на стоките.
- 5 OpenCart модула
За двигателя са написани голям брой разширения. Но къде да ги намерите, какви видове са и как се различават един от друг, как правилно да инсталирате OCMod и VQMod добавки и как да ги активирате - едва ли ще разберете без статия.
- 6 Малко SEO
За да процъфтява един магазин, той трябва да бъде добре оптимизиран, за да не обърква нито роботите за търсене, нито клиентите. Оптимизацията може да се извърши ръчно, но защо да изобретяваме колелото, ако има разширения, които автоматизират процеса? Материалът ще представи три платени и три безплатни модула за SEO оптимизация (вътре са включени връзки към страници за изтегляне).
- 7 Google Анализ на OpenCart
Анализът на магазина може да увеличи реализациите и да каже на уеб администраторите как точно да подобрят интерфейса. Google Analytics е един от най-мощните инструменти за наблюдение на активността на вашия уебсайт. Статията говори за това как да го накарате да работи във вашия онлайн магазин и къде да копирате специалния код.
- 8 Как да редактирате съдържание
- 9 Проследяване на продажбите
Преглед редовни средствасъбиране на статистика за поръчки и посетители. Ще знаете къде да търсите, когато онлайн магазинът започне да набира скорост и продажбите достигнат такъв мащаб, че ще стане много трудно да ги контролирате ръчно.
Въпреки че този раздел не предоставя подробна и изчерпателна информация за работа с OpenCart, той определено ще бъде полезен за начинаещи, които са напълно незапознати с тази система. Той осигурява основата и след като я усвоите, няма да имате никакви затруднения с администрирането на магазина, тъй като двигателят е ясен и има удобен за потребителя интерфейс.
ОТЗИВИ
собственици на онлайн магазини
здравейте всички След новогодишните празници пуснахме онлайн магазин, от който можете да поръчате или закупите детски стоки като колички, шейни, скутери, тюби, столчета за кола и много други. В тази връзка искам да ви разкажа за един много интересна услуга– ShopConstructor.ru. Именно с помощта на тази услуга имаме възможност да изработим бързо и евтино красиво, качествено и напълно функционално IM. Мениджърите и службата за поддръжка винаги бързо отговарят на въпроси и помагат за разрешаване на проблеми. Между другото, има много безплатни бонуси. Благодаря момчета за качественото обслужване. Е, чакаме всички в нашия онлайн магазин.
Имаше огромен избор къде да се обърнете, но според рецензиите се появи само един и беше добра идея, ако някой спешно се нуждае от онлайн магазин на достъпна цена, можете да се свържете с компанията Shopconstructor.ru. Имах спешна нужда от онлайн магазин, възможно най-скоро се свързах с помощник-мениджърите, които изясниха всички въпроси, а програмистите веднага се заеха за работа и в рамките на 5 дни всичко беше готово. Благодаря ви за работата, която свършихте. Ако имате нужда от сайтове от този тип отново, ще се свържа с вас отново).
Ще споделя моята история за срещата с shopconstructor.ru. През есента на миналата 2017 г. стигнах до извода, че наличието на магазин „в контакт“ не е достатъчно, тъй като онлайн продажбите са ми по-познати, реших да се съсредоточа върху създаването на пълноценен онлайн магазин. Бюджетът беше ограничен, критериите за търсене бяха прости: не скъпо, красиво, лесно за избор и поръчка, възможност за редактиране сами, евтино за поддръжка, възможност за разширяване на функционалността на магазина (с разрастването на компанията).
В интернет има достатъчно оферти за създаване на IM, но беше изключително трудно да избера такава по моите критерии, търсих повече от месец. Обръщайки внимание на услугата shopconstructor, проучих почти цялата връзка на сайта, между другото, те имат полезни статии в
CMS Opencart е идеалното решение за създаване на малък търговски ресурс. Не изисква специални разходи и има такива предимства като:
Многоезична поддръжка.
Неограничен брой страници, категории, продукти, марки.
Модулна система (възможност за създаване на няколко магазина на Opencart на една платформа).
Оптимизация за търсачки.
Разширяване на функционалността чрез инсталиране на добавки.
Възможност за инсталиране на различни теми.
Има и русифицирана разширена версия на OpenCart - ocStore. Ние ще го инсталираме, тъй като извън кутията е най-ефективният за Русия. За разлика от OpenCart, той вече има:
Руски езиков пакет
Локализация на база данни
SEO оптимизация (добавено заглавие и h1 за продукти, категории, производители и др.)
Разширена функционалност.
И така, нека да разгледаме стъпка по стъпка как да създадете магазин в Opencart.
Стъпка 1. Инсталирайте Opencart на хостинг
Онлайн магазин за тези, които нямат време да разбират от развитие. Готовност за 5 работни дни, над 100 инструмента за продажба! Просто качете вашите продукти и започнете да продавате! Shopconstructor ще свърши останалото.
Тегло. Посочваме теглото на стоките.
Единица за тегло. В какво измерваме - kg или g?
Статус. Посочваме състоянието като „Активирано“, така че нашият продукт да се показва на витрината.
Раздел „Връзки“:
производител. В нашия пример имаме собствено производство, така че оставяме полето празно. В останалите случаи тук посочваме производителя. Първо трябва да се добавят производители чрез Каталог => Производители.
- Свързани продукти.Свързани продукти в Opencart са продукти, които се показват в основната карта, под описанието. Тук можем да посочим продуктите, които препоръчвате да закупите за този продукт. Например аксесоари. В нашия пример хляб, пита хляб и т.н. Тези продукти трябва вече да са добавени в магазина, за да можете да ги изберете.
Раздел „Отстъпки“:
Тук можете да зададете цени в зависимост от количеството (2). Посочваме количеството, при което започва да важи отстъпката (1). Тази отстъпка също може да бъде ограничена във времето, като посочите начална и крайна дата (3 и 4). За да добавите нова отстъпка от следващо количество, щракнете върху плюс (5).

Раздел „Промоции“:
Тук можете да инсталирате нова ценаза определен период, например за продажба. Посочваме новата цена (1), начална дата и крайна дата (2 и 3). Ако трябва да посочите повече, щракнете върху плюса (4).

Раздел „Изображения“:
В този раздел можем да добавим допълнителни изображения за нашия продукт.
Раздел „ Бонус точки”:
В този раздел можете да използвате системата за натрупване на бонус точки за закупуване на стоки.
1. В полето „Точки“ посочете броя на точките, за които купувачът може да закупи продукта. Ако продуктът не може да бъде закупен с точки, въведете 0.
2. В полето „Бонус точки” посочете броя точки, които купувачът ще получи, закупувайки продукта.

След като направите всички настройки, запазете, като щракнете върху иконата на флопи диск в горната част. Това е творението прости стокизавършен.
Нека да преминем към по-сложен продукт, който в нашия пример има различни порции.
Как да добавите продукт към OpenCart - по-сложен пример
Преди да добавим продукт, трябва да добавим опции, като отидем на Каталог => Опции. В прозореца, който се отваря, виждаме вече създадените опции по време на инсталационния процес на Opencart. Изтриваме ги по същия начин както преди в категориите.
Добавете нова опция, като щракнете върху плюса в горната част.
2. След това изберете типа опция - в нашия пример „Превключване“, така че да можете да изберете само една опция.
3. Посочете реда на сортиране - по желание.
4. След това въведете стойностите на опцията, като щракнете върху плюс: самата стойност (5), изображението за нея (6) и реда на сортиране (7). Редът на сортиране в нашия пример е важен, за да не се наруши логиката, тъй като ще има две стойности (250g и 300g) и те трябва да са във възходящ ред.

Сега нека да преминем към добавяне на продукт с опции. Вече сме добавили продукт преди и няма да се спираме на това подробно, с изключение на раздела „Опции“, който все още не сме разгледали.
1. Изберете новосъздадената опция „Порция“ в раздела. Ще се появи прозорец за въвеждане на стойности.
2. В полето „Задължително“ задайте стойност „Не“, за да може купувачът да добави продукт, без да избира опция. Но за това продуктовата карта с опцията по подразбиране трябва да бъде напълно посочена - трябва да бъдат посочени цената и теглото на порцията (съответно 100 рубли и 200 g).
3. Добавете нова стойност на опцията.
4. Изберете стойност.
6. Ние предписваме ценова премия.
7. Добавете тегло към оригиналната порция.
8. Запазваме стоките.

Това е картата, която получихме:

По този начин в Opencart можем да настроим филтри, които описват различни свойства на продукта. Купувачът ще може да избира продукти по цвят, размер, модификация, конфигурация и други параметри.
Стъпка 5. Настройка на приемане на плащания в Opencart
1. За да настроите плащанията, отидете на Добавки => Плащания. Страницата разполага с няколко модула за плащане.
2. По подразбиране не са инсталирани и за да ги инсталирате трябва да кликнете върху плюса.
3. След това можете да продължите към редактиране, като щракнете върху иконата на молив.

В нашия пример ще разгледаме само един метод на плащане - „Плащане при доставка“, тъй като всички останали методи са подобни и се различават само по броя на полетата за попълване. Ако имате свързани агрегатори на плащания, ще ви трябва информацията, предоставена от агрегаторите.
Нека да преминем към редактиране на модула:
- Минимална сума.Посочваме минималната сума за плащане с този метод. Ако сумата на поръчката е по-малка от тази стойност, методът няма да бъде наличен.
- Състояние на поръчката след плащане.Посочваме статуса на поръчката след получаване на плащането. В нашия пример състоянието ще бъде „Доставено“.
Статус. За да активирате метода, трябва да изберете „Enabled“.
Стъпка 6. Настройка на Opencart доставка
В нашия пример ще се използват две опции за доставка - фиксирана цена за доставка (150 рубли) и безплатна доставка за суми на поръчки над 1000 рубли.
1. За да настроите методи за доставка, отидете на Добавки => Доставка.На страницата, която се отваря, ще видим няколко метода за доставка, включително тези, от които се нуждаем.
2. Инсталирайте ги, като щракнете върху плюса.
3. Продължете към редактиране, като щракнете върху молива.

Нека започнем с редактиране на метода „Фиксирана цена за доставка“:
Цена. Посочваме цената на доставката. В нашия пример има 150.
Данъчен клас.
Променяме го на „Не е избрано“, тъй като не използваме данъци, когато работим с физически лица.
- Запазете, като щракнете върху дискетата в горната част.Праг на разходите.
Посочваме минималната сума, за да стане налична безплатна доставка. В нашия пример - 1000.
Статус. Посочваме „Активирано“.
Запазване.
Долен ред Говорихме накратко за създаването на онлайн магазин на Opencart, използвайки примера на магазин за доставка на храна. Разбира се, в статията само разгледахмеосновни настройки
модули. С по-задълбочено проучване на двигателя можете да изградите онлайн мегамаркет със собствени маркетингови трикове.
Не ограничавайте въображението си! Инсталирайте двигателя, изберете подходяща тема и експериментирайте!









